|
2017-04-05 11:06
조회: 514
추천: 0
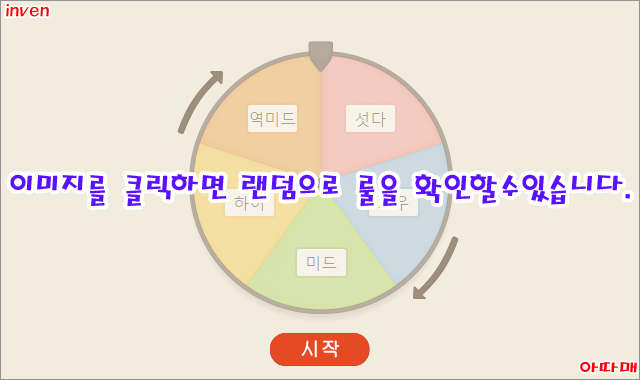
'아따매'님이 문의하신 스크립트 입니다.인벤 스크립트에 관심을 가져주셔서 감사합니다.
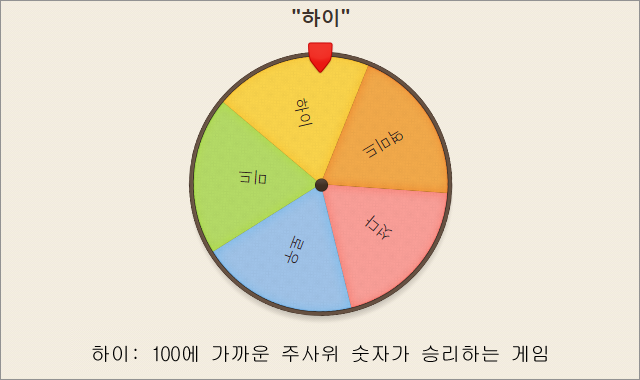
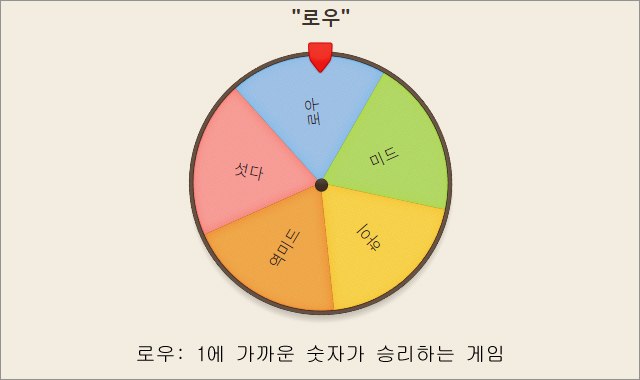
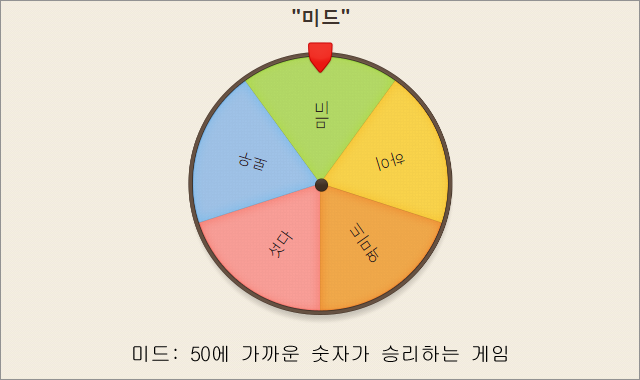
문의하신 소스는 답글을 통해 전달 드리도록 하겠습니다. 이미지의 경우는 별도의 사이즈를 조절하지 않아 인장에 넣기에는 적절하지 않을 수 있습니다. 혹시 원하시던 형태와 다르거나, 이외에도 궁금하신 점은 언제든지 글 남겨주세요. 감사합니다. ■ HTML을 누른상태에서 붙여넣어 주세요. <div data-inven-id="star" data-inven-show="ran" data-inven-hide="star"> <img src="http://upload2.inven.co.kr/upload/2017/04/05/bbs/i16519170971.png"> </div> <div style="display:none;" data-inven-id="ran" data-inven-show="star" data-inven-hide="ran" data-inven-random="ru1,ru2,ru3,ru4,ru5"> <img src="http://upload2.inven.co.kr/upload/2017/04/05/bbs/i15445655260.png" style="display:none;" data-inven-id="ru1"> <img src="http://upload2.inven.co.kr/upload/2017/04/05/bbs/i15412298795.png" style="display:none;" data-inven-id="ru2"> <img src="http://upload2.inven.co.kr/upload/2017/04/05/bbs/i15446980014.png" style="display:none;" data-inven-id="ru3"> <img src="http://upload2.inven.co.kr/upload/2017/04/05/bbs/i15479366855.png" style="display:none;" data-inven-id="ru4"> <img src="http://upload2.inven.co.kr/upload/2017/04/05/bbs/i15412923174.png" style="display:none;" data-inven-id="ru5"> </div> ■ 동작 샘플  |





 Nacx
Nacx