문득 머릿속에서 번뜩이는 아이디어를 친구에게 설명해 줬을 때, 별로 감흥이 없는 친구의 표정을 마주한 적이 있지는 않은지? 그런 경험을 한 번쯤 해봤다면, 아이디어를 말로 설명하는 것이 얼마나 쉽지 않은 일인지 잘 알고 있으리라.
친구에게가 아니라 같이 일하는 직장 동료에게 설명을 한다고 생각해 보면, 일이 더 복잡해지기만 한다. 나는 나대로 이해하지 못하는 상대방이 야속할 것이고, 상대방은 상대방대로 대체 무슨 소리를 하고 있는 것인지 알 길이 없을 테니까.
데브컴 첫 날, 발표를 맡은 헨리케 로드(Henrike Lode) 크리에이티브 디렉터는 이런 말로 설명하기 어려운 아이디어 공유에 대한 해결 방법을 소개했다. 그것은 바로 그림을 이용하는 것으로, 그는 간단한 스케치와 중요한 설명 몇 칸만으로 수십 페이지 기획서를 읽어도 이해하지 못하는 동료를 이해시키는 것이 가능했다고 전했다.

발표를 맡은 헨리케 디렉터는 본격적인 강연에 앞서 ‘게임 디자인 드로잉’을 사용하게 된 계기에 대한 이야기를 설명했다.
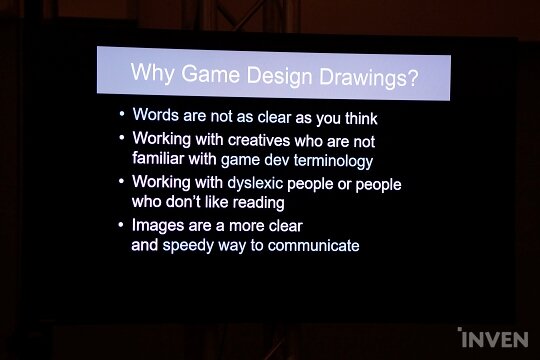
누구나 동료들에게 자신의 의견을 이야기할 때, 자신이 애초 머릿속에 그려놓은 그대로의 모습을 상대방이 이해하지 못해 답답했던 경험을 가지고 있을 것이다. 이렇듯, 자신이 생각하고 있는 디자인 또는 아이디어를 글을 통해 상대방에게 설명하는 것은 생각보다 쉬운 일이 아닌데, '게임 디자인 드로잉' 방법을 사용하면, 보다 간결하고 직관적으로 나의 아이디어를 상대방에서 전달할 수 있기에 용이하다.
또, 이 방식은 게임 개발 용어에 익숙하지 않은 창작자들과 함께 협업을 할 때에도 유용하게 사용할 수 있으며, 때때로 '읽는 것'을 별로 좋아하지 않는 사람들과 함께 작업할 때에도 빠르게 커뮤니케이션이 가능하다는 장점을 가지고 있다.

그렇다고 ‘게임 디자인 드로잉’이 스토리 보드나 한 페이지 짜리 디자인 문서를 이야기하는 것은 아니다. '게임 디자인 드로잉'은 매 시점, 단계마다 하나의 확실한 이미지를 상대에게 제공할 수 있어야 하고, 게임 내 모든 인터렉션이 내부에 표시되어야 하기 때문이다. 또한, '디자인 드로잉'에는 그래프가 아니라 선택 가공된 정보만을 간략하게 표기하는 것이 좋다.
그렇다면, 일반적인 게임 디자인 문서에 비해 ‘게임 디자인 드로잉’이 갖는 장점은 무엇일까? 디자인 드로잉의 기본 골자는 기존 문서의 텍스트를 최대한 줄이고, 간략하게 표현해 보다 명확한 의사소통을 빠르게 하는 데 있다. 드로잉이라고 해서 그림을 못 그린다고 걱정할 필요도 없다. 아주 작은 드로잉 실력만으로도 충분히 활용이 가능하며, 포토샵 같은 기술을 배울 필요도 없다.

이어 헨리케 디렉터는 자신이 혹등고래를 주제로 한 교육용 게임 개발에 참여하던 당시를 사례로 게임 디자인 드로잉을 어떤 방식으로 활용할 수 있는지 설명해 나갔다.
먼저, 혹등고래를 주제로 한 게임이 요구하는 것은 다음과 같았다. 플레이어가 혹등고래와 바다에 대해 배울 수 있는 콘텐츠가 필요했고, 모바일 플랫폼에 터치 컨트롤러를 사용하며, 2D 레벨디자인이 필요했다.
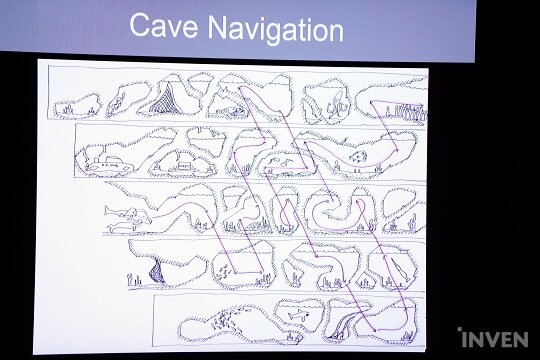
처음 이러한 요구 사항 아래에서 기획한 것은 줄 방식으로 화면의 칸을 나누는 것이었다. 이를 통해 2D게임에서 깊이를 더하고, 장애물과 고래잡이배 등을 추가해 목적지까지 도달하는 방식의 게임 목표를 설정했다. 이어서 게임 내 기능이나 UI등을 그림에 표현하는 것으로 기본적인 게임 플레이 장면을 기획하는 것이 가능했다. 처음 보는 사람에게는 어렵게 보일 수 있지만, 함께 일하는 프로그래머의 입장에서는 텍스트로 보는 것보다 더욱 편리할 수 있다.

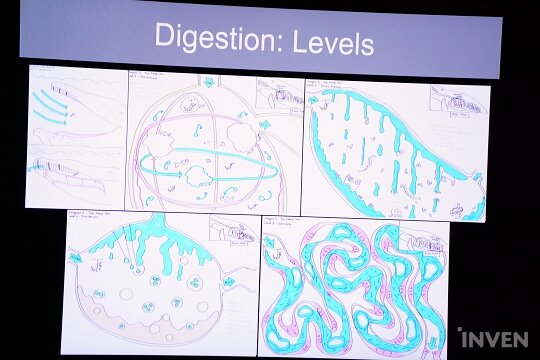
기본적인 게임플레이에 이어, 교육용 콘텐츠를 기획할 차례, 처음에는 혹등고래의 내장을 모두 표현하는 디자인 드로잉으로 팀원들에게 개요를 설명하고, 이어 각 내장 부위별로 레벨 구간을 나눠, 게임플레이의 다양성을 보여주도록 했다. 그밖에도 게임 내 필요한 인터페이스의 구성이나 배치에 대해서도 프로그래머가 알기 쉽도록 따로 그림을 그리는 것이 중요했다.
하지만, 결국 위 게임은 정식으로 출시되지는 못 했다. 대신, 위에서 다루었던 콘셉트를 바탕으로 새롭게 개발중인 것이 바로 'To Be A Whale'이라는 신작 교육용 게임이다.
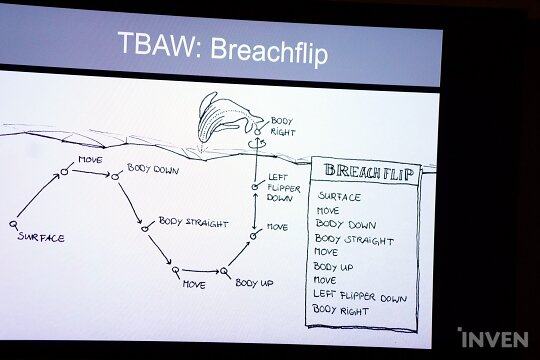
'To Be A Whale'은 다양하게 나뉘어진 고래의 동작으로 코딩의 기초를 배우고, 마치 코딩을 하듯 다양한 동작을 나열해 새로운 습관을 만들어내는 등의 활동이 가능한 교육용 게임이다. 아래는 게임의 핵심 요소를 간략하게 표현하기 위해 나열한 '게임 디자인 드로잉'의 장면과, 이를 토대로 제작된 게임의 실제 시연 모습이다.

마지막으로 헨리케 디렉터는 ‘게임 디자인 드로잉’을 실제로 적용하는 네 가지 단계를 소개하고 강연을 마무리했다.
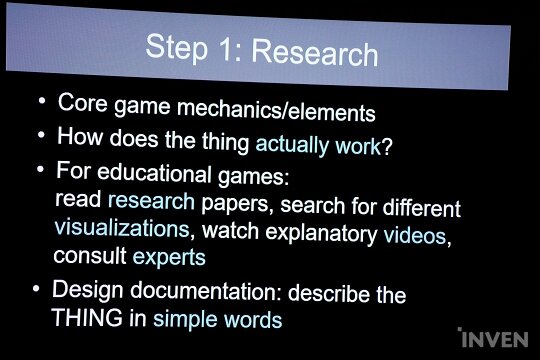
먼저, 첫 번째는 ‘조사하는 단계’ 코어 게임 메카닉과 요소를 파악하고, 해당 요소가 실제로 어떻게 동작할 것인지에 대한 조사가 선행되어야 한다. 교육용 게임을 예로 들면, 특정 주제 대한 리서치 페이퍼를 읽거나, 전문가에게 조언을 듣는 것도 좋은 방법이다.

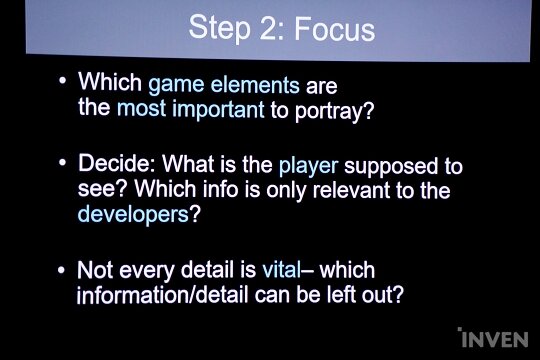
다음은 집중하는 단계다. 게임 요소들 중 가장 중요한 것만을 묘사하도록 하고, 어떤 요소를 플레이어들이 보게 될지, 어떤 요소가 개발들에게만 관련되어 있는지 결정하는 것도 필요하다. 언제나 모든 디테일이 중요하진 않다. 표현하지 않아도 될 정보나 디테일이 있지는 않은지 살펴보는 것이 좋다.

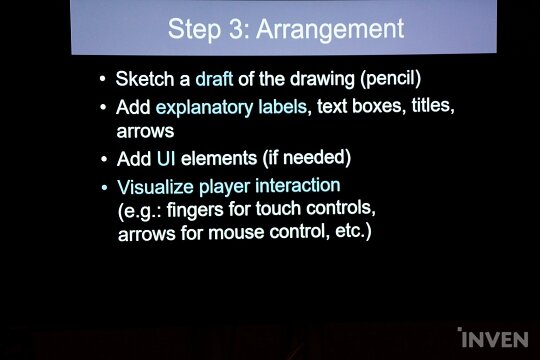
위 단계를 거쳐 꼭 필요한 요소만을 남겨두었다면, 다음은 남은 요소들을 어레인지 하는 단계로 지울수 있는 연필을 이용해 스케치를 먼저 하는 것이 좋다. 다음으로는 제목과 텍스트 상자, 화살표 등을 사용해 각각 요소에 대해 간략하게 설명하는 라벨을 만드는 것 필요. 필요하다면 UI요소를 넣는 것도 좋다.
다음으로는 그림에 터치 컨트롤, 마우스 커서 등을 표시해 플레이어 인터렉션을 시각화하는것도 중요하다.
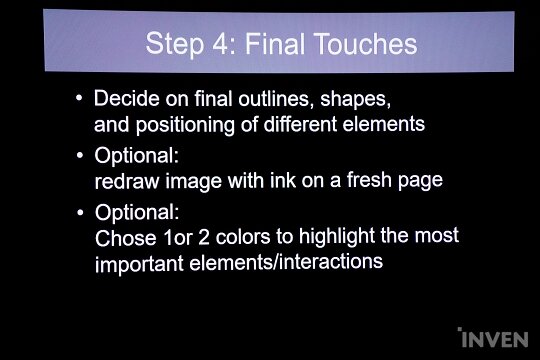
끝으로는 최종 아웃라인과 모양을 결정하고, 각각 요소에 대한 포지셔닝을 다시 확인한다. 필요하다면 이전에 연필로 그렸던 스케치 위에 잉크를 사용, 더욱 깔끔하게 표현할 수도 있으며, 보다 중요한 부분에는 색깔을 넣어 강조를 할 수도 있다.