|
2016-04-03 14:05
조회: 459
추천: 0
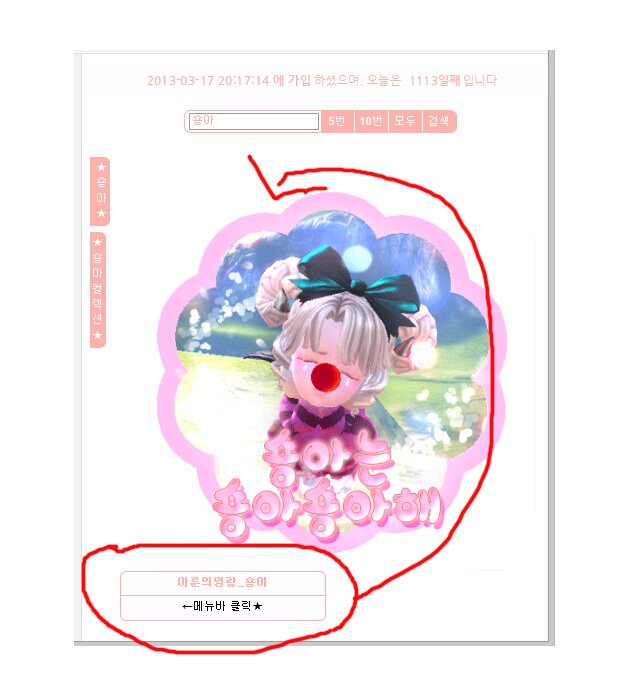
메우님으ㅣ 도움이 필요합니다!!메우님이 올리신 틀로 인장을 바꿔봤는데용 수정하고 싶은게 있는데 복붙으로 어찌저찌 만든거라ㅜㅠ
저 글자박스를 사진 위쪽으로 올리고 가운데정렬을 하고싶은데 어떻게 수정을 하면 좋을까용?
그리고 두번째메뉴에 인장이.. 메뉴 공간땜에 뒤로 밀리던데 잘리는 현상을 없게 하려면 사진 사이즈를 줄이는 수밖에는 없나용?? 도움좀 주세용~
<div style='background: url("베경"); font-size: 11px;'><div style='background: url("~~~캐릭터 배경~~~") no-repeat 0px bottom; min-height: 400px;'> <div style='padding: 4px 6px; background-image: url("https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png");'> <div style='background: url("http://www.randomurl.ze.am/e/jd.php?d=2013-03-17 20:17:14&c=fbb2ab#.png"); height: 20px;'></div> </div> <div style="text-align: center;"> <div style='padding: 0px; border-radius: 6px; border: 1px solid rgb(251, 178, 171); color: rgb(251, 178, 171); overflow: hidden; font-size: 11px; margin-top: 16px; margin-left: 6px; display: inline-block; -ms-zoom: 1; background-image: url("https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png");' data-inven-nick-default="숑아" data-no-tooltip="" data-inven-result-detail="" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile"> <span style="margin: 2px 1px 0px 4px; padding: 0px 2px; width: 130px; height: 17px; color: rgb(251, 178, 171); font-size: 11px; float: left;" data-inven-attr-for="input"></span> <span style="margin: 0px 0px 0px 1px; padding: 6px 4px 4px; border: 0px currentColor; height: auto; color: white; line-height: 100%; font-size: 11px; float: left; background-color: rgb(251, 178, 171);" data-inven-attr-for="button"></span> </div> <div style="padding-top: 16px;" data-inven-tabs=""> <div style="float: left;"> <div style="margin: 6px 0px; padding: 4px 2px; border-radius: 0px 6px 6px 0px; width: 12px; color: white; cursor: pointer; background-color: rgb(251, 178, 171);" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-tab-for="0">★숑아★</div> <div style="margin: 6px 0px; padding: 4px 2px; border-radius: 0px 6px 6px 0px; width: 12px; color: white; cursor: pointer; background-color: rgb(251, 178, 171);" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-tab-for="1">★숑아컬렉션★</div> <!--새 버튼 추가하는 곳--> </div> <div style="padding-bottom: 12px; margin-top: 6px; margin-left: 30px;"> <div style="min-height: 300px;" data-inven-tab-id="0"><!--<center--><img width="408" src="https://upload.inven.co.kr/upload/2014/11/29/per/i4232866510.gif"> <div style='border-radius: 6px; border: 1px solid rgb(251, 178, 171); width: 204px; display: block; background-image: url("https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png");'> <div style="padding: 4px 8px; color: rgb(251, 178, 171); font-weight: bold; border-bottom-color: rgb(251, 178, 171); border-bottom-width: 1px; border-bottom-style: solid;">아룬의영광_숑아</div> <div style="padding: 4px 8px;"> ←메뉴바 클릭★ </div> </div> </div> <div style="display: none;" data-inven-tab-id="1"><!--<center--><img src="https://upload.inven.co.kr/upload/2013/08/27/bbs/i0181513777.gif"> <center><img src="https://upload.inven.co.kr/upload/2014/09/27/bbs/i4189226771.gif"> <center><img src="https://upload.inven.co.kr/upload/2014/09/28/bbs/i1836722521.gif"> <center><img src="https://upload.inven.co.kr/upload/2014/07/07/bbs/i2328381992.png"> <center><img src="https://upload2.inven.co.kr/upload/2016/04/03/bbs/i10512628319.gif"> <center><img src="https://upload.inven.co.kr/upload/2013/05/14/bbs/i2792730308.gif"> <center><img src="https://upload2.inven.co.kr/upload/2016/04/03/bbs/i13139286661.gif"><img src="https://upload2.inven.co.kr/upload/2016/04/03/bbs/i12611184439.gif"><center><img src="https://upload.inven.co.kr/upload/2013/05/14/bbs/i1925650604.gif" center="" <=""></center></center></center></center></center></center></center> </div></div></div></div></div></div> |

 숑아
숑아