|
2016-04-05 11:20
조회: 8,119
추천: 3
인벤 복권! 그리고 확률을 정하는 방법에 대해안녕하세요.
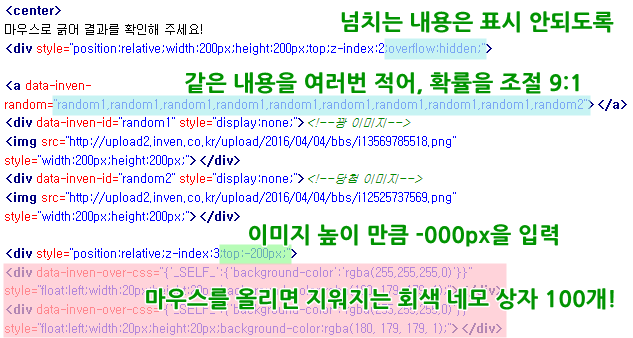
인벤 스크립트에 관심을 가져주셔서 감사합니다. 스크립트를 더욱 활용해 멋지게 인장을 꾸미고 싶지만, 공부할 시간이나 스크립트를 작성할 시간이 여의치 않으신 분들을 위해 준비해 봤습니다. 이번 편에서는 "복권!"입니다. 지난번과 마찬가지로 오직 코드를 복사에서, 인벤토리의 HTML을 눌러서 붙여넣기로 사용할 수 있습니다. 인벤 스크립트의 무작위 출력과 마우스 오버를 사용해서 만들어 봤습니다. 비록 당첨이 있지만, 상품은 없습니다. 같은 내용이 100줄이나 반복되고 있다 보니 코드가 조금 깁니다. '코드 예시'를 클릭하기 전에는 스크롤 주의! 코드 예시 (스크롤 주의) 코드 보충 설명 실제 적용 예시 <center> 마우스로 긁어 결과를 확인해 주세요! <div style="position:relative;width:200px;height:200px;top;z-index:2;overflow:hidden;"> <a data-inven-random="random1,random1,random1,random1,random1,random1,random1,random1,random1,random2"></a> <div data-inven-id="random1" style="display:none;"><!--꽝 이미지--> <img src="http://upload2.inven.co.kr/upload/2016/04/04/bbs/i13569785518.png" style="width:200px;height:200px;"></div> <div data-inven-id="random2" style="display:none;"><!--당첨 이미지--> <img src="http://upload2.inven.co.kr/upload/2016/04/04/bbs/i12525737569.png" style="width:200px;height:200px;"></div> <div style="position:relative;z-index:3;top:-200px;"> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> </div></div><br></center> <div style="font-size:11px;text-align:right;margin-right:10px;">(이미지 출처:클로저스 팬사이트 킷)</div>  (이미지 출처:클로저스 팬사이트 킷) 자신이 원하는 이미지로 바꾸실 분들은 아래 항목을 참고해 주세요. 첫 div 상자와 꽝 이미지, 당첨 이미지에 붙어 있는 사이즈 "width:200px;height:200px;" 를 자신의 이미지에 맞춰서 수정해 주세요. 회색 버튼들이 들어있는 div 상자의 "top:-200px"에는, 위에 넣어주신 이미지의 height 값을 "-(마이너스)"를 붙여서 넣어 주세요. 마우스가 지나갈 때, 투명해 지는 상자의 사이즈는 기본 20*20으로 잡아놨지만, 더욱 크게 또는 작게 변경하셔도 됩니다. 대신 변한 면적만큼 상자의 개수는 조절해야겠지만요. "width:20px;height:20px;"이 값을 일괄 조절해 주시면 됩니다. < 인벤 스크립트 Lv Up! 랜덤에 확률을 넣어 보자 > 인벤 스크립트에서는 크게 두 가지 방법으로 확률을 구현할 수 있습니다. 일단 위와 같이, 꽝인 random1을 9번 적어 놓고, 당첨인 random2를 1번만 적어 놓는 방법입니다. 상자에는 2장의 카드 밖에 없지만, 꽝 카드를 뽑을 확률이 9, 당첨 카드를 뽑을 확률이 1이 되는 형태 입니다. data-inven-random= "random1,random1,random1,random1,random1,random1,random1,random1,random1,random2" 위 상태에서 만일 <a></a>를 추가해 무작위로 뽑을 수 있게 만든다면, 클릭할 때마다 꽝과 당첨이 순서대로 (1:1 확률로) 나오는 것도 볼 수 있습니다. 의도치 않은 이런 현상은, 정확하게는 해당 기능이 셔플이기 때문에 발생하는 현상입니다. random1이 나왔으니, 다음에는 1이 아닌 다른 아무것 → random2 가 나오는 것입니다. 이것을 대체할 방법으로는, 'random1~10' 까지 만들어 놓고, 1~9까지는 같은 이미지를, 10만 다른 이미지를 걸어서 확률을 만들 수 있습니다. 상자에는 10장의 카드가 들어 있는데, 그중의 9장이 같은 카드가 되는 구성입니다. 하지만 이 경우에는 10개의 (같은) 이미지를 불러올 때마다 데이터가 사용되다 보니, 안좋은 측면도 없지는 않습니다. 자신이 구현할 상황에 따라서 적절한 방법을 이용해 주시면 됩니다. '이런 식으로 만든 예시가 필요해요', '저런 형태로 만들 수 없나요?' 같은 궁금한 경우는 인벤 스크립트 게시판에 글을 남겨주시면, 도움이 되어 드릴 수 있도록 최선을 다하겠습니다. 감사합니다. < 복붙 완성 시리즈 바로가기 > [바로가기] 복붙 완성 시리즈 8 : 카카오톡 프로필 사진을 닮은 인장 틀 [바로가기] 복붙 완성 시리즈 7 : 블록 쌓듯 조립해서 인장 완성! 블록형 인장 틀 [바로가기] 복붙 완성 시리즈 6 : 이미지 속에도 인벤 스크립트를 넣어보자! [바로가기] 복붙 완성 시리즈 5 : 마우스를 올리면 줌-인(Zoom-in)되는 이미지 [바로가기] 복붙 완성 시리즈 4 : 마우스 오버(클릭)로 이미지가 바뀌는 갤러리형 인장 [바로가기] 복붙 완성 시리즈 3 : 인벤 복권! 그리고 확률을 정하는 방법에 대해 [바로가기] 복붙 완성 시리즈 2 : 오늘의 게임 운세는 인장에서 확인해 보시겠어요? [바로가기] 복붙 완성 시리즈 1 : 마무리 일격 버튼을 이미지로? 조금 색다른 마격 |


 Nacx
Nacx