|
2016-04-11 18:44
조회: 15,023
추천: 3
마우스 오버(클릭)로 이미지가 바뀌는 갤러리형 인장안녕하세요.
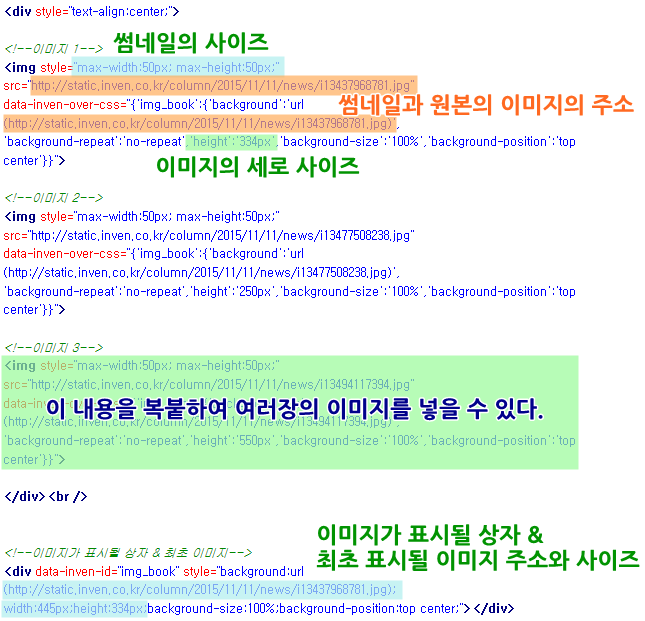
인벤 스크립트에 관심을 가져주셔서 감사합니다. 스크립트를 더욱 활용해 멋지게 인장을 꾸미고 싶지만, 공부할 시간이나 스크립트를 작성할 시간이 여의치 않으신 분들을 위해 준비해 봤습니다. 이번 편에서는 작은 이미지 위에 마우스를 올리거나 클릭하면, 다른 위치에 큰 이미지를 보여주는 갤러리 형태 인장의 소스를 올려드립니다. 이번 코드는 그냥 복사 붙여넣기를 하기 전에, 자신의 이미지에 맞춰 수정해 주어야 하는 부분이 있어, 해당 부분에 대한 설명을 적습니다. ◇ 소스를 편집하기 위한 핵심 설명 <img style="max-width:50px; max-height:50px;" 섬네일 이미지의 사이즈를 정해줄 수 있습니다. src="~~이미지 주소~~" 섬네일로 들어갈 이미지의 주소를 입력해 주세요. 원본 이미지 주소를 넣어주셔도 되지만, 데이터 사용이 조금 커지겠죠. data-inven-over-css="{'img_book':{'background':'url(~~이미지 주소~~)', data-inven-over-css는 마우스를 올렸을 때 이미지가 나오도록 해줍니다. over만 click으로 바꿔주면 섬네일을 클릭할 때 이미지가 변하도록 할수도 있습니다. out으로 바꿔주면 마우스가 이미지를 떠났을 때 변하도록 할 수 있습니다만 조금 이상하겠죠. 이미지 주소에는 띄워줄 원본 이미지의 주소를 입력해 주세요. 'background-repeat':'no-repeat','height':'550px','background-size':'100%','background-position':'top center'}}"> 이미지가 표시 될 높이를 'height':'550px'에 입력해 주세요. 가로폭은 인장에 맞춰서 445px로 고정을 해 놨습니다만, 가로폭도 바꾸고 싶은 경우는 'width':'가로px'을 입력해 주시거나, 모두 통일된 가로 폭을 사용한다면 가장 아래의 이미지 표시 상자의 width를 조절해 주시면 됩니다. 기본 예시는 마우스를 오버 했을 때, 이미지가 변하는 형태로 소개해 드립니다. 코드 예시 코드 보충 설명 실제 적용 예시 <div style="text-align:center;"> <!--이미지 1--> <img style="max-width:50px; max-height:50px;" src="http://static.inven.co.kr/column/2015/11/11/news/i13437968781.jpg" data-inven-over-css="{'img_book':{'background':'url(http://static.inven.co.kr/column/2015/11/11/news/i13437968781.jpg)', 'background-repeat':'no-repeat','height':'334px','background-size':'100%','background-position':'top center'}}"> <!--이미지 2--> <img style="max-width:50px; max-height:50px;" src="http://static.inven.co.kr/column/2015/11/11/news/i13477508238.jpg" data-inven-over-css="{'img_book':{'background':'url(http://static.inven.co.kr/column/2015/11/11/news/i13477508238.jpg)', 'background-repeat':'no-repeat','height':'250px','background-size':'100%','background-position':'top center'}}"> <!--이미지 3--> <img style="max-width:50px; max-height:50px;" src="http://static.inven.co.kr/column/2015/11/11/news/i13494117394.jpg" data-inven-over-css="{'img_book':{'background':'url(http://static.inven.co.kr/column/2015/11/11/news/i13494117394.jpg)', 'background-repeat':'no-repeat','height':'550px','background-size':'100%','background-position':'top center'}}"> </div><br /> <!--이미지가 표시될 상자 & 최초 이미지--> <div data-inven-id="img_book" style="background:url(http://static.inven.co.kr/column/2015/11/11/news/i13437968781.jpg); width:445px;height:334px;background-size:100%;background-position:top center;"></div>     이미지를 여러 장 넣고 싶은 경우는 <!--이미지 3--> 뒤로, 원하는 만큼 복사해서 붙여넣어 주시면 됩니다. 섬네일 이미지는 기본 50px로 잡아놔서, 8~9장 정도의 이미지가 한 줄에 들어갈 수 있는 최대 개수 입니다. data-inven-list/data-inven-show/data-inven-hide 를 사용한다면 여러 페이지에 걸친 이미지도 만들 수 있습니다. 아래 '이미지가 표시될 상자' 부분에 border 등을 사용해서 액자를 만들 수도 있습니다. < 인벤 스크립트 Lv Up! 더욱 자유로운 인벤 스크립트의 사용 > 인벤 스크립트 가이드의 경우, 엘리먼트 사용의 혼란을 막기 위해 <a href="#"></a> 뒤에 기능을 넣는 것으로 통일해서 작성했습니다. 인벤 스크립트에 익숙하거나, 엘리먼트에 대해 잘 알고 있는 유저라면 위에서 사용하는 것과 같이, <a>이외의 엘리먼트 안에 인벤 스크립트를 넣어서 사용할 수도 있습니다. 예를 들어 가이드에 있는 인장 접고 펼치기의 경우도, 아래와 같은 형태로도 구현할 수 있습니다. ◇ 기존 형태 <a href="#" data-inven-toggle="seal"> 인장 접고/펼치기 </a> <div data-inven-id="seal">인장 이미지 1, 이미지 2, 이미지 3</div> ◇ 변형된 형태 <div data-inven-toggle="seal"> 인장 접고/펼치기 </div> <div data-inven-id="seal">인장 이미지 1, 이미지 2, 이미지 3</div> ◇ 이미지에 바로 사용 <img src="주소" data-inven-toggle="seal" /> <div data-inven-id="seal">인장 이미지 1, 이미지 2, 이미지 3</div> '이런 식으로 만든 예시가 필요해요', '저런 형태로 만들 수 없나요?' 같은 궁금한 경우는 인벤 스크립트 게시판에 글을 남겨주시면, 도움이 되어 드릴 수 있도록 최선을 다하겠습니다. 감사합니다. < 복붙 완성 시리즈 바로가기 > [바로가기] 복붙 완성 시리즈 8 : 카카오톡 프로필 사진을 닮은 인장 틀 [바로가기] 복붙 완성 시리즈 7 : 블록 쌓듯 조립해서 인장 완성! 블록형 인장 틀 [바로가기] 복붙 완성 시리즈 6 : 이미지 속에도 인벤 스크립트를 넣어보자! [바로가기] 복붙 완성 시리즈 5 : 마우스를 올리면 줌-인(Zoom-in)되는 이미지 [바로가기] 복붙 완성 시리즈 4 : 마우스 오버(클릭)로 이미지가 바뀌는 갤러리형 인장 [바로가기] 복붙 완성 시리즈 3 : 인벤 복권! 그리고 확률을 정하는 방법에 대해 [바로가기] 복붙 완성 시리즈 2 : 오늘의 게임 운세는 인장에서 확인해 보시겠어요? [바로가기] 복붙 완성 시리즈 1 : 마무리 일격 버튼을 이미지로? 조금 색다른 마격 |
인포메이션
명칭: 주식회사 인벤 | 등록번호: 경기 아51514 |
등록연월일: 2009. 12. 14 | 제호: 인벤(INVEN)
발행인: 박규상 | 편집인: 강민우 |
발행소: 경기도 성남시 분당구 구미로 9번길 3-4 한국빌딩 3층
발행연월일: 2004 11. 11 |
전화번호: 02 - 6393 - 7700 | E-mail: help@inven.co.kr
인벤의 콘텐츠 및 기사는 저작권법의 보호를 받으므로, 무단 전재, 복사, 배포 등을 금합니다.
Copyrightⓒ Inven. All rights reserved.
인터넷 신문 위원회 배너
2023.08.26 ~ 2026.08.25
인벤 온라인서비스 운영
(웹진, 커뮤니티, 마켓인벤)
▲
(주)인벤 사업자등록번호 : 120-86-74756
대표전화 : 02-6393-7700
FAX : 02-6393-7706
인벤의 콘텐츠 및 기사는 저작권법의 보호를 받으므로, 무단 전재·복사·배포 등을 금합니다.
Copyright © Inven Communications. All rights reserved.
대표전화 : 02-6393-7700
FAX : 02-6393-7706
인벤의 콘텐츠 및 기사는 저작권법의 보호를 받으므로, 무단 전재·복사·배포 등을 금합니다.
Copyright © Inven Communications. All rights reserved.
 Nacx
Nacx 










