|
2017-01-12 17:01
조회: 11,196
추천: 28
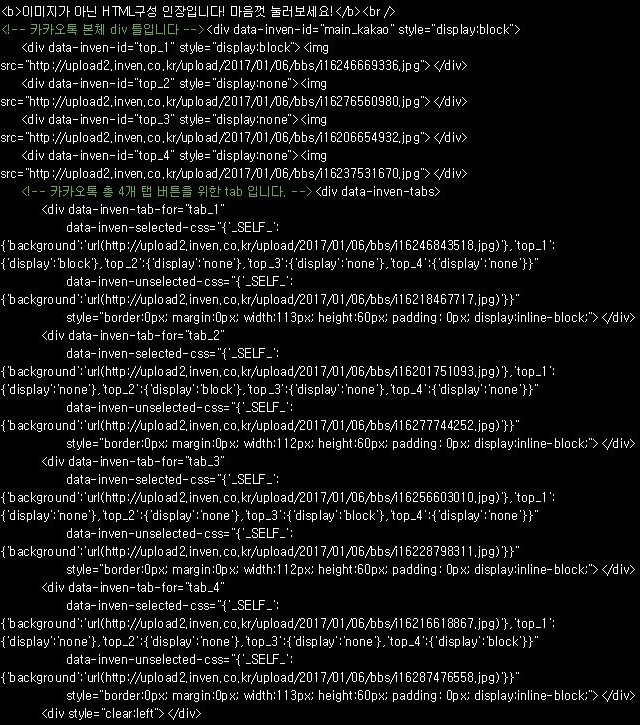
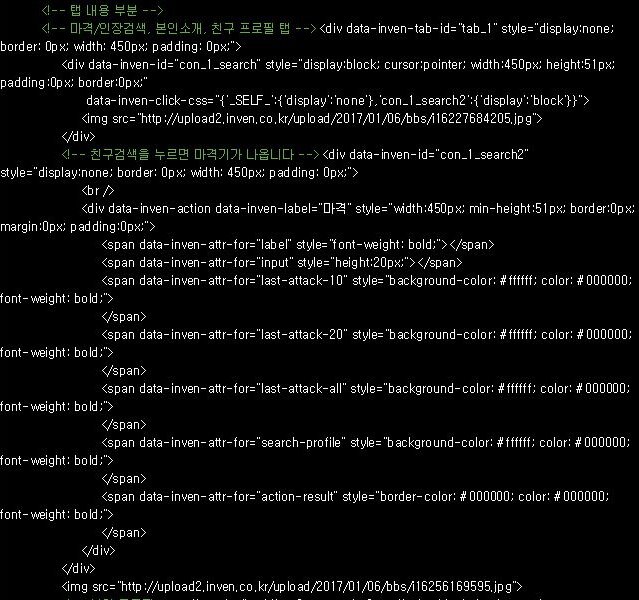
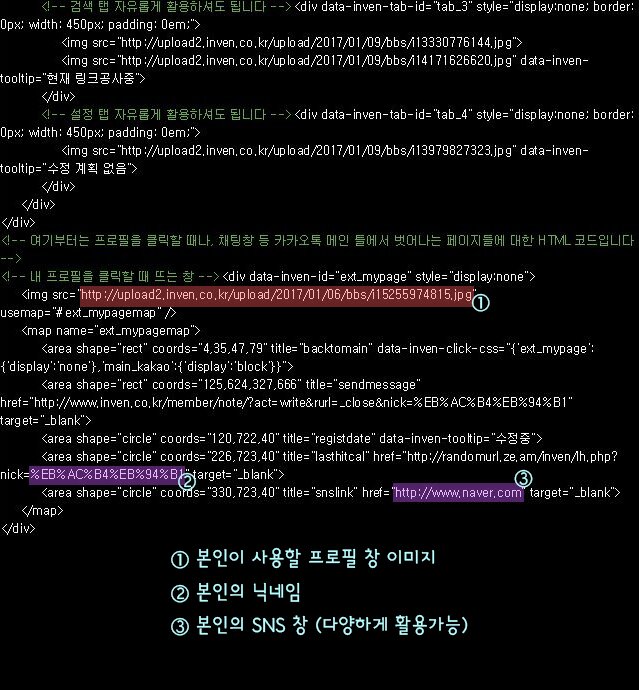
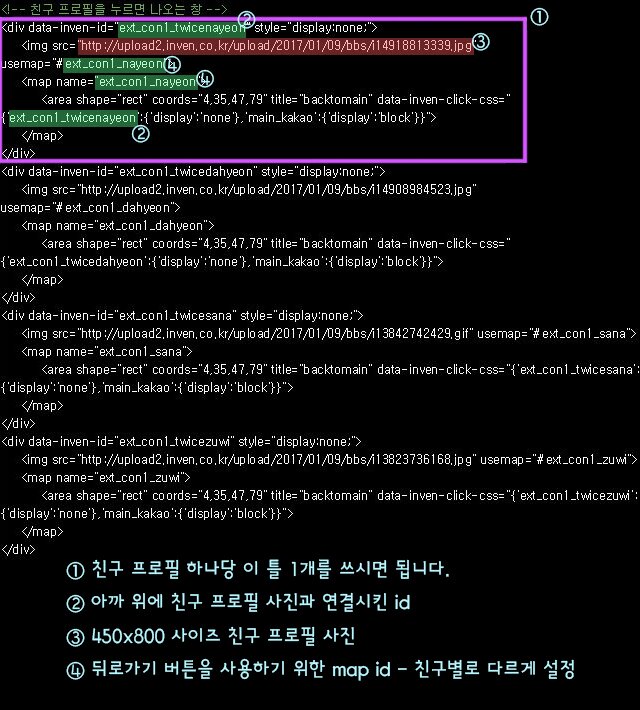
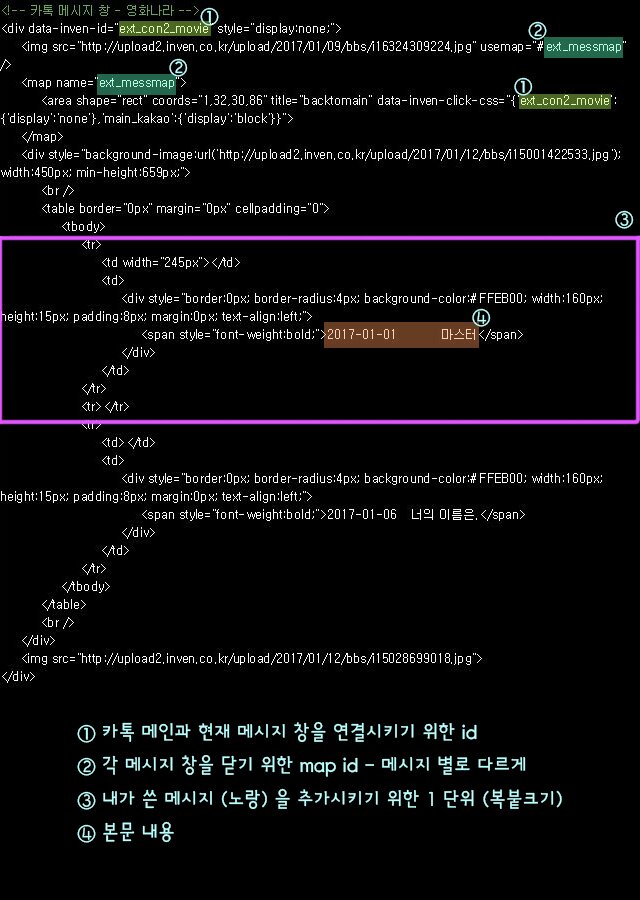
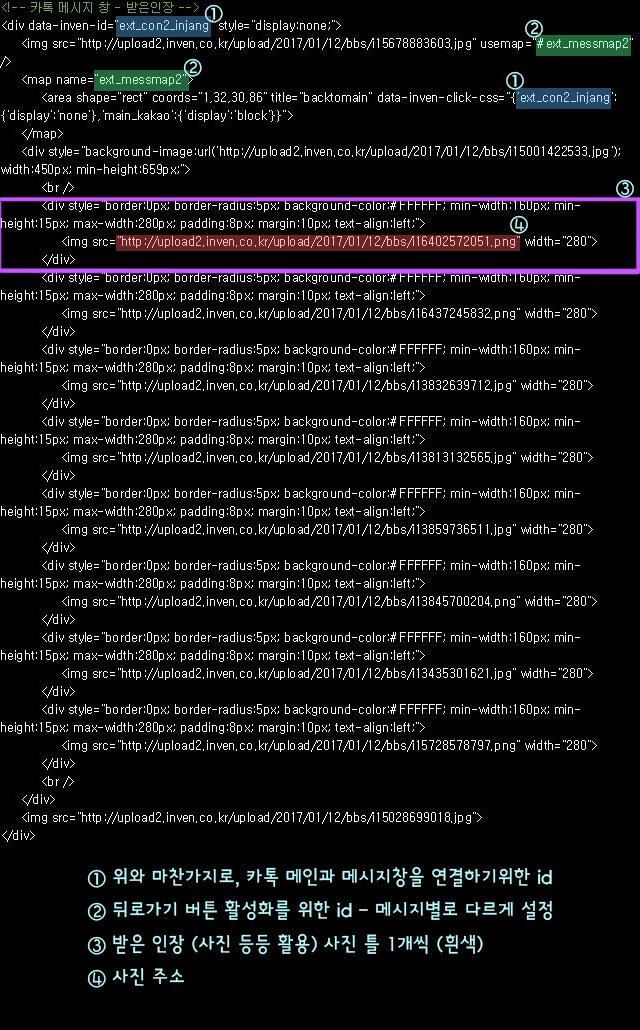
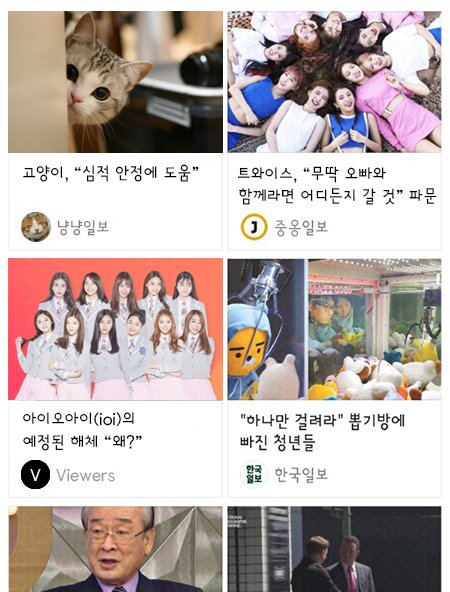
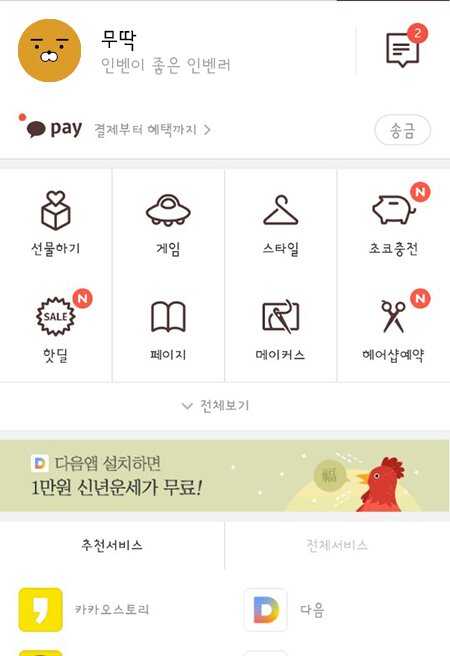
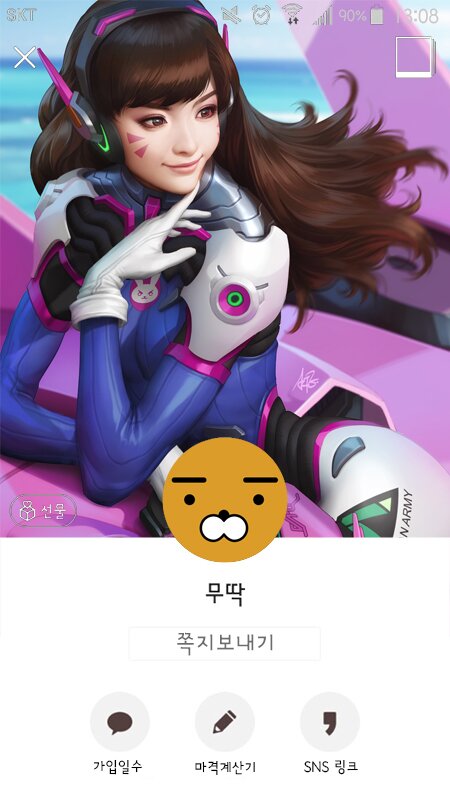
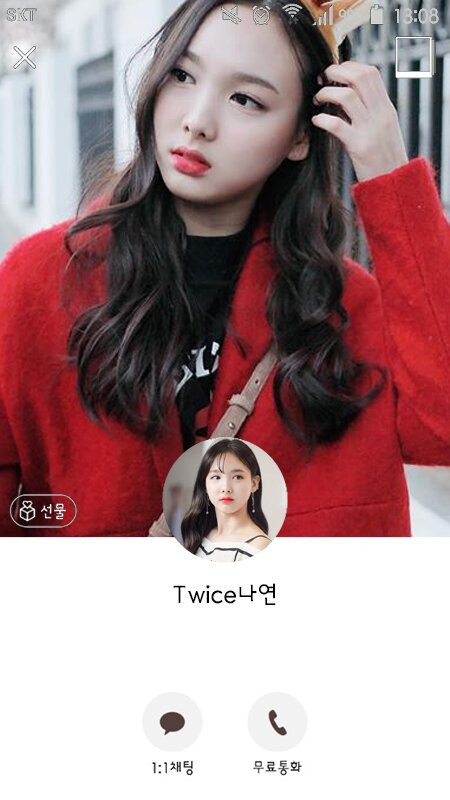
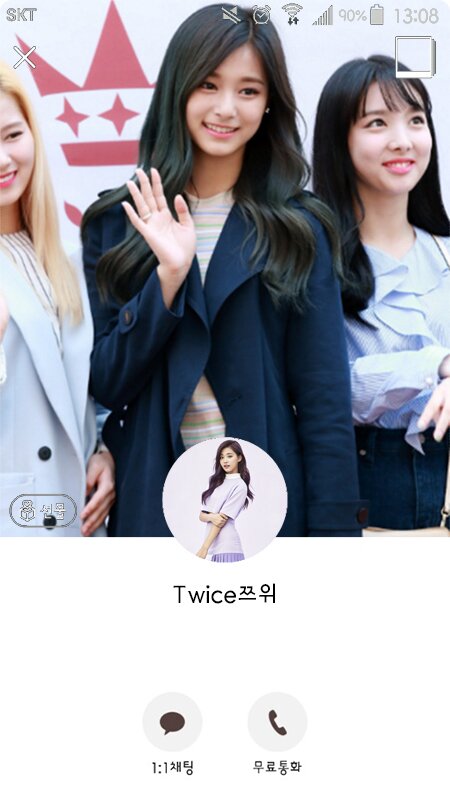
폰 카카오톡을 인장 속으로 쏘옥!들어가기에 앞서, 보기와는 다르게 작업해야할 이미지가 많아 "꽤나 큰 노가다"가 필요합니다. 따라서, 시간이 많이 소요된다는 점과 함께 시작하겠습니다. 기본적으로 이 인장틀은 매우 제한적인 특성을 가지고 있습니다. 카카오톡의 형식 전체를 따라가기 때문에, 친구 프로필이나, 대화 텝에 메시지 등으로 특화시킬 수 있습니다. 또한, 주로 click-css 와 map 을 활용하여, 이미지와 div 간의 연계를 활용한 인장이라고 볼 수 있습니다. 질문..을 최대한 받긴 하겠지만 거의 대부분은 이미지 작업이고 코드는 거의 그대로 사용하셔도 됩니다. 보충설명을 참고해주세요. * 인장에 넣을 이미지들을 쉽게 수정할 수 있도록, 제가 사용했던 이미지들 샘플과 포토샵 파일들을 첨부파일로 압축해놓았습니다. 화이팅! * 현재 소스코드를 인벤인장에 적용시, 공백이 인식되어 이미지 간 간격이 오류가 생기는 현상이 있습니다. 실제로 적용하실 때에는 2번째 첨부파일을 받아 메모장에 있는 소스 코드를 사용하시기 바랍니다. 소스 코드 보충 설명 실제 예시 * <b>이미지가 아닌 HTML구성 인장입니다! 마음껏 눌러보세요!</b><br /> <!-- 카카오톡 본체 div 틀입니다 --><div data-inven-id="main_kakao" style="display:block"> <div data-inven-id="top_1" style="display:block"><img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16246669336.jpg"></div> <div data-inven-id="top_2" style="display:none"><img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16276560980.jpg"></div> <div data-inven-id="top_3" style="display:none"><img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16206654932.jpg"></div> <div data-inven-id="top_4" style="display:none"><img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16237531670.jpg"></div> <!-- 카카오톡 총 4개 탭 버튼을 위한 tab 입니다. --><div data-inven-tabs> <div data-inven-tab-for="tab_1" data-inven-selected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16246843518.jpg)'},'top_1':{'display':'block'},'top_2':{'display':'none'},'top_3':{'display':'none'},'top_4':{'display':'none'}}" data-inven-unselected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16218467717.jpg)'}}" style="border:0px; margin:0px; width:113px; height:60px; padding: 0px; display:inline-block;"></div> <div data-inven-tab-for="tab_2" data-inven-selected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16201751093.jpg)'},'top_1':{'display':'none'},'top_2':{'display':'block'},'top_3':{'display':'none'},'top_4':{'display':'none'}}" data-inven-unselected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16277744252.jpg)'}}" style="border:0px; margin:0px; width:112px; height:60px; padding: 0px; display:inline-block;"></div> <div data-inven-tab-for="tab_3" data-inven-selected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16256603010.jpg)'},'top_1':{'display':'none'},'top_2':{'display':'none'},'top_3':{'display':'block'},'top_4':{'display':'none'}}" data-inven-unselected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16228798311.jpg)'}}" style="border:0px; margin:0px; width:112px; height:60px; padding: 0px; display:inline-block;"></div> <div data-inven-tab-for="tab_4" data-inven-selected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16216618867.jpg)'},'top_1':{'display':'none'},'top_2':{'display':'none'},'top_3':{'display':'none'},'top_4':{'display':'block'}}" data-inven-unselected-css="{'_SELF_':{'background':'url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16287476558.jpg)'}}" style="border:0px; margin:0px; width:113px; height:60px; padding: 0px; display:inline-block;"></div> <div style="clear:left"></div> <!-- 탭 내용 부분 --> <!-- 마격/인장검색, 본인소개, 친구 프로필 탭 --><div data-inven-tab-id="tab_1" style="display:none; border: 0px; width: 450px; padding: 0px;"> <div data-inven-id="con_1_search" style="display:block; cursor:pointer; width:450px; height:51px; padding:0px; border:0px;" data-inven-click-css="{'_SELF_':{'display':'none'},'con_1_search2':{'display':'block'}}"> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16227684205.jpg"> </div> <!-- 친구검색을 누르면 마격기가 나옵니다 --><div data-inven-id="con_1_search2" style="display:none; border: 0px; width: 450px; padding: 0px;"> <br /> <div data-inven-action data-inven-label="마격" style="width:450px; min-height:51px; border:0px; margin:0px; padding:0px;"> <span data-inven-attr-for="label" style="font-weight: bold;"></span> <span data-inven-attr-for="input" style="height:20px;"></span> <span data-inven-attr-for="last-attack-10" style="background-color: #ffffff; color: #000000; font-weight: bold;"> </span> <span data-inven-attr-for="last-attack-20" style="background-color: #ffffff; color: #000000; font-weight: bold;"> </span> <span data-inven-attr-for="last-attack-all" style="background-color: #ffffff; color: #000000; font-weight: bold;"> </span> <span data-inven-attr-for="search-profile" style="background-color: #ffffff; color: #000000; font-weight: bold;"> </span> <span data-inven-attr-for="action-result" style="border-color: #000000; color: #000000; font-weight: bold;"> </span> </div> </div> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16256169595.jpg"> <!-- 본인 프로필 --><div style="padding:0px; margin:0px; display:block; background-image:url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16439262642.jpg);"> <div data-inven-click-css="{'main_kakao':{'display':'none'},'ext_mypage':{'display':'block'}}" style="cursor:pointer; padding:0px; margin:0px; display:block; background-image:url(https://upload2.inven.co.kr/upload/2017/01/06/bbs/i16286513198.png); width: 450px; height:75px;"> <br /><br /><p align="right"><b>HTML 로 구현된 카카오톡 인장! </b></p> </div> </div> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i14340170088.jpg"> <!-- 친구 프로필 --> <div data-inven-click-css="{'main_kakao':{'display':'none'},'ext_con1_twicenayeon':{'display':'block'}}" style="cursor:pointer; padding:0px; margin:0px; display:block;"> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i15999770176.jpg"> </div> <div data-inven-click-css="{'main_kakao':{'display':'none'},'ext_con1_twicedahyeon':{'display':'block'}}" style="cursor:pointer; padding:0px; margin:0px; display:block;"> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i15928108725.jpg"> </div> <div data-inven-click-css="{'main_kakao':{'display':'none'},'ext_con1_twicesana':{'display':'block'}}" style="cursor:pointer; padding:0px; margin:0px; display:block;"> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i15957582523.jpg"> </div> <div data-inven-click-css="{'main_kakao':{'display':'none'},'ext_con1_twicezuwi':{'display':'block'}}" style="cursor:pointer; padding:0px; margin:0px; display:block;"> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i15989873645.jpg"> </div> </div> <!-- 카톡 메시지 탭 --><div data-inven-tab-id="tab_2" style="display:none; border: 0px; width: 450px; padding: 0em;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i14924535596.jpg"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i14954245100.jpg"> <div data-inven-click-css="{'main_kakao':{'display':'none'},'ext_con2_movie':{'display':'block'}}"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i15782963382.jpg"> </div> <div data-inven-click-css="{'main_kakao':{'display':'none'},'ext_con2_injang':{'display':'block'}}"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i13439182964.jpg"> </div> </div> <!-- 검색 탭 자유롭게 활용하셔도 됩니다 --><div data-inven-tab-id="tab_3" style="display:none; border: 0px; width: 450px; padding: 0em;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i13330776144.jpg"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i14171626620.jpg" data-inven-tooltip="현재 링크공사중"> </div> <!-- 설정 탭 자유롭게 활용하셔도 됩니다 --><div data-inven-tab-id="tab_4" style="display:none; border: 0px; width: 450px; padding: 0em;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i13979827323.jpg" data-inven-tooltip="수정 계획 없음"> </div> </div> </div> <!-- 여기부터는 프로필을 클릭할 때나, 채팅창 등 카카오톡 메인 틀에서 벗어나는 페이지들에 대한 HTML 코드입니다 --> <!-- 내 프로필을 클릭할 때 뜨는 창 --><div data-inven-id="ext_mypage" style="display:none"> <img src="https://upload2.inven.co.kr/upload/2017/01/06/bbs/i15255974815.jpg" usemap="#ext_mypagemap" /> <map name="ext_mypagemap"> <area shape="rect" coords="4,35,47,79" title="backtomain" data-inven-click-css="{'ext_mypage':{'display':'none'},'main_kakao':{'display':'block'}}"> <area shape="rect" coords="125,624,327,666" title="sendmessage" href="http://www.inven.co.kr/member/note/?act=write&rurl=_close&nick=%EB%AC%B4%EB%94%B1" target="_blank"> <area shape="circle" coords="120,722,40" title="registdate" data-inven-tooltip="수정중"> <area shape="circle" coords="226,723,40" title="lasthitcal" href="http://randomurl.ze.am/inven/lh.php?nick=%EB%AC%B4%EB%94%B1" target="_blank"> <area shape="circle" coords="330,723,40" title="snslink" href="http://www.naver.com" target="_blank"> </map> </div> <!-- 친구 프로필을 누르면 나오는 창 --> <div data-inven-id="ext_con1_twicenayeon" style="display:none;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i14918813339.jpg" usemap="#ext_con1_nayeon"> <map name="ext_con1_nayeon"> <area shape="rect" coords="4,35,47,79" title="backtomain" data-inven-click-css="{'ext_con1_twicenayeon':{'display':'none'},'main_kakao':{'display':'block'}}"> </map> </div> <div data-inven-id="ext_con1_twicedahyeon" style="display:none;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i14908984523.jpg" usemap="#ext_con1_dahyeon"> <map name="ext_con1_dahyeon"> <area shape="rect" coords="4,35,47,79" title="backtomain" data-inven-click-css="{'ext_con1_twicedahyeon':{'display':'none'},'main_kakao':{'display':'block'}}"> </map> </div> <div data-inven-id="ext_con1_twicesana" style="display:none;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i13842742429.gif" usemap="#ext_con1_sana"> <map name="ext_con1_sana"> <area shape="rect" coords="4,35,47,79" title="backtomain" data-inven-click-css="{'ext_con1_twicesana':{'display':'none'},'main_kakao':{'display':'block'}}"> </map> </div> <div data-inven-id="ext_con1_twicezuwi" style="display:none;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i13823736168.jpg" usemap="#ext_con1_zuwi"> <map name="ext_con1_zuwi"> <area shape="rect" coords="4,35,47,79" title="backtomain" data-inven-click-css="{'ext_con1_twicezuwi':{'display':'none'},'main_kakao':{'display':'block'}}"> </map> </div> <!-- 카톡 메시지 창 - 영화나라 --> <div data-inven-id="ext_con2_movie" style="display:none;"> <img src="https://upload2.inven.co.kr/upload/2017/01/09/bbs/i16324309224.jpg" usemap="#ext_messmap" /> <map name="ext_messmap"> <area shape="rect" coords="1,32,30,86" title="backtomain" data-inven-click-css="{'ext_con2_movie':{'display':'none'},'main_kakao':{'display':'block'}}"> </map> <div style="background-image:url('https://upload2.inven.co.kr/upload/2017/01/12/bbs/i15001422533.jpg'); width:450px; min-height:659px;"> <br /> <table border="0px" margin="0px" cellpadding="0"> <tbody> <tr> <td width="245px"></td> <td> <div style="border:0px; border-radius:4px; background-color:#FFEB00; width:160px; height:15px; padding:8px; margin:0px; text-align:left;"> <span style="font-weight:bold;">2017-01-01 마스터</span> </div> </td> </tr> <tr></tr> <tr> <td></td> <td> <div style="border:0px; border-radius:4px; background-color:#FFEB00; width:160px; height:15px; padding:8px; margin:0px; text-align:left;"> <span style="font-weight:bold;">2017-01-06 너의 이름은.</span> </div> </td> </tr> </tbody> </table> <br /> </div> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i15028699018.jpg"> </div> <!-- 카톡 메시지 창 - 받은인장 --> <div data-inven-id="ext_con2_injang" style="display:none;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i15678883603.jpg" usemap="#ext_messmap2" /> <map name="ext_messmap2"> <area shape="rect" coords="1,32,30,86" title="backtomain" data-inven-click-css="{'ext_con2_injang':{'display':'none'},'main_kakao':{'display':'block'}}"> </map> <div style="background-image:url('https://upload2.inven.co.kr/upload/2017/01/12/bbs/i15001422533.jpg'); width:450px; min-height:659px;"> <br /> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i16402572051.png" width="280"> </div> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i16437245832.png" width="280"> </div> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i13832639712.jpg" width="280"> </div> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i13813132565.jpg" width="280"> </div> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i13859736511.jpg" width="280"> </div> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i13845700204.png" width="280"> </div> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i13435301621.jpg" width="280"> </div> <div style="border:0px; border-radius:5px; background-color:#FFFFFF; min-width:160px; min-height:15px; max-width:280px; padding:8px; margin:10px; text-align:left;"> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i15728578797.png" width="280"> </div> <br /> </div> <img src="https://upload2.inven.co.kr/upload/2017/01/12/bbs/i15028699018.jpg"> </div>        이미지가 아닌 HTML구성 인장입니다! 마음껏 눌러보세요!  |
 c15402978141.zip [9654Kb]
c15402978141.zip [9654Kb]
























 무딱
무딱