|
2016-03-29 15:12
조회: 275
추천: 0
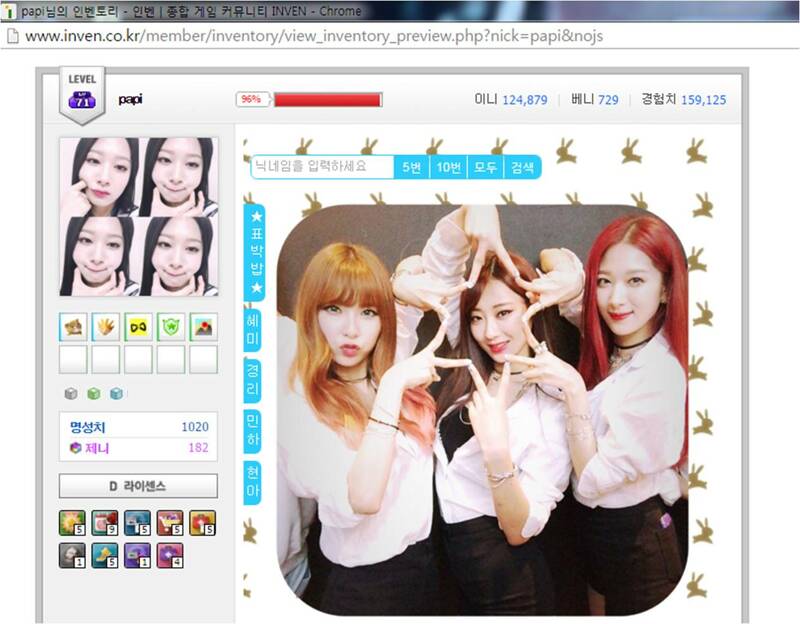
다시 질문드립니다. 현재스크립트인데 미리보기처럼 안나오고 현재 인장처럼 나옵니다. 왜그런건가요 ㅠㅠ <div style="background: url('https://upload2.inven.co.kr/upload/2016/02/19/bbs/i11523439116.gif')"; font-size: 11px;"> <div style="background: url('~~~캐릭터 배경~~~') no-repeat 0px bottom; min-height: 0px;"> <div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; color: #2ECCFA; border-radius: 6px; border: 1px solid #2ECCFA; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile" data-no-tooltip data-inven-result-detail> <span data-inven-attr-for="input" style="float: left; width: 130px; font-size: 11px; color: #2ECCFA; padding: 0 4px; height: 21px; line-height: 21px; border: 0;"></span> <span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #2ECCFA; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span> <span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #2ECCFA; border-radius: 6px; border: 1px solid #2ECCFA; padding: 4px 6px; font-size: 11px; width: 300px;"></span> </div> <div data-inven-tabs style="padding-top: 16px;"> <div style="float: left;"> <div data-inven-tab-for="0" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #2ECCFA; color: white; cursor: pointer;"> ★표박밥★ </div> <div data-inven-tab-for="1" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #2ECCFA; color: white; cursor: pointer;"> 혜미 </div> <div data-inven-tab-for="2" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #2ECCFA; color: white; cursor: pointer;"> 경리 </div> <div data-inven-tab-for="3" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #2ECCFA; color: white; cursor: pointer;"> 민하 </div> <div data-inven-tab-for="4" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #2ECCFA; color: white; cursor: pointer;"> 현아 </div> <!--새 버튼 추가하는 곳--> </div> <div style="margin-left: 30px; margin-top: 6px; padding-bottom: 12px;"> <div data-inven-tab-id="0" style="min-height: 0px;"><!--메인 메뉴 내용--> <img src="http://i.imgur.com/Uftk2XT.png" width="380" border="0"> </div> </div> <div data-inven-tab-id="1" style="display: none;"><!--메뉴 1 내용--> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/Uys2euP.gif" width="380" border="0" ><br> 사진클릭시 늘어남 <br><br> </a> <div data-inven-id="seal-image" style="display:none;"><br> <br><br> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/Spg6nTs.jpg" width="380" border="0"> <img src="http://i.imgur.com/Em0jQsh.gif" > <img src="http://i.imgur.com/fZGPyy6.jpg" width="380" border="0"> <img src="http://i.imgur.com/MQCw6lx.gif" > <img src="http://i.imgur.com/vfoqdCa.jpg" width="380" border="0" ></a><br><br> </div> </div> <div data-inven-tab-id="2" style="display: none;"><!--메뉴 2 내용--> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/nZTzWQb.gif" ><br> <br><br>사진클릭시 늘어남 </a> <div data-inven-id="seal-image" style="display:none;"><br> <br><br> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/dr9qpD7.jpg" width="380" border="0"> <img src="http://i.imgur.com/lMuHeW7.jpg" width="380" border="0"> <img src="http://i.imgur.com/DxNQP2v.jpg" width="380" border="0"> <img src="http://i.imgur.com/DTF3lnn.gif" width="380" border="0"> <img src="http://i.imgur.com/SHzSfur.jpg" width="380" border="0"> <img src="http://i.imgur.com/oUOaOFV.jpg" width="380" border="0" ></a><br><br> </div> </div> <div data-inven-tab-id="3" style="display: none;"><!--메뉴 3 내용--> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/iSbCZea.jpg" width="380"><br> <br><br>사진클릭시 늘어남 </a> <div data-inven-id="seal-image" style="display:none;"><br> <br><br> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/spGLj4v.jpg" width="380" border="0"> <img src="http://i.imgur.com/UYMijja.jpg" width="380" border="0"> <img src="http://i.imgur.com/UzCLExV.jpg" width="380" border="0"> <img src="http://i.imgur.com/HtKgfrd.jpg" width="380" border="0"> <img src="http://i.imgur.com/Obvyfgf.jpg" width="380" border="0"> <img src="http://i.imgur.com/PxuwQLv.png" width="380" border="0"> <img src="http://i.imgur.com/7Bl7QJu.gif" > <img src="http://i.imgur.com/3Jhis2w.gif" > </a><br><br> </div> </div> <div data-inven-tab-id="4" style="display: none;"><!--메뉴 4 내용--> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/E1tJ2vK.gif" width="380" border="0" ><br> <br><br>사진클릭시 늘어남 </a> <div data-inven-id="seal-image" style="display:none;"><br> <br><br> <a data-inven-toggle="seal-image"> <img src="http://i.imgur.com/sXQyGdE.jpg" width="380" border="0"> <img src="http://i.imgur.com/VYgciEz.jpg" width="380" border="0"> <img src="http://i.imgur.com/MEfbBnK.jpg" width="380" border="0"> <img src="http://i.imgur.com/1cX5fK2.jpg" width="380" border="0"> <img src="http://i.imgur.com/QZCkOIZ.jpg" width="380" border="0"> <img src="http://i.imgur.com/dX63GgO.jpg" width="380" border="0"> <img src="http://i.imgur.com/5cqTqRk.gif"></a><br><br> </div> </div> <!--새 내용 추가하는 곳--> </div> </div> </div> |
 papi
papi 






























