|
2017-05-09 17:53
조회: 721
추천: 0
메우님의 세로 메뉴 인장틀에서많이 질문해서 죄송합니다^^;;
메우님 세로 메뉴 인장틀에서
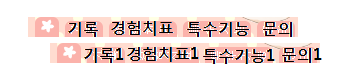
메뉴를 가로 두줄로 바꿀 수 없을까요?
위 그림의 까만 네모 부분을 요렇게 바꾸고 싶습니다.
아래 세로 메뉴 소스처럼 가로 두줄 메뉴 소스만 간단히 부탁드립니다~
<div data-inven-tabs style="padding-top: 16px;"><div style="float: left;"><div data-inven-tab-for="0" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #fbb2ab; color: white; cursor: pointer;">기록</div><div data-inven-tab-for="1" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #fbb2ab; color: white; cursor: pointer;">경험치표</div><div data-inven-tab-for="2" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #fbb2ab; color: white; cursor: pointer;">특수기능</div><div data-inven-tab-for="3" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #fbb2ab; color: white; cursor: pointer;">문의</div></div><div style="margin-left: 30px; margin-top: 6px;"><div data-inven-tab-id="0" style="min-height: 300px;"> |


 질풍의라빈
질풍의라빈