|
2016-03-28 16:58
조회: 12,396
추천: 11
마무리 일격 버튼을 이미지로? 조금 색다른 마격안녕하세요.
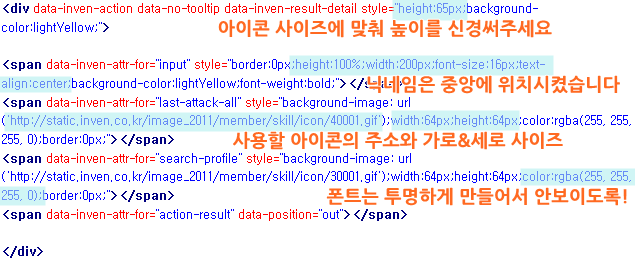
인벤 스크립트에 관심을 가져주셔서 감사합니다. 스크립트를 더욱 활용해 멋지게 인장을 꾸미고 싶지만, 공부할 시간이나 스크립트를 작성할 시간이 여의치 않으신 분들을 위해 준비해 봤습니다. 복사 붙여넣기 만으로 이용할 수 있는, 조금 색다르게 꾸민 마무리 일격 기능을 소개해 드립니다. 코드 예시 코드 보충 설명 실제 적용 예시 <div data-inven-action data-no-tooltip data-inven-result-detail style="height:65px;background-color:lightYellow;"> <span data-inven-attr-for="input" style="border:0px;height:100%;width:200px;font-size:16px;text-align:center;background-color:lightYellow;font-weight:bold;"></span> <span data-inven-attr-for="last-attack-all" style="background-image: url('http://static.inven.co.kr/image_2011/member/skill/icon/40001.gif');width:64px;height:64px;color:rgba(255, 255, 255, 0);border:0px;"></span> <span data-inven-attr-for="search-profile" style="background-image: url('http://static.inven.co.kr/image_2011/member/skill/icon/30001.gif');width:64px;height:64px;color:rgba(255, 255, 255, 0);border:0px;"></span> <span data-inven-attr-for="action-result" data-position="out"></span> </div>  기존의 버튼에서 벗어나 아이콘을 대신 사용해 봤습니다. 인장 검색의 아이콘이 '환생' 아이콘이라는 건 안 비밀! < 알아두면 좋은 토막지식 - color:rgba(255, 255, 255, 0) > CSS 스타일의 하나입니다. 색상을 입력하는 방법은 직접 색상(red, green)을 입력하는 방법, 16진수 색상 코드(#FF0A14)를 입력하는 방법, 그리고RGB 값(255,123,78)을 입력하는 방법이 있습니다. 이곳에서 사용한 것은 RGB의 끝에 a가 추가된 것을 볼 수 있습니다. 알파 값으로 불리는 a는 투명도를 0(완전투명)~1(완전 불투명)로 조절할 수 있습니다. 위에서 이미지만 보이지만, 버튼 위로 드래그를 해 보면 숨겨져 있던 "모두"와 "검색"이 보이는 걸 알 수 있습니다. '이런 식으로 만든 예시가 필요해요', '저런 형태로 만들 수 없나요?' 같은 궁금한 경우는 인벤 스크립트 게시판에 글을 남겨주시면, 도움이 되어 드릴 수 있도록 최선을 다하겠습니다. 감사합니다. < 복붙 완성 시리즈 바로가기 > [바로가기] 복붙 완성 시리즈 8 : 카카오톡 프로필 사진을 닮은 인장 틀 [바로가기] 복붙 완성 시리즈 7 : 블록 쌓듯 조립해서 인장 완성! 블록형 인장 틀 [바로가기] 복붙 완성 시리즈 6 : 이미지 속에도 인벤 스크립트를 넣어보자! [바로가기] 복붙 완성 시리즈 5 : 마우스를 올리면 줌-인(Zoom-in)되는 이미지 [바로가기] 복붙 완성 시리즈 4 : 마우스 오버(클릭)로 이미지가 바뀌는 갤러리형 인장 [바로가기] 복붙 완성 시리즈 3 : 인벤 복권! 그리고 확률을 정하는 방법에 대해 [바로가기] 복붙 완성 시리즈 2 : 오늘의 게임 운세는 인장에서 확인해 보시겠어요? [바로가기] 복붙 완성 시리즈 1 : 마무리 일격 버튼을 이미지로? 조금 색다른 마격 |
 Nacx
Nacx