|
2017-02-03 11:50
조회: 7,993
추천: 0
Q&A. PNG 파일 여러장을 겹쳐서 올릴 수 있나요?Q. PNG 파일 여러장을, 혹은 이미지 위에 글씨나 다른 html 코드를 사용해 겹쳐서 올릴 수 있나요?
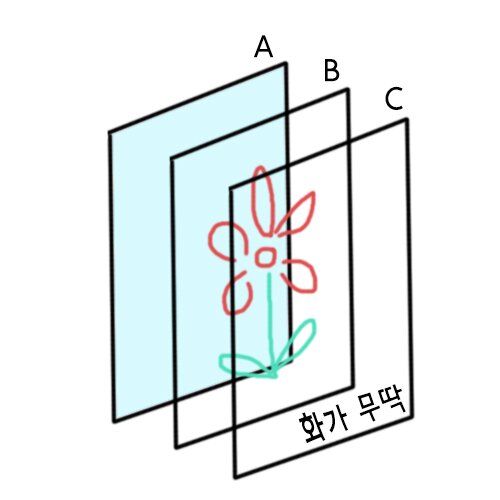
A. div 스타일에 background 를 사용하시면 됩니다. 기본적으로 div 박스를 여러개 겹쳐서 사용하시면 됩니다만, 글 만으로는 설명이 어려우니 그림 한 장을 그려봤습니다.  총 3겹의 div 박스가 사용되었고, A 박스와 B 박스의 이미지는 "background"형태, 즉 배경으로 설정을 하고, C 박스에서 필요한 글과 내용을 적을 수 있도록 만들게 되는 겁니다. 방법은 간단합니다. <div style="background:url(배경주소); width:500px; height:500px;"> <div style="background:url(꽃주소) no-repeat center; width:500px; height:500px;"> <div style="width:500px; height:500px;"> .... 내용 내용 .... </div> </div> </div> 1. div 박스 3개를 겹치는 형태는 위와 같습니다. 2. 이미지를 직접 img 태그를 사용하지 않고, 위와 같이 배경으로 할 경우에는, 사이즈를 지정해주셔야만 됩니다. 3. 꽃 처럼 배경에 넣긴 하지만, 반복되지 않고 한번만 사용할 경우에는 주소 뒤에 no-repeat 를 써주셔야 하며, 위치에 따라 "center" (중간), "right" (우측), "left top" (좌측 위) 등, 추가적으로 위치를 설정할 수 있습니다. * 배경으로 사용할 이미지는 미리 사이즈를 정해두셔야 합니다. 늘리거나 줄이거나 하는 등 사이즈 변환은 html 내에서 불가능합니다. 실전 예제입니다. <div style="background:url(https://upload2.inven.co.kr/upload/2017/02/03/bbs/i14067642740.jpg); width:500px; height:500px;"> <div style="background:url(https://upload2.inven.co.kr/upload/2017/02/03/bbs/i16127113855.png) no-repeat bottom; width:500px; height:500px;"> <div style="background:url(https://upload2.inven.co.kr/upload/2017/02/03/bbs/i16110783216.png) no-repeat left; width:500px; height:500px;"> <b>그림 위로 글씨가 써집니다></b><br /> <b>그림 위로 글씨가 써집니다></b><br /> <b>그림 위로 글씨가 써집니다></b><br /> </div> </div> </div> ** 그림 위로 글씨가 써집니다> 그림 위로 글씨가 써집니다> 그림 위로 글씨가 써집니다> **  첫번째 div 박스에서는 이 이미지를 올렸고, no-repeat 를 쓰지 않았기 때문에 반복적으로 나타납니다. 첫번째 div 박스에서는 이 이미지를 올렸고, no-repeat 를 쓰지 않았기 때문에 반복적으로 나타납니다. 이 이미지와, 이 이미지와, 이 이미지를 또 겹치기 위해, div 박스 안에 다시 쌓아올립니다. 이 이미지를 또 겹치기 위해, div 박스 안에 다시 쌓아올립니다.그 후에 마지막으로 글씨를 적어 넣으면 됩니다. (추가적으로 계속 div 박스를 겹쳐 올릴 수도 있습니다.) |
 무딱
무딱