|
2016-05-09 15:12
조회: 10,638
추천: 12
블록 쌓듯 조립해서 인장 완성! 블록형 인장안녕하세요.
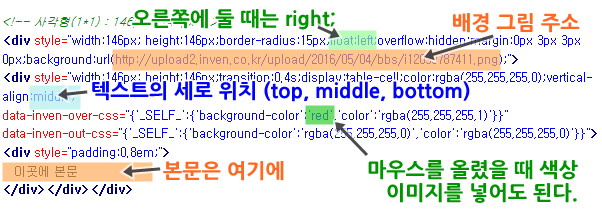
인벤 스크립트에 관심을 가져주셔서 감사합니다. 스크립트를 활용해 멋지게 인장을 꾸미고 싶지만, 공부할 시간이나 스크립트를 작성할 여유가 없으신 분들을 위해 준비해 봤습니다. 이번 편에서는, 4가지 종류의 블록을 테트리스와 같이 쌓으며, 자신의 인장을 마음껏 확장할 수 있는 소스를 소개해 드릴까 합니다. 윈도우 10의 메트로 메뉴나, 안드로이드 폰의 위젯, SNS 등에서 이용하는 타일 형태를 생각하시면 비슷할 것입니다. 사용하는 4가지 블록은 아래와 같습니다. ▼ 1 * 1 사각형 <!-- 사각형(1*1) : 146px * 146px--> <div style="width:146px; height:146px;border-radius:15px;float:left;overflow:hidden;margin:0px 3px 3px 0px;background:url(http://upload2.inven.co.kr/upload/2016/05/04/bbs/i12099787411.png);"> <div style="width:146px; height:146px;transition:0.4s;display:table-cell;color:rgba(255,255,255,0);vertical-align:middle;" data-inven-over-css="{'_SELF_':{'background-color':'red','color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}"> <div style="padding:0.8em;"> 이곳에 본문 </div></div></div> ▼ 1 * 1 원형 <!-- 원형(1*1) : 146px * 146px--> <div style="width:146px; height:146px;border-radius:80px;float:left;overflow:hidden;margin:0px 3px 3px 0px;background:url(http://upload2.inven.co.kr/upload/2016/05/04/bbs/i12099787411.png);"> <div style="width:146px; height:146px;transition:0.4s;display:table-cell;color:rgba(255,255,255,0);vertical-align:middle;" data-inven-over-css="{'_SELF_':{'background-color':'blue','color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}"> <div style="padding:1em;text-align:center;"> 이곳에 본문 </div></div></div> ▼ 2 * 1 직사각형 <!-- 직사각형(2*1) : 295px * 146px--> <div style="width:295px; height:146px;border-radius:15px;float:left;overflow:hidden;margin:0px 3px 3px 0px;background:url(http://upload2.inven.co.kr/upload/2016/05/04/bbs/i12099787411.png);"> <div style="width:295px; height:146px;transition:0.4s;display:table-cell;color:rgba(255,255,255,0);vertical-align:middle;" data-inven-over-css="{'_SELF_':{'background-color':'green','color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}"> <div style="padding:0.8em;"> 이곳에 본문 </div></div></div> ▼ 1 * 2 직사각형 <!-- 직사각형(1*2) : 146px * 295px--> <div style="width:146px; height:295px;border-radius:15px;float:left;overflow:hidden;margin:0px 3px 3px 0px;background:url(http://upload2.inven.co.kr/upload/2016/05/04/bbs/i12099787411.png);"> <div style="width:146px; height:295px;transition:0.4s;display:table-cell;color:rgba(255,255,255,0);vertical-align:middle;" data-inven-over-css="{'_SELF_':{'background-color':'yellow','color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}"> <div style="padding:0.8em;"> 이곳에 본문 </div></div></div> 코드가 복잡해 보이지만, 조금만 자세하게 살펴보면 4가지 코드에서 다른 부분은 가로/세로 길이 정도만 다를 뿐, 나머지는 모두 같다는 걸 알 수 있습니다. 자신이 원하는 형태로 수정하기 위해서는 어떤 부분을 고쳐야 할지 알아보겠습니다.  ▲ 필요한 부분만 수정해서 뚝딱 인장완성! 그림으로 설명하는 크게 다섯 부분입니다. 1. 오른쪽에 둘 때는 float:right; 기본적으로는 수정하지 않아도, 순서대로 오른쪽으로 쌓여가지만, '1 * 2 직사각형'을 오른쪽에 두면 왼쪽에 공란이 생기는 것을 볼 수 있습니다. 이 경우 float:right; 로 수정해 주시면 공란 없이 정렬해 주실 수 있습니다. 2. 배경 그림 주소 마우스를 올리지 않았을 때의 배경 그림의 주소입니다. 상자 사이즈에 맞게 미리 사이즈를 조절해 주시면 좋습니다. 사이즈 조절을 안 한 그림을 맞추기 위해서는, 뒤에 "background-size:100%;"를 추가해 주시면 사이즈가 조절됩니다. 3. 텍스트의 세로 위치 마우스를 올리면 뜨게 되는 텍스트의 위치입니다. top으로 하면 텍스트가 가장 위부터, middle은 중앙에 bottom은 바닥에 붙게 됩니다. 중앙 정렬을 조절하고 싶으시면, 아래 본문 쪽에 있는 div 상자 스타일에 text-align:center; 와 같이 넣어주시면 됩니다. 4. 마우스를 올렸을 때의 색상 마우스를 올렸을 때, 색상이 각각 빨간색, 녹색, 파란색, 노란색으로 변하게 되어 있습니다. 이곳에 색상을 입력하시거나 색상 코드를 입력해 주시면 원하는 색상으로 변하게 할 수 있습니다. 뒤에 붙어 있는 color는 상자 속 텍스트의 색상도 조절할 수 있습니다. 이미지를 삽입하고 싶을 때는, div 상자 스타일에 background:url(이미지주소); 를 넣어주시고, data-inven-over-css 뒤에는 'opacity':'1', data-inven-out-css 뒤에는 'opacity':'0'을 넣어주시면, 마우스를 올렸을 때 이미지가 나오도록 할 수 있습니다. 5. 본문 말 그대로 마우스를 올렸을 때 뜨게 되는 내용입니다. HTML로 입력할 수 있으니, 글자 크기나 이미지, 링크까지 자유롭게 넣어 주시면 됩니다. 크기를 벗어나지 않는 선에서 말이죠. 위의 4종류 블록을 이용해서 복사/붙여넣기를 반복해 채워 주시면, 아래와 같이 다채로운 형태로 구성할 수 있습니다. ※ 주의해 주세요. 너무 긴 인장은 다른 유저들이 불편할 수 있습니다. 다음 편에서는 이 소스를 활용한 다양한 예시로 찾아뵙도록 하겠습니다. 위 소스 사용 간에 궁금한 점이나, 원하는 예시가 있다면 언제든지 말씀해 주세요. '이런 식으로 만든 예시가 필요해요', '저런 형태로 만들 수 없나요?' 같은 궁금한 경우는 인벤 스크립트 게시판에 글을 남겨주시면, 도움이 되어 드릴 수 있도록 최선을 다하겠습니다. 감사합니다. < 복붙 완성 시리즈 바로가기 > [바로가기] 복붙 완성 시리즈 8 : 카카오톡 프로필 사진을 닮은 인장 틀 [바로가기] 복붙 완성 시리즈 7 : 블록 쌓듯 조립해서 인장 완성! 블록형 인장 틀 [바로가기] 복붙 완성 시리즈 6 : 이미지 속에도 인벤 스크립트를 넣어보자! [바로가기] 복붙 완성 시리즈 5 : 마우스를 올리면 줌-인(Zoom-in)되는 이미지 [바로가기] 복붙 완성 시리즈 4 : 마우스 오버(클릭)로 이미지가 바뀌는 갤러리형 인장 [바로가기] 복붙 완성 시리즈 3 : 인벤 복권! 그리고 확률을 정하는 방법에 대해 [바로가기] 복붙 완성 시리즈 2 : 오늘의 게임 운세는 인장에서 확인해 보시겠어요? [바로가기] 복붙 완성 시리즈 1 : 마무리 일격 버튼을 이미지로? 조금 색다른 마격 |
 Nacx
Nacx