언리얼 엔진은 이런 고민을 덜어주고자 UI 제작 툴인 UMG를 개발했다. 초보자도 익힐 수 있다고 밝힌 에픽게임즈 코리아의 최용훈 TA. 그의 UMG 시연을 통해 어렵게만 느껴지는 UI 개발에 조금이나마 다가서 보자.

■ UMG란?

언리얼 모션 그래픽 UI 디자이너를 뜻하는 UMG는 게임 내 HUD, 메뉴, 기타 인터페이스 관련 그래픽 요소로 사용자에게 보여주고픈 것들을 만드는 데 사용할 수 있는 비주얼 UI 제작 툴이다. 영화 아이언맨을 보면 토니가 수트를 입을 때 그 안에서 자비스의 UI가 나오는 걸 볼 수 있는데 궁극적으로는 그런 멋진 UI를 만드는 게 목표다.
UMG는 3D 위젯은 물론이고 애니메이션 트랙을 제공하고 있어서 버튼을 누르면 변하는 식으로 UI의 애니메이션을 만들 수도 있다. UMG는 크게 UI를 배치하는 디자이너와 이벤트 트리거 등을 처리하는 그래프 2가지로 나뉜다.

디자이너는 팔레트부터 UI의 구조를 확인할 수 있는 계층구조, 메인 이미지 띄우는 작업 뷰, UI나 텍스쳐의 정보를 볼 수 있는 디테일, 애니메이션 효과를 작업하는 애니메이션 타임 라인 등으로 구분돼 있다. 그래프는 이벤트 그래프와 디버깅을 할 수 있는 컴파일러 결과 등이 있다.
■ UMG 제작

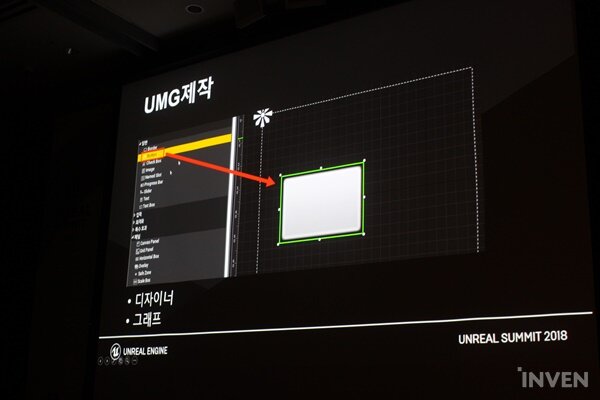
본격적으로 UMG를 제작하려면 우선 컨텐츠 브라우저->유저 인터페이스->위젯 블루프린트를 만들어야 한다. 이렇게 만든 위젯은 크기를 조절할 수 있는데 아이템 슬롯이나 인벤토리의 경우 풀 사이즈로 만들 필요가 없으니 사이즈를 조절하는 게 좋다.
각 이미지들은 팔레트에서 작업 뷰로 드래그하는 식으로 만들 수 있다. 그리고 만들어진 UI는 이벤트 그래프에서 블루프린트로 작업할 수 있다. 이렇게 만들었다고 끝이 아니다. 지금까지 만든 건 그냥 게임 외적으로 만든 것일 뿐, 아직 게임에는 포함되지 않았다. 이 UI를 화면에 출력하기 위해선 게임모드라고 해서 게임의 전반적인 걸 관리하는 블루프린트를 생성하고 이벤트 그래프로 시작하면 UI를 화면에 그리라는 이벤트를 호출하면 된다.
■ 로딩화면 제작

로딩 화면은 큰 이미지가 화면을 전부 덮는 만큼, Fill Screen으로 만들고 앵커 기능으로 버튼을 역동적으로 움직이게 만들 수 있다. 여기에 로딩 바를 넣는 식으로 좀 더 화려하게 꾸미는 것도 가능하다. 이런 로딩 화면 역시 만든 후에 이벤트 그래프로 시작 버튼을 누르면 로딩 화면을 불러오도록 이벤트 처리를 해야 한다.
■ 메인UI 제작

메인 UI의 경우 UMG에서 캔버스 패널과 버티칼 박스, 호라이즌탈 박스를 통해 만들 수 있다. 캔버스 패널은 글자 그대로 UI를 배치하는 캔버스 역할을 하며, 버티칼 박스와 호라이즌탈 박스는 가로, 세로로 UI를 정렬해준다.
HP는 프로그래스바를 통해 구현할 수 있으며, 이벤트 그래프로 캐릭터가 가진 체력 정보를 변환해서 이미지로 가져오도록 세팅할 수 있다. 또한, 먹으면 점수가 올라가는 코인은 텍스트 블록으로 만들었는데 HP와 유사한 형태로, 코인을 획득하면 값이 올라가도록 세팅하면 된다.
프로그래스바로는 단순히 체력만 만들 수 있는 게 아니다. 사격 버튼을 누르면 이미지가 바뀌는 걸 볼 수 있는데 이것 역시 프로그래스바를 이용해 만들었다.

또한, 데모처럼 시간제한이 있는 게임의 경우 시간을 표시해야 한다. UMG에서는 타임 인디케이터를 이용해 시간이 줄어들도록 만들 수 있다.
■ 입력버튼 제작

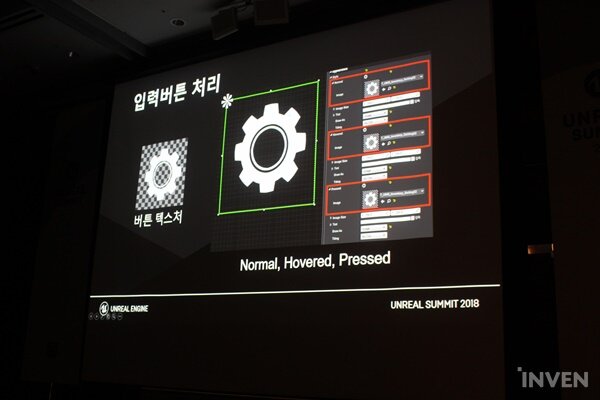
버튼 UI의 디테일 부분을 보면 노멀, 호버드, 프레스 옵션을 확인할 수 있다. 노멀은 그냥 놔뒀을 때, 호버드는 마우스 커서가 지나갈 때, 프레스는 눌렀을 때 동작하는 이벤트들이다. 이 3개의 기능을 잘 사용하면 UI를 활성화하던가 사격 버튼을 눌렀을 때 애니메이션이 동작하도록 만들 수 있다. 여기에 원클릭에서 이벤트를 처리하는지 더블클릭에서 하는지 등 기능을 추가할 수도 있다.
■ 인벤토리 제작

인벤토리는 4개 위젯으로 구성된다. 또한, 많은 정보가 들어가는데 이 모든 정보는 캐릭터가 갖고 있다. 간단히 말해서 인벤토리의 이미지들은 캐릭터가 가진 정보를 받아다가 화면에 뿌린 거라고 보면 된다.
인벤토리를 만들 땐 우선 3D 캐릭터 위젯이 있어야 한다. 그 외 정보는 메인 UI에서 HP와 코인 등을 가져오면 된다. 그다음에 아이템 슬롯 위젯을 만들면 기본적인 위젯은 거의 다 만든 셈이다. 이제부터가 중요한 데 바로 구조체를 생성하는 부분이다. 구조체는 아이템을 줍고 버리는 것 등을 관리하는 역할로 데이터 테이블을 만들어서 아이템을 관리할 수 있다.

그런 다음에 마이 캐릭터에 아이템맵 변수를 추가해 캐릭터가 떨어진 아이템을 먹었을 때 아이템의 이미지를 인벤토리에 나오게 한다.
인벤토리는 유니폼 그리드 패널 안에 아이템 슬롯 위젯을 추가해 만들 수 있다. 이를 통해 자연스럽게 바둑판 형태의 패널을 만들 수 있는데 이 슬롯들 안에 구조체를 이용해 값을 뿌려주면 된다.
■ 3D 모델과 파티클 렌더링

파티클의 경우 블루프린트를 하나 만들고 커스텀 이벤트로 이벤트를 호출했을 때 파티클이 나오도록 했다. 여기에 파티클 이펙트 위젯을 하나 더 만드는데 이렇게 만든 위젯을 아이템 슬롯 위에 배치해 파티클이 터지도록 세팅한다. 그러고 나서 중요한 게 방금 만든 블루프린트를 맵에 눈에 안 띄는 곳에 배치하면 된다.
이미지를 별도로 또 만들고 맵에서 눈에 안 띄는 부분에 배치하는 이유로는 잘못하면 스켈레탈 메시, 파티클 이펙트 전체가 캡처되서 캐릭터 외에 다른 이미지들도 나올 수 있기 때문이다. 이 부분은 쇼 온리 컴포넌트로 해결할 수 있다.
■ 머티리얼 이펙트 처리

머티리얼을 통해 버튼을 눌렀을 때 애니메이션처럼 보이게 할 수 있다. 애니메이션과 틴트 옵션을 이용한 것으로, 틴트로는 색상을 조절할 수 있다.
■ UI 애니메이션 제작

애니메이션은 트랜스폼 트랙을 추가해 움직이는 위젯으로 만들었다. 물론, 이동 애니메이션만 가능한 건 아니다. 프로그래스바, 애니메이션 등을 이용한다면 다양한 움직임의 UI 애니메이션을 구현할 수 있다.
■ 세팅 UI 제작

옵션 UI랄 수 있는데 체크박스, 텍스트, 슬라이드로 만들 수 있다. 사운드 음소거를 하거나 사운드 크기를 조절할 수 있는데 이러한 기능들은 앞서 설명한 것처럼 이벤트 그래프를 통해 이벤트를 호출해야 한다.
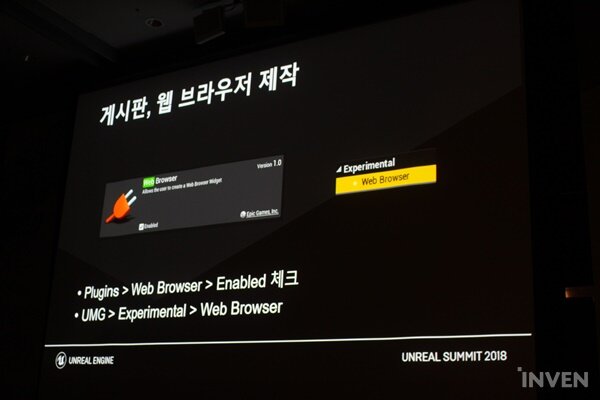
■ 게시판, 웹 브라우저 제작

게시판은 심플하게 만들었다. 스크롤박스로 만들었는데 텍스트 크기가 박스 크기 이상으로 늘어나면 스크롤링 할 수 있다. 웹 브라우저는 게시판 연동 등에 쓰이는데 플러그인을 추가해야 한다. 플러그인 항복을 보면 웹 브라우저 기능을 켜고 끌 수 있다.
해당 기능을 키면 UMG에서는 실험적 기능(Experimental)에 웹 브라우저 위젯을 볼 수 있다. 이걸 뷰에 배치하면 끝이다. 그리고 디테일 항목에 있는 URL 옵션에 원하는 주소를 넣으면 웹 페이지가 연동된다.
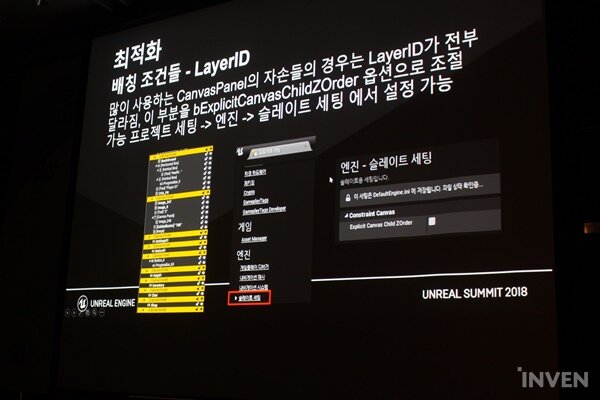
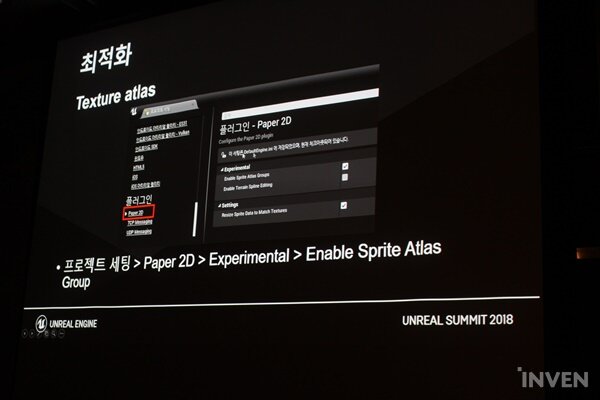
■ 최적화

이렇게 기본적인 기능들을 만들었으면 남은 건 최적화다. UI 최적화도 다른 최적화와 크게 다르지 않다. 배칭, 무효화 패널( Invalidation Panel), 아틀라스 텍스처를 통해 이미지를 캐싱하거나 이미지를 합하는 식으로 최적화할 수 있다.
배칭은 드로우 콜을 줄이는 기능으로 더 적은 CPU를 사용한다. 당연히 발열은 물론이고 배터리 사용량도 줄어든다. 우선 같은 텍스처나 머티리얼을 합치고 명확하지 않은 조건일 경우 같은 레이어ID를 쓴다. 단, 캔버스 패널 자손들의 경우 레이어ID가 전부 달라져서 이 부분은 Explicit Canvas Child ZOrder 옵션을 켜고 끔으로써 설정할 수 있다.

다음으로는 무효화 패널 기능이다. UI 중 HP나 점수, 시간처럼 바뀌는 게 아닌 고정된 UI의 경우 무효화 박스로 둘러싸서 자손 위젯 지오매트리를 캐시에 담아 중복 계산을 최소화할 수 있다. 물론 아예 계산을 안 하는 건 아니다. 중간에 캐싱을 하는데 변경되지 않았다면 그대로 업데이트를 스킵한다. 만약 바뀐다면 통보를 받고 캐시를 다시 생성하도록 한다.
보통 이미지 UI는 바뀌지 않지만 스크롤링할 경우 위칫값이 바뀌기에 움직이는 위젯에 사용하면 좋다.
아틀라스는 하나 또는 그 이상의 텍스처 페이지들을 하나로 통합한 거다. 스프라이트 아틀라스 그룹에서 확인할 수 있으며, 하나로 통합했기에 효과적으로 관리, 사용할 수 있다.

언리얼 서밋 서울 2018 기사 모아보기
ㄴ박성철 대표, "언리얼엔진, 게임은 물론 비게임 분야에서도 강력함 증명"
ㄴ팀 스위니 대표, "혁신은 다양한 플랫폼 유저를 하나로 연결하는 것"
ㄴ앨란 윌라드 "새로운 머티리얼 레이어링, 더 빠르고 간단하다"
ㄴ온라인 게임에도 적용할 수 있는 풀 머티리얼 구현법
ㄴ모바일 게임 제작팀이 언리얼 엔진으로 PS4 게임을 만들면서 느낀 점
ㄴ[인터뷰] 마크 쁘띠 총괄 매니저, "한국도 언리얼 기반 영화가 나오길"
ㄴ물리, 비물리기반 애니메이션의 장단점과 문제 해결을 위한 방법은?
ㄴ세븐나이츠2 티저 제작, 그 과정에서 느낀 CG구현의 어려움
ㄴ언리얼 엔진4 모바일 렌더링, 이것만 기억하세요
ㄴ몰입도 있는 AR 게임을 만들기 위해 필요한 것은?
ㄴ언리얼 엔진4, 더욱 똑똑하게 시작하기
ㄴ하나의 게임, 올 플랫폼 '포트나이트', 모바일 최적화를 향한 도전
ㄴ엔씨소프트 이펙터가 '프로젝트TL'의 효과를 주는 법
ㄴ애니메이터 "저도 언리얼 엔진을 다룰 수 있나요?"
ㄴ복잡하고 화려한 UI도 'UMG'와 함께라면 고민 끝
ㄴ박성철 대표, "언리얼엔진, 게임은 물론 비게임 분야에서도 강력함 증명"
ㄴ팀 스위니 대표, "혁신은 다양한 플랫폼 유저를 하나로 연결하는 것"
ㄴ앨란 윌라드 "새로운 머티리얼 레이어링, 더 빠르고 간단하다"
ㄴ온라인 게임에도 적용할 수 있는 풀 머티리얼 구현법
ㄴ모바일 게임 제작팀이 언리얼 엔진으로 PS4 게임을 만들면서 느낀 점
ㄴ[인터뷰] 마크 쁘띠 총괄 매니저, "한국도 언리얼 기반 영화가 나오길"
ㄴ물리, 비물리기반 애니메이션의 장단점과 문제 해결을 위한 방법은?
ㄴ세븐나이츠2 티저 제작, 그 과정에서 느낀 CG구현의 어려움
ㄴ언리얼 엔진4 모바일 렌더링, 이것만 기억하세요
ㄴ몰입도 있는 AR 게임을 만들기 위해 필요한 것은?
ㄴ언리얼 엔진4, 더욱 똑똑하게 시작하기
ㄴ하나의 게임, 올 플랫폼 '포트나이트', 모바일 최적화를 향한 도전
ㄴ엔씨소프트 이펙터가 '프로젝트TL'의 효과를 주는 법
ㄴ애니메이터 "저도 언리얼 엔진을 다룰 수 있나요?"
ㄴ복잡하고 화려한 UI도 'UMG'와 함께라면 고민 끝
