|
2018-09-05 15:39
조회: 1,350
추천: 0
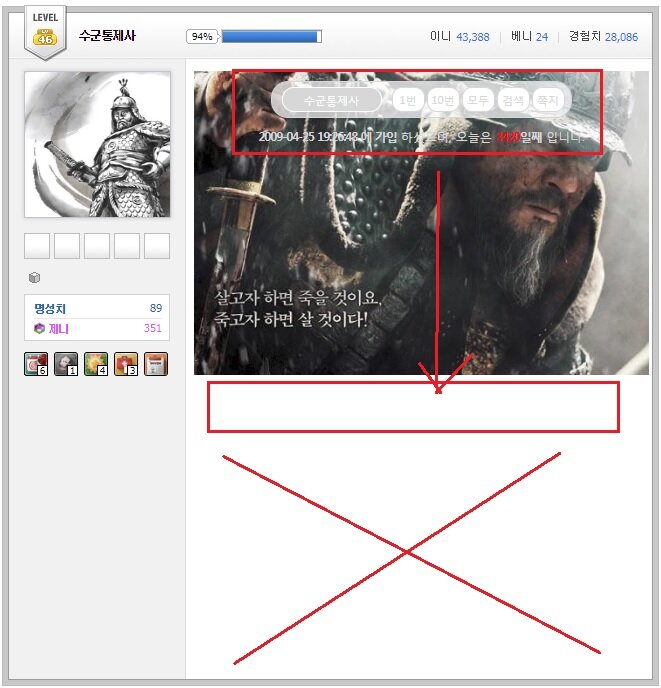
사진 + 마격발사기 + 가입일수를 조합하고 싶습니다.안녕하세요.
너무 똥몽청해서 도움을 구합니다... 아래보시면 마격발사기와 가입일수 확인기가 상단으로 나옵니다. 1. 이 위치를 이미지 하단으로 옮기고 글씨를 블랙 or 진그레이로 하고 싶습니다. 2. 하단에 여백이 너무 많이 생깁니다. 마격발사기+가입일수 세트상자를 하단으로 옮긴 후 여백을 줄이는 방법. 어떻게 변경해야 할지 잘 모르겠습니다... 방법을 문의드립니다... <div style="background: url(https://upload2.inven.co.kr/upload/2018/09/05/bbs/i14335741808.jpg)no-repeat 0 0/100%; height: 600px;"> <div style="font-family:맑은 고딕;text-align:center;color:#D8D8D8;"> <div data-inven-action="last-attack-1,last-attack-10,last-attack-all,search-profile,send-note" data-inven-nick-default="수군통제사" data-inven-result-detail="" data-inven-tooltip="#D8D8D8;#ffffff;#D8D8D8; 감 사 하 오" style="border-color:#D8D8D8; border-radius: 17px; width:auto; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin : 10px 0px;width:290px;" data-inven-align="center"> <span data-inven-attr-for="input" style="background-color:#D8D8D8; border-color:#ffffff; border-radius: 12px; width: 100px; height: 25px; font-size: 11px; text-align:center; color:#ffffff; margin: 0 8 0 5px;font-family:맑은 고딕;"></span> <span data-inven-attr-for="action-result" style="text-align:center;font-family:맑은 고딕;" data-remain-result=""></span> <span data-inven-attr-for="button" style="height: 25px; border-radius: 10px; font-size: 11px; color:#D8D8D8; background-color:#ffffff; border-color:#D8D8D8;font-family:맑은 고딕;" data-inven-over-css="{'_SELF_':{'color':'#000000','backgroundColor':'#ffffff' }}" data-inven-out-css="{'_SELF_':{'color':'#D8D8D8','backgroundColor':'#ffffff' }}"></span> <span data-inven-attr-for="action-result" style="border-color:#ffffff; font-size: 11px; text-align:center; color: #D8D8D8;font-family:맑은 고딕;"></span> </div> <b>2009-04-25 19:26:48 에 가입</b> 하셨으며, 오늘은 <b><span style="color:red;" data-inven-dday="2009-04-25"></span>일째</b> 입니다. </div> 
EXP
343,424
(33%)
/ 360,001
와우저
     2009-04-25 19:26:48 에 가입 하셨으며, 오늘은 일째 입니다.
|
 수군통제사
수군통제사