2017-10-14 12:02
조회: 612
추천: 0
<div data-inven-tabs data-inven-tab-selected= "A" > <!-- 탭 버튼 부분 --> <span data-inven-tab-for= "A" data-inven-toggle= "A" > 탭 버튼 A </span > <span data-inven-tab-for= "B" data-inven-toggle= "B" > 탭 버튼 B </span > <span data-inven-tab-for= "C" data-inven-toggle= "C" > 탭 버튼 C </span > <div data-inven-tab-id= "A" data-inven-id= "A" > A 영역 </div> <div data-inven-tab-id= "B" data-inven-id= "B" style= "display:none;" > B 영역 <div data-inven-toggle= "B" > 닫기 버튼 샘플 </div> </div> <div data-inven-tab-id= "C" data-inven-id= "C" style= "display:none;" data-inven-toggle= "C" > C 영역 </div> </div>
1.위 탭메뉴3개에서
탭을 닫았을 때 (1)탭메뉴를 눌러서닫든, 2) 탭내용을 눌러서닫든, 3)탭닫기버튼을 눌러서 닫든)
빈공간이 아닌 탭1내용인 A영역으로 뜨게 하려면 어떻게 해야하나요!?
2. 탭A버튼에 마우스오버했을 시 탭A버튼 문구 자리에 탭D버튼이라는 문구로 바꾸게 하려면 어떻게 해야하나요?
3. 번외. 인장 방문자 수(today) 이런건 없나요!
인벤쪽지
이니힐링
더보기
펼치기
-아이콘&벨트 종류-
(by.수지)
1.딱지콘
: 흰딱,~,검무딱
3.한글자 테두리콘
: 테두리안쪽색은 테두리보다 연한색or흰색
4.네모파스텔콘
: 한글자 or 두글자이상
5.심플콘
6.말풍선콘
7.한글자 파스텔콘
: 손글씨 or 각진글씨
8.한글자 스티치콘
9.그 외
ex1)
ㄱㅊㄹ님:
그림편집/보정 >
ex2) ㅋㅅ님:
대신 ㅋㅅ글귀, 색은 보딱 >
- 완성 후 색감조정&부분수정-
('+'는 공간상남아 더 꾸미기)
-이벤트 외 개인제작은 이니+활동기간( 2~3일 이내에 답쪽) 에만 -
이니.베니.경험치 얻는 법★ 이니.베니.경험치 얻는 법★ 경험치표 경험치표 인벤스킬 인벤스킬 라이센스+ 라이센스+
*이니/베니/경험치/제니/명성치* 인벤토리
이니/베니/경험치 획득: 추천 방법
이니 얻는 법
용도 : 스킬배우기, 라이센스/아이콘가방/아이콘벨트/아이콘구매, 이니힐링,
주사위(-100이니,댓글에'/주사위'입력), 비공감(-30이니/
이상 소모이니x)
-회원가입: +100 이니
-불로소득: 로그인 시 이니획득 (1일1회)
-인증보너스: 로그인 시 일정확률로 이니획득 (1일1회)
-광고 클릭시 이니획득 : +3 이니
-글 작성: +10 이니
-글 삭제: -10 이니
-댓글 작성: +1 이니 (일정시간이 지난 글에 단 댓글은 얻을 수 없음)
-댓글 삭제: -1 이니
-자신이 작성한 글이 추천 받았을 때: +1 이니
-자신이 등록한 아이콘을 타인이 구입: +20 이니
-상업성광고/음란광고 댓글 광고신고 (
이상): +30 이니
(1일10회, 낮12시 초기화)
-인벤이벤트:
사전등록 (+1만이니),
요리갤러리 음식투표(+300이니),
새커뮤니티 오픈축하글 이벤트 등
-이니힐링을 통한 유저 이벤트: 마격/이니 이벤트 등
-특정게시판 활동순위권 이니보상
-베니투이니
-
출석체크 보상
-관리자경고/기간정지/영구정지 시: -이니
베니 얻는 법
용도 : 스킬배우기, 라이센스/아이콘가방/아이콘벨트/희귀아이콘구매,
-불로소득 Lv8/
이상: 로그인 시 연금베니 (1일1회)
:+1베니(Lv8/
),2베니(Lv9/
),3베니(Lv10/
),5베니(Lv11/
)
-인증보너스: 로그인 시 낮은확률로 베니획득 (1일1회)
-모바일 인벤웹진 최상단 광고 클릭시
확정베니 획득: +1~3베니 랜덤
-광고 클릭시 낮은확률로 베니획득: +3 베니
-상업성광고/음란광고 게시물 광고신고 (
이상): +1 베니
(1일10회/낮12시 초기화)
-자신이 작성한 글이 관리자 인증
을 받았을 때: +3 베니
-인벤이벤트:
사전등록 (+10베니),
요리갤러리 투표결과에 댓글(+10베니 추첨)
, 새커뮤니티 오픈축하글 이벤트, 오픈이슈갤러리 -특정게시판 활동순위권 베니보상
-
출석체크 보상
경험치 얻는 법
용도 : 레벨 업
-불로소득: 로그인 시 경험치획득 (1일1회)
-인증보너스: 로그인 시 일정확률로 경험치획득 (1일1회)
-광고 클릭시 경험치획득 : +3 경험치
-광고 클릭으로 베니가 들어왔을 때: +10 경험치
-글 작성: +1 경험치
-글 삭제: -1 경험치
-댓글 작성: +1 경험치 (일정시간이 지난 글에 단 댓글은 얻을 수 없음)
-댓글 삭제: -1 경험치
-자신이 작성한 글이 관리자 인증
을 받았을 때: +100 경험치
-자신이 추천한 글이 관리자 인증
을 받았을 때: +추천한 갯수만큼 경험치
-
출석체크 보상
-관리자경고/기간정지/영구정지 시: -경험치
제니 얻는 법
용도 : 아이마트 경품이벤트 참가포인트
-인증보너스: 로그인 시 일정확률로 제니획득 (1일1회)
-이니투제니
-제니힐링
-인벤 제니이벤트:
사전등록 등
-자신이 추천한 글이 관리자 인증
을 받았을 때: +추천한 갯수만큼 제니
-
출석체크 보상
명성치 얻는 법
용도 : 없음
-인증보너스: 로그인 시 일정확률로 명성치획득 (1일1회)
-자신이 작성한 글이 추천을 받았을 때 : +1 명성치
-자신이 작성한 글이 관리자 인증
을 받았을 때: +100 명성치
1.글/댓글 관련 기능 : [인벤토리]상단▶[
내글관리 ]
- ①추천 (1일20회,라이센스를 올릴수록 횟수증가 ) : 한 게시물에 최대 3회 추천가능 - ②비공감 (1일5회, 이상 이니소모x) : 한 게시물에 최대 1회 비공감 가능, 30이니 소모 : 게시판마다 다르지만 일반적으로 비공감20개 시 블라인드(삭제는없음) - ③글신고 : 부적절한 게시물 신고 - ④댓글공감 : 공감을 3개이상 받으면 베스트코멘트 (베댓은 공감수 순으로 최대 3개까지 댓글상단에 보여짐) - ④-1댓글비공감 (1일10회)추가 : 한 댓글에 최대 1회 비곰감 가능 : 비공감 10개 시 블라인드 (삭제는없음) - ⑤댓글신고 ( 이상 1일10회): 부적절한 댓글 신고 (신고10회 댓글-블라인드/ 신고20회 댓글-삭제) - ⑥광고신고 ( 이상 1일10회/낮12시 초기화) : 음란광고/상업성광고/음란게시물/악성코드가 삽입된 경우 신고&삭제처리 가능 : 관리자 검열 후 1베니(글신고)/30이니(댓글신고) 획득 - ⑦게시물스크랩 : 해당 게시물의 내용을 [창고]에 저장 2.내 즐겨찾기 기능 : 현재 페이지 즐겨찾기 -PC버전: 오른쪽 상단
아이콘
-모바일버전: 메뉴 왼쪽 상단 [내 즐겨찾기] 메뉴
3.캐릭터, 창고, 문의
-캐릭터, 창고: 커뮤니티 왼쪽상단에 인벤토리, 스킬 메뉴 등과 함께 있음.
└[ 캐릭터 ] ▶[회원정보수정/비밀번호변경/본인인증/탈퇴] 가능 -[회원탈퇴]: 탈퇴신청 2개월 뒤, 완전탈퇴 (중간에 탈퇴취소가능, 영구정지도 마찬가지)
└[
창고 ]: 글 하단에 있는 [게시물스크랩]을 누르면 창고에 저장됨
-인벤문의: help@inven.co.kr / 건의&제보게시판 / 관리자분께쪽지 레벨
누적 경험치
1%당 경험치
마격타임
흰딱 ▷▷
900 xp -경험치, 경고/블럭먹은 계정
1
1
100
95
101
1
100
195
201
1
100
295
301
1
100
395
401
1
100
495
501
1
100
595
601
1
100
695
701
1
100
795
801
1
100
895
레벨
누적 경험치
1%당 경험치
마격타임
회딱 ▷▷
1,900 xp 901
1
100
995
1,101
2
200
1,190
1,301
2
200
1,390
1,501
2
200
1,590
1,701
2
200
1,790
1,901
2
200
1,990
2,101
2
200
2,190
2,301
2
200
2,390
2,501
2
200
2,590
2,701
2
200
2,790
레벨
누적 경험치
1%당 경험치
마격타임
하딱 ▷▷
3,800 xp 2,801
4
400
3,180
3,201
4
400
3,580
3,601
4
400
3,980
4,001
4
400
4,380
4,401
4
400
4,780
4,801
4
400
5,180
5,201
4
400
5,580
5,601
4
400
5,980
6,001
4
400
6,380
6,401
2
200
6,590
레벨
누적 경험치
1%당 경험치
마격타임
연딱 ▷▷
7,600 xp 6,601
8
800
7,360
7,401
8
800
8,160
8,201
8
800
8,960
9,001
8
800
9,760
9,801
8
800
10,560
10,601
8
800
11,360
11,401
8
800
12,160
12,201
8
800
12,960
13,001
8
800
13,760
13,801
4
400
14,180
레벨
누적 경험치
1%당 경험치
마격타임
노딱 ▷▷
18,800 xp 14,201
20
2,000
16,100
16,201
20
2,000
18,100
18,201
20
2,000
20,100
20,201
20
2,000
22,100
22,201
20
2,000
24,100
24,201
20
2,000
26,100
26,201
20
2,000
28,100
28,201
20
2,000
30,100
30,201
20
2,000
32,100
32,201
8
800
32,960
레벨
누적 경험치
1%당 경험치
마격타임
초딱 ▷▷
29,000 xp 33,001
30
3,000
35,850
36,001
30
3,000
38,850
39,001
30
3,000
41,850
42,001
30
3,000
44,850
45,001
30
3,000
47,850
48,001
30
3,000
50,850
51,001
30
3,000
53,850
54,001
30
3,000
56,850
57,001
30
3,000
59,850
60,001
20
2,000
61,900
레벨
누적 경험치
1%당 경험치
마격타임
파딱 ▷▷
48,000 xp 62,001
50
5,000
66,750
67,001
50
5,000
71,750
72,001
50
5,000
76,750
77,001
50
5,000
81,750
82,001
50
5,000
86,750
87,001
50
5,000
91,750
92,001
50
5,000
96,750
97,001
50
5,000
101,750
102,001
50
5,000
106,750
107,001
30
3,000
109,850
레벨
누적 경험치
1%당 경험치
마격타임
보딱 ▷▷
125,000 xp 110,001
250
25,000
133,750
135,001
250
25,000
158,750
160,001
250
25,000
183,750
185,001
250
25,000
208,750
210,001
250
25,000
233,750
레벨
누적 경험치
1%당 경험치
마격타임
핑딱 ▷▷
125,000 xp 235,001
250
25,000
258,750
260,001
250
25,000
283,750
285,001
250
25,000
308,750
310,001
250
25,000
333,750
335,001
250
25,000
358,750
레벨
누적 경험치
1%당 경험치
마격타임
빨딱 ▷▷
180,000 xp 360,001
360
36,000
394,200
396,001
360
36,000
430,200
432,001
360
36,000
466,200
468,001
360
36,000
502,200
504,001
360
36,000
538,200
레벨
누적 경험치
1%당 경험치
마격타임
무딱 ▷▷
324,000 xp 540,001
360
36,000
574,200
576,001
720
72,000
644,400
648,001
720
72,000
716,400
720,001
720
72,000
788,400
792,001
720
72,000
860,400
레벨
누적 경험치
1%당 경험치
마격타임
검딱 ▷▷
720,000 xp 864,001
1,440
144,000
1,000,800
1,008,001
1,440
144,000
1,144,800
1,152,001
1,440
144,000
1,288,800
1,296,001
1,440
144,000
1,432,800
1,440,001
1,440
144,000
1,576,800
레벨
누적 경험치
1%당 경험치
마격타임
검무딱 ▷▷
1,440,000 xp 1,584,001
2,880
288,000
1,857,600
1,872,001
2,880
288,000
2,145,600
2,160,001
2,880
288,000
2,433,600
2,448,001
2,880
288,000
2,721,600
2,736,001
2,880
288,000
3,009,600
레벨
누적 경험치
1%당 경험치
마격타임
3,024,001
2,880
288,000
3,297,600
1.레벨별 가능한 권한
등급
가능한 권한
경고, 정지
가입! 댓글쓰기
본인인증
-특정 게시판 이용가능
-인증보너스 스킬 습득가능
이미지, 첨부파일 업로드 가능
쪽지 가능
글쓰기 가능
댓글신고 (1일10회)
신고10회 댓글: 블라인드
신고20회 댓글: 삭제
스킬/라이센스에 따른 특수권한
2.인벤스킬 배우기
불로소득 : 로그인 시 이니,베니,경험치를 획득 (1일 1회)
레벨
스킬효과
Lv1
500
0
x
30 이니,30 경험치 획득
Lv2
2,000
0
x
50 이니,50 경험치 획득
Lv3
3,000
0
x
70 이니,70 경험치 획득
Lv4
3,500
0
x
100 이니,100 경험치 획득
Lv5
0
0
x
150 이니,150 경험치 획득
Lv6
0
10
x
170 이니,170 경험치 획득
Lv7
0
20
x
200 이니,200 경험치 획득
Lv8
0
30
x
200이니,200경험치,1베니획득
Lv9
0
40
x
200이니,200경험치,2베니획득
Lv10
0
50
200이니,200경험치,3베니획득
Lv11
50,000
500
200이니,220경험치,5베니획득
마무리일격 : 경험치 95%이상인 유저의 경험치바 클릭하면
해당유저에게 경험치1~5, 크리티컬 경험치10을 추가해준다.
-마격요청글을 쓴다면, 인장에 마격기를 달아두는 것은 매너
└크리10이 터지거나 막타에 이니를 주는 유저/마격이벤트 존재
-1일 마격횟수: 10회/x,15회/
,20회/
,25회/
,30회/
레벨
베니비용
필요라센
스킬효과
Lv1
2,000
0
x
1~5의경험치/크리10 추가
Lv2
10,000
300
2~5의경험치/크리10 추가
Lv3
30,000
1,000
3~5의경험치/크리10 추가
Lv4
50,000
2,000
3~5의경험치/크리10 추가
크리티컬확률 3배
바겐세일 : 마켓에서 아이콘 구매시 할인된 가격으로 구입가능
레벨
습득레벨
이니비용
스킬효과
Lv1
300
10% 낮은 가격으로 구입가능
Lv2
2,000
20% 낮은 가격으로 구입가능
Lv3
3,000
30% 낮은 가격으로 구입가능
Lv4
3,500
40% 낮은 가격으로 구입가능
Lv5
5,000
50% 낮은 가격으로 구입가능
환생 : 자신의 닉네임을 변경 (쿨타임 6개월)
1)사용가능한 닉네임 : 즉시가능 2)사용가능한 휴면닉네임 /1년동안 비로그인 닉: 즉시가능 3)사용할수없는 닉네임 /환생전 닉,탈퇴한 닉: 환생'시점'/탈퇴' 신청 '으로부터
1년뒤 가능 4)이미 사용중인 닉네임 : 불가능
레벨
습득레벨
이니비용
베니비용
스킬효과
Lv1
0
50
추가적으로
스킬사용시 50베니씩 필요
※닉변한 사람 찾는 법 1)인장대조: 환생전 pc버전글 하단인장 과 현재인장 은 닉네임 빼고 동일 2)상대방 아이콘 구매시 20이니 증가 3)
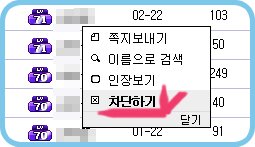
차단 한 유저가 환생해도 차단은 풀리지 않음
└ 유저차단 : [유저닉네임 클릭]▶[차단하기] └차단한 유저의 게시물/댓글을 안보이게 합니다. (사라지게만 하는 효과, 로그아웃시 다시 보입니다.) ▷[내 쪽지차단리스트 차단한 유저관리
인증보너스 : 로그인 시 이니,베니,경험치,명성치,제니 중
랜덤하게 획득 (1일 1회)
레벨
습득레벨
이니&베니비용
스킬효과
Lv1
0
1이니,1베니,1경험치,1명성치,1제니
중 랜덤하게 획득
Lv2
0
2이니,2베니,2경험치,2명성치,2제니
중 랜덤하게 획득
Lv3
0
3이니,3베니,3경험치,3명성치,3제니
중 랜덤하게 획득
Lv4
0
4이니,4베니,4경험치,4명성치,4제니
중 랜덤하게 획득
Lv5
0
5이니,5베니,5경험치,5명성치,5제니
중 랜덤하게 획득
이니힐링 : 이니를 소모하여 상대방의 이니를 회복
-
주는기준 : 이니힐링 레벨에 상관없이, 주는사람 기준으로 이니책정
-
받는기준 : 이니힐링 레벨을 고려하여, 받는사람 기준으로 이니책정
(즉, '힐렙=이니힐링 레벨'에 유의)
레벨
습득레벨
이니비용
베니비용
필요라센
스킬효과
Lv1
0
0
x
Lv2
0
0
x
Lv3
0
0
x
Lv4
0
0
x
Lv5
0
0
x
소모량의 90%만큼
상대방의 이니를 회복
Lv6
10,000
0
*그 외 스킬 : 마이웨이/베니투이니/이니투제니/제니힐링/제니투이니마이웨이 : 이니를 소모하여 자신의 경험치를 깎음베니투이니 : 베니를 소모하여 이니회복이니투제니 : 이니를 소모하여 제니회복
-제니힐링 : 제니를 소모하여 상대방의 제니를 회복
-제니투이니 : 제니를 소모하여 이니회복
*라이센스
라이센스
필요라센
x
0
0
x
아이콘 최대 5개 등록가능
1일/마격10회,추천횟수20회
이미지업로드 5개, 내짤 3개
아이콘벨트 최대2줄까지 가능
5,000
300
x
아이콘 최대 7개 등록가능
1일/마격15회,추천횟수25회
이미지업로드 10개, 내짤 5개
아이콘벨트 최대4줄까지 가능
+본문내용 미리보기 가능
10,000
1,000
아이콘 최대 8개 등록가능
1일/마격20회,추천횟수30회
이미지업로드 15개, 내짤 10개
아이콘벨트 최대6줄까지 가능
+비공감 이니소모x
+광고신고로 글/댓글삭제 가능:
검열후 1베니(글)/30이니(댓글)획득
(1일10회/낮12시 초기화)
20,000
3,000
아이콘 최대 9개 등록가능
1일/마격25회,추천횟수35회
이미지업로드 20개, 내짤 15개
아이콘벨트 최대8줄까지 가능
→인벤스킬: Lv10 불로소득 배우기
100,000
5,000
아이콘 최대 10개 등록가능
1일/마격30회,추천횟수40회
이미지업로드 25개, 내짤 20개
→인벤스킬: Lv11 불로소득 배우기
500,000
50,000
인벤 직원
*아이콘 가방 : 가방 1개당 아이콘 16개 보관가능
가방
이니비용
베니비용
필요가방
구입효과
No1
0
0
장착된 기본가방
가방1개 소지
No2
1,000
0
가방2개 소지
No3
3,000
0
가방3개 소지
No4
3,000
30
가방4개 소지
No5
3,000
50
가방5개 소지
No6
5,000
100
가방6개 소지
No7
8,000
120
가방7개 소지
No8
10,000
140
가방8개 소지
No9
12,000
160
가방9개 소지
No10
14,000
180
가방10개 소지
No11
16,000
200
가방11개 소지
No12
18,000
220
가방12개 소지
No13
20,000
240
가방13개 소지
No14
22,000
260
가방14개 소지
*아이콘 벨트 : 벨트 1줄당 아이콘 5개 장착가능
벨트
필요라센
필요벨트
구입효과
No1
0
0
x
기본 장착된 벨트
벨트 1줄
No2
5,000
0
x
벨트 2줄
No3
10,000
50
벨트 3줄
No4
20,000
200
벨트 4줄
No5
30,000
400
벨트 5줄
No6
50,000
500
벨트 6줄
No7
10,000
500
벨트 7줄
No8
30,000
500
벨트 8줄
*아이콘 : 인벤스킬/바겐세일로 할인된 가격에 구입가능
아이콘
이니비용
베니비용
벨트에 장착시
비고
일반
500~1,000
0
x
-
고급
1,000
0
초록
출석체크 보상 등
희귀
5,000
50
파랑
바겐세일 적용x
이벤트
-
-
주황
출석체크 보상 등
-크리스마스 한정 희귀아이콘: 크리스마스/이브 시즌 에 충전됨
└[
대표아이콘 ]: 글을 쓸 때 닉네임/게시글 앞에 보여지는 아이콘
└대표아이콘 설정: 인벤토리 하단, 보유아이콘에서 설정가능
└[
아이콘벨트 ]: 인벤토리 왼쪽 프로필인장 하단에서 꾸미기 가능
└[
아이콘가방 ]: 인벤토리 왼쪽 아이콘벨트 하단에서 확인 가능
-인벤토리에서 구매한 아이콘을 되팔기(판매,파기)하면 그 수만큼 마켓에 충전└ 판매 : 판매되는 가격의 2/5만큼 되돌려 받습니다. └ 파기 ( 이벤트/선물 받은 아이콘): 비용을 되돌려 받을 수 없습니다.
-판매/파기를 하면 그 수만큼 마켓에 충전됩니다.
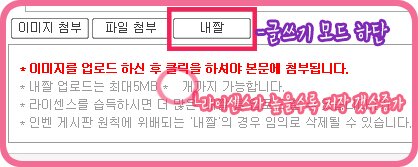
*라이센스 기능* 1.내짤 기능
업로드한 이미지를 클릭하여 본문에 첨부시킬 수 있습니다.
-차이점은 [내짤]은 업로드를 시켜놓기만 하면 글 업로드창에 저장되어,
PC, 모바일 상관없이 어느 글에서든 업로드한 이미지를 사용할 수 있습니다.
2.미리보기 기능 (
이상)
└PC: 제목 위에 마우스오버 시, 마우스 옆에 본문이 뜹니다.
└모바일: 글제목 바로 밑에 해당 글의 본문 일부가 함께 보입니다.
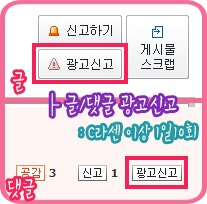
3.광고신고 기능 (
이상)
음란광고/상업성광고/음란게시물/악성코드가 삽입된 경우,
-관리자 검열 후 1베니(글신고)/30이니(댓글신고) 획득
-1일10회/낮12시 초기화, 허위신고 시 불이익
4.아이콘 등록&충전
-[아이콘등록 ]: 인벤마켓 왼쪽에서 [ 아이콘 등록하기 ]를 클릭합니다. -아이콘 등록기간은 24일~30일(2월은 28일까지)이며, 관리자가 다음달 초 1~7일 사이에 인벤마켓에 등록합니다.
-가능한 아이콘: 16x16 크기의 gif, jpg 형식
-등록 가능한 아이콘 개수: 5개/라센x,7개/ -[아이콘충전 ]: 인벤마켓에서 매진된 아이콘 하단의 [충전요청]버튼을 누른다.
충전요청이 일정량 쌓이면, 다음달 초 아이콘이 등록될 때 함께 충전된다.
-내짤용-
레벨
라이센스
경험치
286,346
(5%)
/ 310,001
( 다음 레벨까지 23,655 / 마격까지 22,404 남음
)
포인트
이니 449,534
베니 784
제니 998
명성
1,929
획득스킬

 이상 이니소모x)
이상 이니소모x) 이상 1일10회): 부적절한 댓글 신고
이상 1일10회): 부적절한 댓글 신고 이상 1일10회/낮12시 초기화)
이상 1일10회/낮12시 초기화) 아이콘
아이콘 불로소득: 로그인 시 이니,베니,경험치를 획득 (1일 1회)
불로소득: 로그인 시 이니,베니,경험치를 획득 (1일 1회) 마무리일격: 경험치 95%이상인 유저의 경험치바 클릭하면
마무리일격: 경험치 95%이상인 유저의 경험치바 클릭하면 ,20회/
,20회/ ,25회/
,25회/ ,30회/
,30회/
 바겐세일: 마켓에서 아이콘 구매시 할인된 가격으로 구입가능
바겐세일: 마켓에서 아이콘 구매시 할인된 가격으로 구입가능 환생: 자신의 닉네임을 변경 (쿨타임 6개월)
환생: 자신의 닉네임을 변경 (쿨타임 6개월)
 인증보너스: 로그인 시 이니,베니,경험치,명성치,제니 중
인증보너스: 로그인 시 이니,베니,경험치,명성치,제니 중 

 이상)
이상)
 이상)
이상)

 ,8개/
,8개/ ,9개/
,9개/ ,10개/
,10개/

 수지
수지 































 대신 ㅋㅅ글귀, 색은 보딱 >
대신 ㅋㅅ글귀, 색은 보딱 > 
 이상: 로그인 시 연금베니 (1일1회)
이상: 로그인 시 연금베니 (1일1회) ),3베니(Lv10/
),3베니(Lv10/ ),5베니(Lv11/
),5베니(Lv11/ )
) 을 받았을 때: +3 베니
을 받았을 때: +3 베니 ▷▷
▷▷  900 xp
900 xp







 1,900 xp
1,900 xp








 3,800 xp
3,800 xp








 7,600 xp
7,600 xp








 18,800 xp
18,800 xp


























 125,000 xp
125,000 xp











 324,000 xp
324,000 xp



 720,000 xp
720,000 xp



 1,440,000 xp
1,440,000 xp






















































































































































































































































































































































