|
2019-03-11 22:20
조회: 1,040
추천: 0
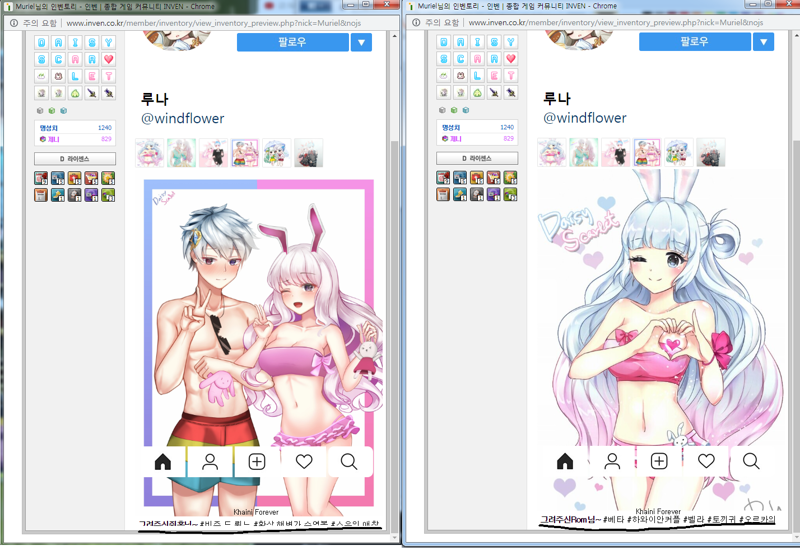
인장사진이 짤려서나오는데 수정좀도와주실수있나요 , , ? ? ?<img src="https://upload2.inven.co.kr/upload/2018/11/05/bbs/i13212313142.png" usemap="#front"> <map name="front"> <area shape="rect" coords="20,12,51,41" title="camera" href="#" data-inven-toggle="toggle" data-inven-hide="toggle2" target="_blank"> <area shape="rect" coords="405,16,436,39" title="add" href="#" data-inven-toggle="toggle2" data-inven-hide="toggle" target="_blank"> </map> <div data-inven-id="toggle" style="display: none;background-color:white;text-align:center;"> <br>인장 테스트중 :< 인장출처는 Artifact님 <br> <br> <br> </div> <div data-inven-id="toggle2" style="display: none;background-color:white;text-align:center;"> <br> <b>2012 </b>년 <b>11 </b>월 <b>25 </b>일에 가입했습니다.<br> 오늘은 <span data-inven-dday="2012-11-25" style="font-weight:bold;color:#ff0000;"></span> 일째 되는 날입니다. <br> <br> </div> <div style="width:475px; height:200px; background-color:white; display: inline-block"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i15646618530.png" style="margin-top: 20px; margin-left: 20px; width:130px; border-radius:100px; float:left;"> <span style="background-color:#ffffff; font-family:malgun gothic; font-size:1.4em;"> <br> <span> <span style="background-color:#ffffff; font-family:malgun gothic; font-size:2.3em;"> <center> DaisyScarlet <img src="https://optimal.inven.co.kr/upload/2019/01/10/bbs/i14187975233.png" style="width:35px;"> <br> <a href="https://www.instagram.com/" style="text-decoration:none;" target="_BLANK"> <img src="https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13346556451.png" style="margin-top: 20px; border-radius:3px;"> </a> <a href="#" data-inven-toggle="recommend" style="text-decoration:none;"> <div style='background: url("https://optimal.inven.co.kr/upload/2019/01/11/bbs/i14307607848.png"); border-radius: 3px; width:38px; height: 33px; overflow: hidden; display: inline-block;'> <div style="transition:0.1s; width:38px; height: 33px; border-radius: 3px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell; background:url(https://optimal.inven.co.kr/upload/2019/01/11/bbs/i15080222609.png);opacity:0;" data-inven-over-css="{'_SELF_':{'opacity':'1'}}" data-inven-out-css="{'_SELF_':{'opacity':'0'}}"> </div></div> </a> </center> </span> </div> <div data-inven-id="recommend" style="margin-left:20px; margin-bottom:15px; height:230px; display: none; background-color:white; text-align:left;"> <div style="display: inline-block; margin-left:2px; margin-bottom:7px; width:130px; color:515151; font-weight:bold; font-family:malgun gothic; font-size:1.2em;">추천 계정 </div><br> <div style="display: inline-block; width:130px; height:200px; border:1px solid; border-color:e6e6e6; border-radius:2px;font-family:malgun gothic; font-size:1.2em;"> <center> <img src="https://upload2.inven.co.kr/upload/2019/03/11/bbs/i14009307600.jpg" style="margin-top:20px; width:80px; border:1px solid; border-color:e6e6e6; border-radius:80px;"> <br><b>jen2jen2_ </b><img src="https://optimal.inven.co.kr/upload/2019/01/10/bbs/i14187975233.png" style="width:15px;"> <br> 정제니 <br> <a href="https://www.instagram.com/jen2jen2_/" style="text-decoration:none;" target="_BLANK"> <img src="https://optimal.inven.co.kr/upload/2019/01/11/bbs/i15113817642.png" style="margin-top:10px; width:90px; border-radius:3px;"> </a> </center> </div> </div> <div style="display: inline-block; margin-left:20px; width:475px; background-color:#ffffff; font-family:malgun gothic; font-weight:bold; color:black; font-size:2.1em;"> 루나 <br> <div style="color:#003569;font-weight:normal;">@windflower</div> </div> <div data-inven-tabs data-inven-tab-random style="height:550px; margin-top:20px; margin-left:10px; text-decoration:none; font-family:dotum; font-size:1.2em;"> <div data-inven-tab-for="tab_1" style="display:inline-block;border:1px solid; border-color:e6e6e6; border-radius:2px;"> <img src="https://upload2.inven.co.kr/upload/2019/03/11/bbs/i13159596573.png" style="width:50px; height:50px;"> </div> <div data-inven-tab-for="tab_2" style="display:inline-block;border:1px solid; border-color:e6e6e6; border-radius:2px;"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i15128486146.png" style="width:50px; height:50px;"> </div> <div data-inven-tab-for="tab_3" style="display:inline-block;border:1px solid; border-color:e6e6e6; border-radius:2px;"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i15101724596.png" style="width:50px; height:50px;"> </div> <div data-inven-tab-for="tab_4" style="display:inline-block;border:1px solid; border-color:e6e6e6; border-radius:2px;"> <img src="https://upload2.inven.co.kr/upload/2019/03/11/bbs/i13166416440.jpg" style="width:50px; height:50px;"> </div> <div data-inven-tab-for="tab_5" style="display:inline-block;border:1px solid; border-color:e6e6e6; border-radius:2px;"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i13103677638.png" style="width:50px; height:50px;"> </div> <div data-inven-tab-for="tab_6" style="display:inline-block;border:1px solid; border-color:e6e6e6; border-radius:2px;"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i13430459787.jpg" style="width:50px; height:50px;"> </div> <div data-inven-tab-id="tab_1"> <img src="https://upload2.inven.co.kr/upload/2019/03/11/bbs/i13159596573.png" style="width:442px"> <br><div style="margin-left: 5px; margin-top:5px; margin-bottom:10px;"><b>그려주신Rom님~ </b>#베타 #하와이안커플 #벨라 #토끼귀 #오르카의 토끼인형</div> </div> <div data-inven-tab-id="tab_2"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i15128486146.png" style="width:442px"> <br><div style="margin-left: 5px; margin-top:5px; margin-bottom:10px;"><b>그려주신Rom님~ </b>#알파 #베타 #흰토끼&앨리스 #베이비돌푸카&링카 #토끼귀</div> </div> <div data-inven-tab-id="tab_3"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i15101724596.png" style="width:442px"> <br><div style="margin-left: 5px; margin-top:5px; margin-bottom:10px;"><b>그려주신nino님~ </b>#알파 #베타 #흰토끼&앨리스 #토끼귀 #콘서트 뮤즈 테너&소프라노</div> </div> <div data-inven-tab-id="tab_4"> <img src="https://upload2.inven.co.kr/upload/2019/03/11/bbs/i13166416440.jpg" style="width:442px"> <br><div style="margin-left: 5px; margin-top:5px; margin-bottom:10px;"><b>그려주신쥐홈님~ </b>#비쥬 드 륀느 #환상 해변가 수영복 #스우의 애착인형 #토끼 귀 #하와이안 커플 #오르카의 토끼인형</div> </div> <div data-inven-tab-id="tab_5"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i13103677638.png" style="width:442px"> <br><div style="margin-left: 5px; margin-top:5px; margin-bottom:10px;"><b>그려주신김별자님~ </b>#별하늘 난초 #꽃잎 달다 #신수의 빛 #러블리 체크 #다람이 봄비</div> </div> <div data-inven-tab-id="tab_6"> <img src="https://upload2.inven.co.kr/upload/2019/03/10/bbs/i13430459787.jpg" style="width:442px"> <br><div style="margin-left: 5px; margin-top:5px; margin-bottom:10px;"><b>그려주신 신궁조아님~ </b>#토끼귀 #약속의 끝 #염원의 끝 #V</div> </div> </div> <table style="width:475px; height:55px; background-color:#ffffff;"> <center> <div style='background: url("https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13778561049.png"); margin: 0px 0px; border-radius: 0px; border: 0px solid white; border-image: none; width: 80px; height: 55px; overflow: hidden; display: inline-block;'> <div style="transition:0.1s; width: 80px; height: 55px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell; background:url(https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13765847313.png);opacity:0;" data-inven-over-css="{'_SELF_':{'opacity':'1'}}" data-inven-out-css="{'_SELF_':{'opacity':'0'}}"> <div data-inven-action data-inven-nick-default="닉네임" style="border:0px;padding:0;margin:0;"> <span data-inven-attr-for="input" style="display:none;"></span> <span data-inven-attr-for="last-attack-all" style="background-color:rgba(255,255,255,0); width: 80px; height: 55px; color: rgba(255, 255, 255, 0);border-radius:121px;padding:0;margin:0;transition:0.4s;border:0px; data-inven-over-css="{'_SELF_':{'color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'color':'rgba(255,255,255,0)'}}"></span> </div></div></div> <div style='background: url("https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13790148185.png"); margin: 0px 0px; border-radius: 0px; border: 0px solid white; border-image: none; width: 80px; height: 55px; overflow: hidden; display: inline-block;'> <div style="transition:0.1s; width: 80px; height: 55px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell; background:url(https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13722499174.png);opacity:0;" data-inven-over-css="{'_SELF_':{'opacity':'1'}}" data-inven-out-css="{'_SELF_':{'opacity':'0'}}"> <div data-inven-action data-inven-nick-default="닉네임" style="border:0px;padding:0;margin:0;"> <span data-inven-attr-for="input" style="display:none;"></span> <span data-inven-attr-for="send-note" style="background-color:rgba(255,255,255,0); width: 80px; height: 55px; color: rgba(255, 255, 255, 0);border-radius:121px;padding:0;margin:0;transition:0.4s;border:0px; data-inven-over-css="{'_SELF_':{'color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'color':'rgba(255,255,255,0)'}}"></span> </div></div></div> <a href="http://m.inven.co.kr/imart/attendance/" target="_BLANK" style="text-decoration:none"> <div style='background: url("https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13734874224.png"); margin: 0px 0px; border-radius: 0px; border: 0px solid white; border-image: none; width: 80px; height: 55px; overflow: hidden; display: inline-block;'> <div style="transition:0.1s; width: 80px; height: 55px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell; background:url(https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13750706984.png);opacity:0;" data-inven-over-css="{'_SELF_':{'opacity':'1'}}" data-inven-out-css="{'_SELF_':{'opacity':'0'}}"> </div></div> </a> <a href="http://www.inven.co.kr/member/skill/cast.php?skillCode=20015&rurl=/member/skill/index.php?" target="_BLANK" style="text-decoration:none"> <div style='background: url("https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13762974095.png"); margin: 0px 0px; border-radius: 0px; border: 0px solid white; border-image: none; width: 80px; height: 55px; overflow: hidden; display: inline-block;'> <div style="transition:0.1s; width: 80px; height: 55px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell; background:url(https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13712673870.png);opacity:0;" data-inven-over-css="{'_SELF_':{'opacity':'1'}}" data-inven-out-css="{'_SELF_':{'opacity':'0'}}"> </div></div> </a> <a href="#" data-inven-toggle="injang" style="text-decoration:none"> <div style='background: url("https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13706376370.png"); margin: 0px 0px; border-radius: 10px; border: 0px solid white; border-image: none; width: 80px; height: 55px; overflow: hidden; display: inline-block;'> <div style="transition:0.1s; width: 80px; height: 55px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell; background:url(https://optimal.inven.co.kr/upload/2019/01/13/bbs/i13792451271.png);opacity:0;" data-inven-over-css="{'_SELF_':{'opacity':'1'}}" data-inven-out-css="{'_SELF_':{'opacity':'0'}}"> </div></div> </a> </center> </table> <hr size="7" noshade color="#3997f0" width="432px"> <div data-inven-id="injang" style="display: none;"> <center> <br><br> Khaini Forever <br><br> </center> </div> ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ 여기까지가제가 쓰는인장스크립트구  (참고사진) 아티팩트님이 공유해주신 인스타인장쓰고있는데.. 프로필쓰는 사진이 세로방향이길면 짤려서나오더라구여, , 이거만좀 수정하고싶은데 도와주세요 ㅠㅠㅠ 그리구혹시 밑줄친 글자들 색깔은 어떻게바꾸는지도좀 알려주실수있을까요, , |
 Muriel
Muriel 









