|
2016-04-27 16:33
조회: 11,328
추천: 3
이미지 속에도 인벤 스크립트를 넣어보자!안녕하세요.
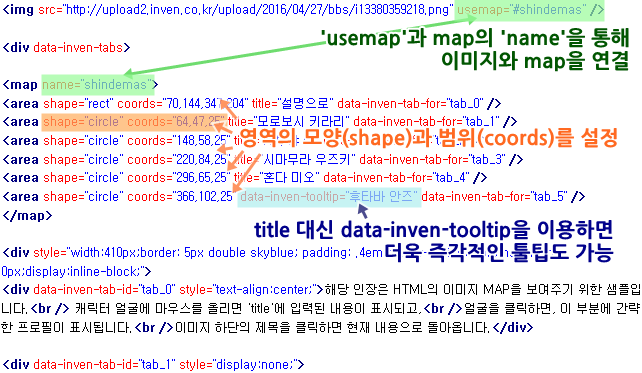
인벤 스크립트에 관심을 가져주셔서 감사합니다. 스크립트를 활용해 멋지게 인장을 꾸미고 싶지만, 공부할 시간이나 스크립트를 작성할 여유가 없으신 분들을 위해 준비해 봤습니다. 이번 편에서는, 이미지 편집에는 자신이 있지만, CSS로 레이아웃을 짜는 것에 부담을 느끼는 유저들을 위해 준비했습니다. 이미지를 자르고, 위치를 보면서 padding이나 margin을 수정했던 내용을, 이미지 한 장에 끝내보세요. HTML에서 이미지의 특정 영역을 범위로 잡을 수 있는 map 엘리먼트 속에, 인벤 스크립트를 넣어서 사용한 소스입니다. 지난번에 살짝 언급했던 것처럼, 인벤 스크립트는 예시에서 사용된 <div><span> 외에도, <img><p><a>등 대부분의 엘리먼트와 함께 사용할 수 있습니다. 이번에는 <map>엘리먼트에 속하는 <area>에 탭 기능을 넣어서 사용해 보겠습니다. 물론 이곳에는 탭 이외에도 다른 인벤 스크립트들도 얼마든지 사용할 수 있습니다. 이걸 응용하면 자신만의 멋진 인장에 한 걸음 더 다가갈 수 있죠. - 게시판의 경우는 인장과 기본 스타일이 달라, 실제 인장에 적용해서 보시는 것을 추천해 드립니다. 코드 예시 코드 보충 설명 적용 예시 <img src="http://upload2.inven.co.kr/upload/2016/04/27/bbs/i13380359218.png" usemap="#shindemas" /> <div data-inven-tabs> <map name="shindemas"> <area shape="rect" coords="70,144,347,204" title="설명으로" data-inven-tab-for="tab_0" /> <area shape="circle" coords="64,47,25" title="모로보시 키라리" data-inven-tab-for="tab_1" /> <area shape="circle" coords="148,58,25" title="시부야 린" data-inven-tab-for="tab_2" /> <area shape="circle" coords="220,84,25" title="시마무라 우즈키" data-inven-tab-for="tab_3" /> <area shape="circle" coords="296,65,25" title="혼다 미오" data-inven-tab-for="tab_4" /> <area shape="circle" coords="366,102,25" data-inven-tooltip="후타바 안즈" data-inven-tab-for="tab_5" /> </map> <div style="width:410px;border: 5px double skyblue; padding: .4em;border-radius:10px;margin:5px 0px;display:inline-block;"> <div data-inven-tab-id="tab_0" style="text-align:center;">해당 인장은 HTML의 이미지 MAP을 보여주기 위한 샘플입니다.<br /> 캐릭터 얼굴에 마우스를 올리면 'title'에 입력된 내용이 표시되고,<br />얼굴을 클릭하면 간략한 프로필이 표시됩니다.<br />이미지 하단의 제목을 클릭하면 현재 내용으로 돌아옵니다.</div> <div data-inven-tab-id="tab_1" style="display:none;"> <img src="http://static.inven.co.kr/image_2011/site_image/game/minidata/54/card_petit_300109.png" style="float:left;padding-right:10px;" /> <strong>모로보시 키라리</strong><br /><br /> 연령: 17 <br />신장: 186.2cm<br />체중: 61.5kg <br />B-W-H: 92-65-87 <br />생일: 9월 1일<br />별자리: 처녀자리 <br />혈액형: O형 <br />출신지: 도쿄 <br />취미: 귀여운 물건 수집 </div> <div data-inven-tab-id="tab_2" style="display:none;"> <img src="http://static.inven.co.kr/image_2011/site_image/game/minidata/54/card_petit_200002.png" style="float:left;padding-right:10px;" /> <strong>시부야 린</strong><br /><br /> 연령: 15세<br />생일: 8월 10일<br />별자리: 사자자리 <br />신장: 165㎝<br />체중: 44㎏ <br />BWH: 80-56-81 <br />혈액형: B형<br />취미: 개 산책시키기 <br />출신지: 도쿄 </div> <div data-inven-tab-id="tab_3" style="display:none;"> <img src="http://static.inven.co.kr/image_2011/site_image/game/minidata/54/card_petit_100076.png" style="float:left;padding-right:10px;" /> <strong>시마무리 우즈키</strong><br /><br /> 연령: 17 <br />신장: 159cm<br />체중: 45kg <br />B-W-H: 83-59-87 <br />생일: 4월 24일<br />별자리: 황소자리 <br />혈액형: O형<br />출신지: 도쿄 <br />취미: 친구와 전화 오래 하기 </div> <div data-inven-tab-id="tab_4" style="display:none;"> <img src="http://static.inven.co.kr/image_2011/site_image/game/minidata/54/card_petit_300078.png" style="float:left;padding-right:10px;" /> <strong>혼다 미오</strong><br /><br /> 연령: 15 <br />신장: 161cm<br />체중: 46kg <br />B-W-H: 84-58-87 <br />생일: 12월 1일<br />별자리: 사수자리 <br />혈액형: B형<br />출신지: 우사밍성치바 <br />취미: 쇼핑 </div> <div data-inven-tab-id="tab_5" style="display:none;"> <img src="http://static.inven.co.kr/image_2011/site_image/game/minidata/54/card_petit_100027.png" style="float:left;padding-right:10px;" /> <strong>후타바 안즈</strong><br /><br /> 연령: 17 <br />신장: 139cm 체중 30kg <br />B-W-H: ??-??-?? <br />생일: 9월 2일 <br />별자리: 꽃다운 처녀자리 <br />혈액형: B형<br />출신지: 홋카이도<br />취미: 없다 </div> </div></div>   해당 인장은 HTML의 이미지 MAP을 보여주기 위한 샘플입니다. 캐릭터 얼굴에 마우스를 올리면 'title'에 입력된 내용이 표시되고, 얼굴을 클릭하면 간략한 프로필이 표시됩니다. 이미지 하단의 제목을 클릭하면 현재 내용으로 돌아옵니다. < map의 영역은 어떻게 정할 수 있을까? > map은 CSS 스타일이 아닌 HTML의 엘리먼트입니다. 이미지 뒤에 usemap="#지도 이름", map name="지도 이름"을 사용해서 이미지와 지도를 연결할 수 있습니다. 그리고는 영역을 정해주면 되는데, 영역을 입력하는 방법은 영역의 모양(shape)에 따라서 조금씩 다릅니다. 예시 가장 위에 사용했던 shape="rect"(사각형)는, 사각형의 왼쪽 상단의 X,Y 좌표, 그리고 오른쪽 하단의 X,Y 좌표를 순서대로 입력해 주면 됩니다. 다음으로 사용한 shape="circle"(원형)은, 원 중심의 X,Y 좌표, 그리고 반지름을 순서대로 입력해 주시면 됩니다. 이외에도 shape="poly"(다각형)는, 꼭지점의 X,Y 좌표를 순서대로 입력해 주시면, 입력된 일련의 X,Y 좌표를 직선으로 연결한 다각형을 영역으로 잡을 수도 있습니다. - X,Y 좌표는 어디서 볼 수 있나요? 그림판에서 그림을 열어주시면, 그림판의 좌측 아래에 현재 마우스 포인터가 있는 X,Y 좌표가 표시됩니다. html map으로 검색해 보시면, 손쉽게 이미지에서 map을 뽑아주는 사이트도 찾을 수 있습니다. 참고로, area 안에 href="주소"를 사용해서 다른 페이지로 링크를 만들 수도 있습니다. '이런 식으로 만든 예시가 필요해요', '저런 형태로 만들 수 없나요?' 같은 궁금한 경우는 인벤 스크립트 게시판에 글을 남겨주시면, 도움이 되어 드릴 수 있도록 최선을 다하겠습니다. 감사합니다. < 복붙 완성 시리즈 바로가기 > [바로가기] 복붙 완성 시리즈 8 : 카카오톡 프로필 사진을 닮은 인장 틀 [바로가기] 복붙 완성 시리즈 7 : 블록 쌓듯 조립해서 인장 완성! 블록형 인장 틀 [바로가기] 복붙 완성 시리즈 6 : 이미지 속에도 인벤 스크립트를 넣어보자! [바로가기] 복붙 완성 시리즈 5 : 마우스를 올리면 줌-인(Zoom-in)되는 이미지 [바로가기] 복붙 완성 시리즈 4 : 마우스 오버(클릭)로 이미지가 바뀌는 갤러리형 인장 [바로가기] 복붙 완성 시리즈 3 : 인벤 복권! 그리고 확률을 정하는 방법에 대해 [바로가기] 복붙 완성 시리즈 2 : 오늘의 게임 운세는 인장에서 확인해 보시겠어요? [바로가기] 복붙 완성 시리즈 1 : 마무리 일격 버튼을 이미지로? 조금 색다른 마격 |
인포메이션
명칭: 주식회사 인벤 | 등록번호: 경기 아51514 |
등록연월일: 2009. 12. 14 | 제호: 인벤(INVEN)
발행인: 박규상 | 편집인: 강민우 |
발행소: 경기도 성남시 분당구 구미로 9번길 3-4 한국빌딩 3층
발행연월일: 2004 11. 11 |
전화번호: 02 - 6393 - 7700 | E-mail: help@inven.co.kr
인벤의 콘텐츠 및 기사는 저작권법의 보호를 받으므로, 무단 전재, 복사, 배포 등을 금합니다.
Copyrightⓒ Inven. All rights reserved.
인터넷 신문 위원회 배너
2023.08.26 ~ 2026.08.25
인벤 온라인서비스 운영
(웹진, 커뮤니티, 마켓인벤)
▲
(주)인벤 사업자등록번호 : 120-86-74756
대표전화 : 02-6393-7700
FAX : 02-6393-7706
인벤의 콘텐츠 및 기사는 저작권법의 보호를 받으므로, 무단 전재·복사·배포 등을 금합니다.
Copyright © Inven Communications. All rights reserved.
대표전화 : 02-6393-7700
FAX : 02-6393-7706
인벤의 콘텐츠 및 기사는 저작권법의 보호를 받으므로, 무단 전재·복사·배포 등을 금합니다.
Copyright © Inven Communications. All rights reserved.
 모로보시 키라리
모로보시 키라리 시부야 린
시부야 린 시마무리 우즈키
시마무리 우즈키 혼다 미오
혼다 미오 후타바 안즈
후타바 안즈 Nacx
Nacx 










