|
2016-03-14 11:32
조회: 98,755
추천: 218
복붙으로 완성하는 인벤 스크립트 기초 가이드인벤 스크립트는 유저들로 하여금 좀 더 간편하게 인장을 꾸밀 수 있도록 만들어졌습니다.
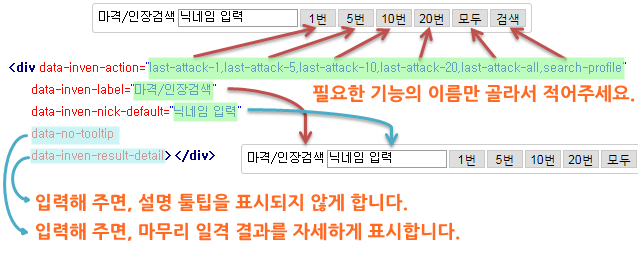
본 가이드는 스크립트에 대한 지식이 전혀 없는 유저들을 대상으로, 인장에서 많이 사용되는 "접고 펼치기(toggle), 탭 기능(tab), 마무리 일격 기능"을 소개합니다. 설명은 복사/붙여넣기만으로도 기능을 사용할 수 있는 '코드 예시', 원하는 부분만 바꿀 수 있도록 코드를 설명해주는 '코드 설명', 인장에서 어떻게 나타나는지 미리 볼 수 있는 '웹페이지에선?'으로 구성으로 되어 있습니다. 지금 바로 인벤 스크립트를 통해 자신만의 매력적인 인장을 만들어 보세요. 더욱 자세하고 많은 기능을 원하신다면, 아래 링크의 가이드를 참조해 주세요. [링크] ☞ 인벤 스크립트 상세 가이드 바로 가기 ■ 무엇이든 접고 펼치는 토글 기능 (Toggle) 인장의 이미지들을 펼치고 접을 때 많이 사용하는 기능입니다. 그리고 정말 쉽게 만들 수 있는 기능이기도 합니다. 오직 2개의 코드를 준비해 주시면 됩니다. 접고 펼치는 버튼을 위한 코드와 접고/펼쳐질 영역을 지정해 줄 코드 입니다. 1. 버튼 <a data-inven-toggle="seal-image"> 이곳에 버튼을 위한 글 또는 이미지가 들어갑니다. </a> <a></a>로 글이나 이미지를 감싸게 되면 누를 수 있는 링크로 변하게 됩니다. 그리고 data-inven-toggle은 뒤의 따옴표 안에 들어간 이름에 접고/펼쳐지라는 명령을 의미합니다. 뒤에 붙는 "seal-image"는 접고 펼쳐지는 대상이나 영역이 되겠죠. 2. 영역 <div data-inven-id="seal-image"> 이곳에는 접고 펼쳐질 내용이나 이미지가 들어갑니다.</div> <div></div>로 글이나 이미지를 감싸게 되면, 눈에는 보이지 않는 영역이 됩니다. data-inven-id를 사용해서 이름을 정해 줄 수 있죠. 이름은 인장 이미지의 영어로 "seal-image"이라 지어주겠습니다. 이제 버튼과 영역의 연결이 생겼습니다. 버튼에서는 "seal-image"에게 접고/펼쳐지라는 명령을 내리고, "seal-image"라는 이름을 갖는 영역은 접히거나 펼쳐지게 됩니다. 손쉽게 아래의 내용을 복사해서 사용하셔도 좋습니다. 코드 예시 코드 설명 웹페이지에선? <a data-inven-toggle="seal-image"> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11200771177.png"> </a> <div data-inven-id="seal-image" style="display:none;"><br> 이미지를 클릭하여도 인장이 접힙니다.<br><br> <a data-inven-toggle="seal-image"> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11415766577.jpg"> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11466866990.jpg"> </a><br><br> 인장의 이미지는 무료 공개 이미지를 사용하였습니다.<br> <a href="https://www.pexels.com/">https://www.pexels.com/</a> 의 <b> Creative Commons Zero (CC0) license</b>를 따릅니다. </div>  ■ 인장의 다양한 내용을 정리할 수 있는 탭 기능 (Tab) 인장에 많은 내용을 넣거나, 다양한 내용을 보기 좋게 구분하는 데에는 탭만 한 것이 없습니다. 심지어 이 설명도 똑같은 탭 기능으로 작성되어 있답니다. 탭 기능이라고는 하지만 접고/펼치는 기능과 너무나 똑같은 구조로 되어 있습니다. 역시 버튼과 영역! 그리고 탭 기능 전체를 감싸는 짧은 코드입니다. 1. 탭 기능을 감쌓는 코드 <div data-inven-tabs> 탭기능의 코드는 여기에 들어가면 됩니다.</div> 어렵게 생각할 필요는 없습니다. "여기서~여기까지 탭이에요." 라고 말해주는 것뿐입니다. 2. 버튼 <span data-inven-tab-for="tab_1"> 이곳에 버튼을 위한 글 또는 이미지가 들어갑니다. </span> <a></a>가 아니라 이번에는 <span></span> 이 버튼 역할을 해 줍니다. data-inven-tab-for는 data-inven-toggle과 마찬가지로 탭에 해당하는 영역에 나타나라는 명령을 내리는 기능입니다. 뒤에는 보여야 하는 탭의 이름 "tab_1"이 적혀 있습니다. 여기는 이름만 바꿔서 무한하게 많은 탭을 만들 수 있습니다. 그렇게까진 필요 없겠지만요. 3. 영역 <div data-inven-tab-id="tab_1"> 이곳에는 탭에 해당하는 내용이나 이미지가 들어갑니다. </div> 접고/펼치는 기능과 마찬가지로 여기도 영역을 정해 주면 됩니다. data-inven-tab-id로 영역의 이름을 지어주면, 버튼과 연결이 됩니다. 버튼을 누르면 "tab_1"이라는 이름을 가진 영역에게 탭을 표시하라고 지시할 수 있고, "tab_1"이라는 이름을 가진 이 영역이 나타나게 됩니다. 실제 예시를 복사해서 바로 사용해 보세요. 코드 예시 코드 설명 웹페이지에선? <div data-inven-tabs> <!-- 탭 버튼 --> <span data-inven-tab-for="tab_1"> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11315632514.png"> </span> <span data-inven-tab-for="tab_2"> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11339743120.png"> </span> <span data-inven-tab-for="tab_3"> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11389756980.png"> </span> <!-- 탭 영역, 탭 1번 상자--> <div data-inven-tab-id="tab_1"><br> <center><div data-inven-action="last-attack-10,last-attack-all,search-profile"></div></center><br><br> <blockquote class="blockQuoteStyle3">행운을 빌어 아마 행운이 필요할 거야. 무척이나...<br> <p align="right"><strong>- 루시 반 펠트</strong></p></blockquote><br> <blockquote class="blockQuoteStyle3">내 밥그릇은 늘 60 센티미터 거리에 있는데 가끔은 90 센티미터 거리에 있는 것 같아.<br> <p align="right"><strong>- 스누피</strong></p></blockquote> </div> <!-- 탭 영역, 탭 2번 상자--> <div data-inven-tab-id="tab_2"><br> 인벤의 낙스(Nacx) 입니다.<br><br> 스누피를 매우 사랑하지만, 이번 극장판은 좀...<br> 올해는 C#을 공부하겠다고 해놓고선, visual basic만 눈팅하고 있네요.<br> </div> <!-- 탭 영역, 탭 3번 상자--> <div data-inven-tab-id="tab_3"><br> <center> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11415766577.jpg"> <img src="http://static.inven.co.kr/column/2016/03/07/news/i11466866990.jpg"> </center> </div> </div>  ■ 편리하고 강력한 자동 마무리 일격 기능 인장에서 가장 편리한 기능을 뽑으라면 역시 자동 마무리 일격 기능입니다. 인벤 스크립트에서는 쉽고 강력한 자동 마무리 일격 기능을 제공하고 있습니다. 오직 단 한 줄의 코드로 원하는 마격/인장 검색기를 만들 수 있습니다. 이건 다른 어떤 것 보다도 간단합니다. 오직 필요한 기능만 골라서 넣으면 끝입니다. <div data-inven-action="이곳에 기본 기능이 들어갑니다." 이곳에 추가 기능을 더할 수도 있습니다.></div> 기본 기능으로는 last-attack-1 : 마무리 일격 한 번 실행 last-attack-5 : 마무리 일격 5번 실행 last-attack-10 : 마무리 일격 10번 실행 last-attack-20 : 마무리 일격 20번 실행 last-attack-all : 마무리 일격 모두 소진하여 실행 search-profile : 인장 검색 (새 창에서 인장 열기) 추가 기능으로는 data-inven-label : 닉네임을 입력하는 곳 앞에 표시될 문구를 정해줄 수 있습니다. data-inven-nick-default : 닉네임을 입력하는 곳에 기본으로 입력될 문구 입니다. data-no-tooltip : 닉네임을 입력하는 곳에 뜨는 툴팁을 표시하지 않습니다. data-inven-result-detail : 마무리 일격의 결과를 보다 자세하게 보여주는 기능입니다. 아래의 예를 보시면 한 번에 이해 할 수 있을 것입니다. 코드 예시 코드 설명 웹페이지에선? <div data-inven-action="search-profile,last-attack-1,last-attack-all"></div> 또는 <div data-inven-action="last-attack-1,last-attack-5,last-attack-10,last-attack-20,last-attack-all,search-profile" data-inven-label="마격/인장검색" data-inven-nick-default="닉네임 입력" data-no-tooltip data-inven-result-detail></div>  또는 ■ 이곳에서 다루지 않은 기능들 초보자를 대상으로 한 가이드인 관계로 구성이나 사용법이 어려운 경우, HTML을 넘어 CSS가 필요한 경우 등은 상세 가이드를 통해 설명해 놨습니다. 더욱 다양한 인벤 스크립트 사용방법이 궁금하시면 상세가이드를 참고해 주세요. 상세 가이드에서 추가되는 내용은 아래와 같습니다. - 영역을 보여주거나 숨기는 기능 - 내용을 순서대로/무작위로 출력하는 기능 - 마우스를 클릭했을 때, 마우스를 올렸을 때, 마우스가 떠났을 때 스타일 변하는 기능 - 툴팁 기능 - 마무리 일격 / 인장 검색기 꾸미기 - 더욱 자세한 탭 기능 [링크] ☞ 인벤 스크립트 상세 가이드 바로 가기
EXP
953,454
(62%)
/ 1,008,001
초 인벤인
안녕하세요 |






 Luccy
Luccy 







