|
2017-09-17 17:40
조회: 998
추천: 0
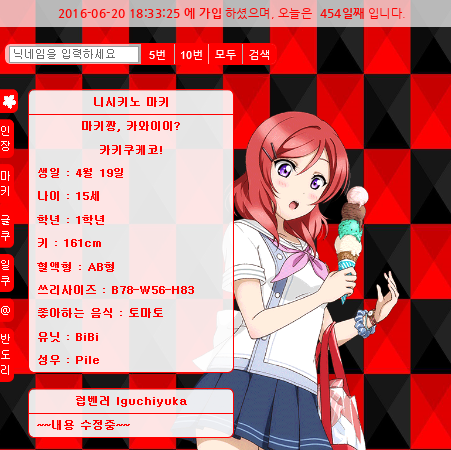
인장 한 번 더 도와주세요 지금 첫 화면엔 이렇게 나오는데 인장버튼부터 누르면 밑에 처럼 배경과 캐릭터가 2개로 늘어납니다  이걸 갯수를 늘리지말고 배경만 늘리게 한 다음 마지막에 캐릭터만 나오게는 할 수 없을까요??? 배경 주소 : https://upload2.inven.co.kr/upload/2017/09/17/bbs/i15609965768.jpg 캐릭터 주소 : http://www.randomurl.ze.am/?id=EBzgHcSBZze 밑에 소스입니다 <div style='background: url("https://upload2.inven.co.kr/upload/2017/09/17/bbs/i15609965768.jpg") 0% 0% / 600px 600px; font-size: 11px;'> <div style='background: url("http://www.randomurl.ze.am/?id=EBzgHcSBZze") 0% 0% / 600px 600px; no-repeat right bottom; font-size: 11px;'> <div style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); padding: 4px 6px;"> <div style="background: url('http://www.randomurl.ze.am/e/jd.php?d=2016-06-20 18:33:25&c=FF0000#.png'); height: 20px;"></div> </div> <div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; color: #FF0000; border-radius: 6px; border: 1px solid #FF0000; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile" data-no-tooltip data-inven-result-detail> <span data-inven-attr-for="input" style="float: left; margin: 2px 1px 0 4px; width: 130px; font-size: 11px; color: #FF0000; padding: 0 2px; height: 17px;"></span> <span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #FF0000; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span> <span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #FF0000; border-radius: 6px; border: 1px solid #FF0000; padding: 4px 6px; font-size: 11px; width: 300px;"></span> </div> <div data-inven-tabs style="padding-top: 16px;"> <div style="float: left;"> <div data-inven-tab-for="0" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #FF0000; color: white; cursor: pointer;"><div style="margin-left: -2px; width: 14px; height: 16px; background: url('https://upload2.inven.co.kr/upload/2016/03/17/bbs/i12516366941.gif') no-repeat center center;"></div></div> <div data-inven-tab-for="1" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #FF0000; color: white; cursor: pointer;">인장</div> <div data-inven-tab-for="2" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #FF0000; color: white; cursor: pointer;">마키</div> <div data-inven-tab-for="3" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #FF0000; color: white; cursor: pointer;">글쿠</div> <div data-inven-tab-for="4" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #FF0000; color: white; cursor: pointer;">일쿠</div> <div data-inven-tab-for="5" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #FF0000; color: white; cursor: pointer;">@</div> <div data-inven-tab-for="6" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #FF0000; color: white; cursor: pointer;">반도리</div> <!--새 버튼 추가하는 곳--> </div> <div style="margin-left: 30px; margin-top: 6px; padding-bottom: 12px;"> <div data-inven-tab-id="0" style="min-height: 300px;"><!--메인 메뉴 내용--> <div style="display: block; width: 204px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> <div align="center" style="border-bottom: 1px solid #FF0000; color: #FF0000;padding: 4px 8px; font-weight: bold;">니시키노 마키</div> <div align="center" style="padding: 4px 8px; color: #FF0000; font-weight: bold;">마키짱, 카와이이?</div> <div align="center" style="padding: 4px 8px; color: #FF0000; font-weight: bold;">카키쿠케코!</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">그룹 : μ's</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">생일 : 4월 19일</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">나이 : 15세</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">학년 : 1학년</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">키 : 161cm</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">혈액형 : AB형</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">쓰리사이즈 : B78-W56-H83</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">좋아하는 음식 : 토마토</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">유닛 : BiBi</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">성우 : Pile</div> </div> <br/> <div style="display: block; width: 204px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> <div align="center" style="border-bottom: 1px solid #FF0000; color: #FF0000;padding: 4px 8px; font-weight: bold;">럽벤러 Iguchiyuka</div> <div style="padding: 4px 8px; color: #FF0000; font-weight: bold;">~~내용 수정중~~</div> </div> </div> <div data-inven-tab-id="1" style="display: none;"> <div style="display: inline-block; padding: 4px 8px;"> <img style="100%;" src="https://upload2.inven.co.kr/upload/2017/04/01/bbs/i13463218093.png"> <img style="100%;" src="https://upload2.inven.co.kr/upload/2017/04/09/bbs/i13819259451.png"> <img style="100%;" src="https://upload2.inven.co.kr/upload/2017/04/10/bbs/i15136199404.png"> <img style="100%;" src="https://upload2.inven.co.kr/upload/2017/04/30/bbs/i13503786587.png"> <img style="100%;" src="https://upload2.inven.co.kr/upload/2017/09/17/bbs/i16583513542.png"> <div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> <div align="center" style="padding: 4px 8px; color: #0080FF; font-weight: bold;">이쁜 인장 만들어 준 꽃별님 감사합니다</div> </div> </div> </div> <div data-inven-tab-id="2" style="display: none;"> <div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> 인장 공사 중(미정) </div> </div> <div data-inven-tab-id="3" style="display: none;"> <div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> 인장 공사 중(미정) </div> </div> <div data-inven-tab-id="4" style="display: none;"> <div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> 인장 공사 중(미정) </div> </div> <div data-inven-tab-id="5" style="display: none;"> <div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> 인장 공사 중(미정) </div> </div> <div data-inven-tab-id="6" style="display: none;"> <div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #FF0000;"> 인장 공사 중(미정) </div> </div> <!--새 내용 추가하는 곳--> </div> </div> </div> </div>
EXP
314,994
(19%)
/ 335,001
베니수집가
|
 Iguchiyuka
Iguchiyuka