|
2019-12-29 00:13
мЎ°нҡҢ: 22,339
추мІң: 6
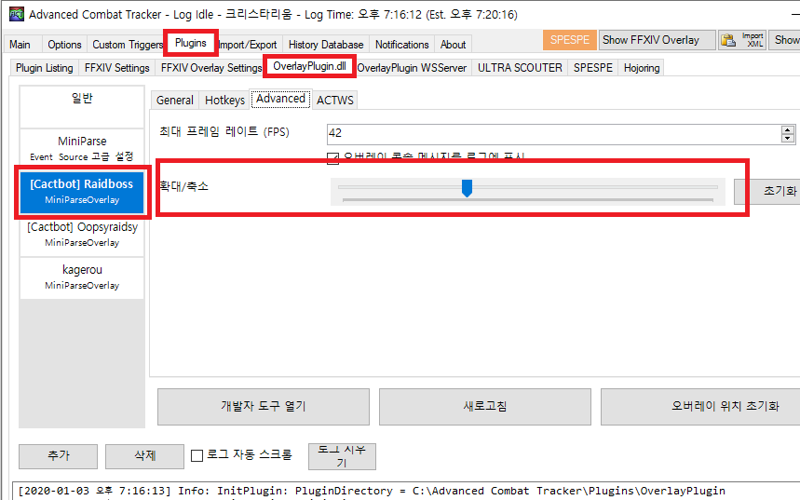
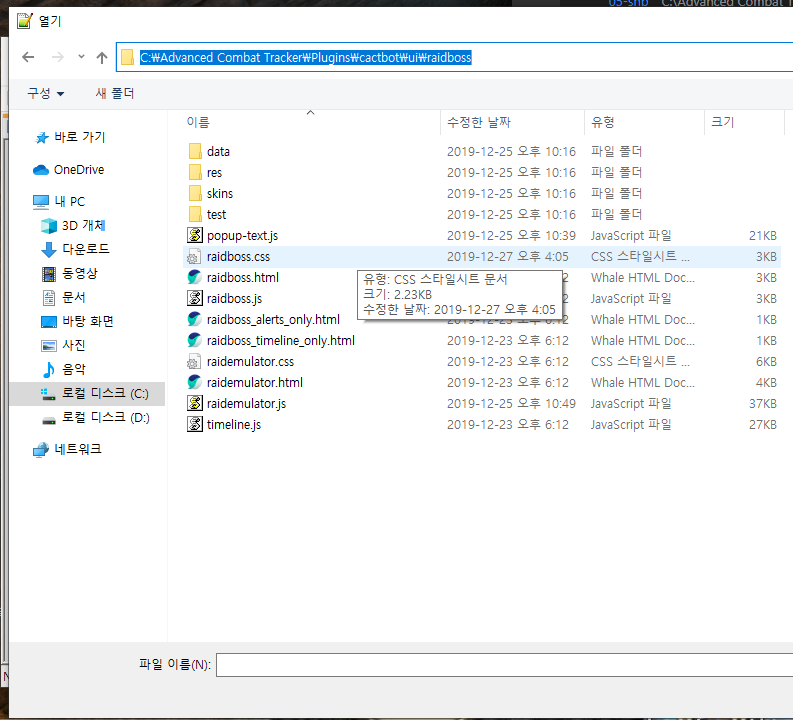
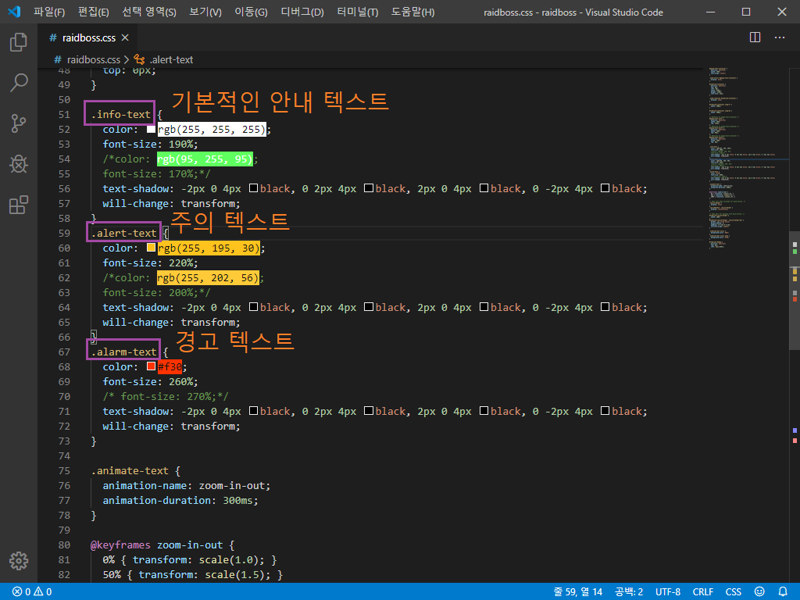
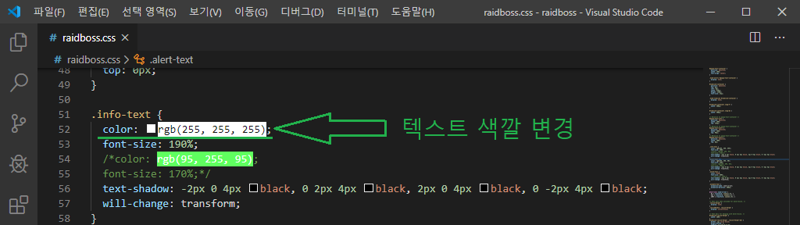
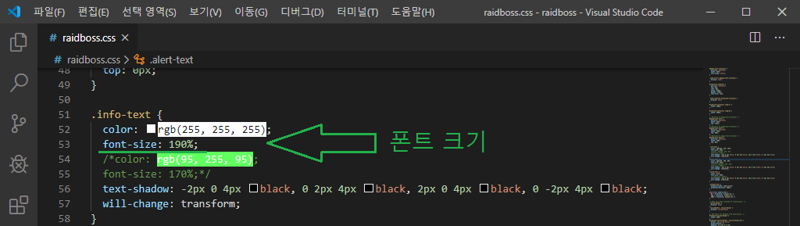
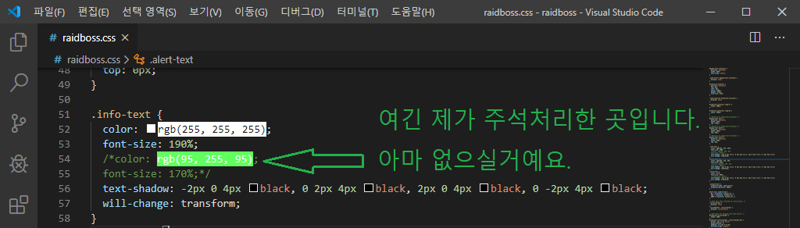
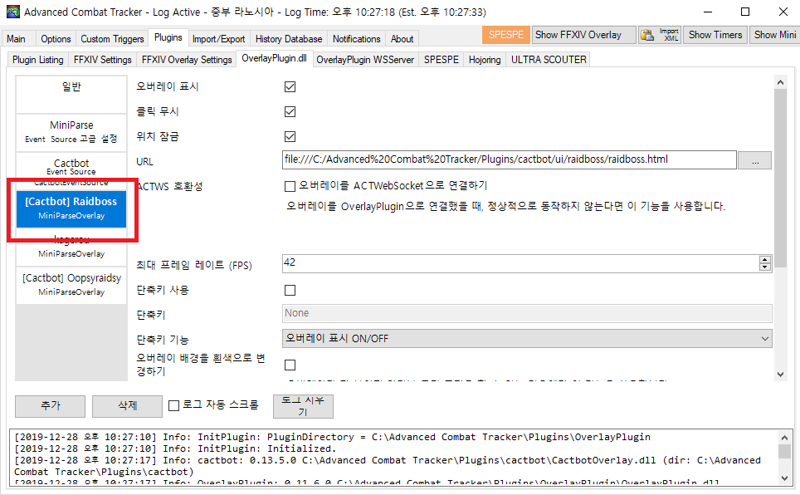
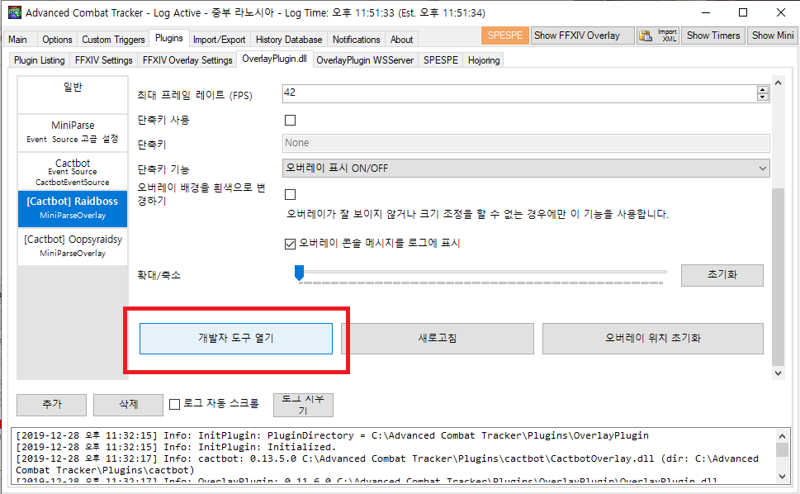
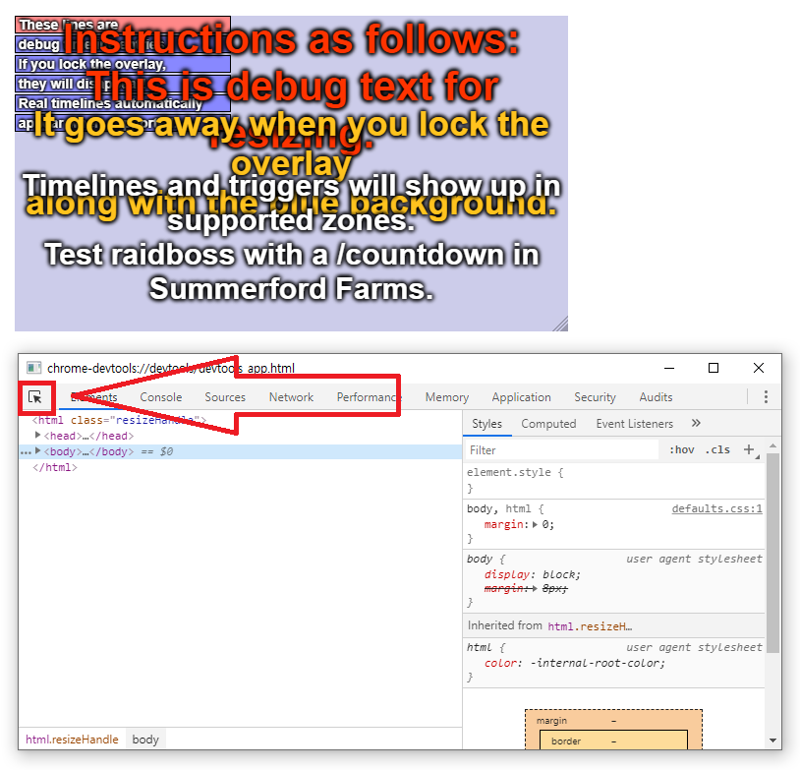
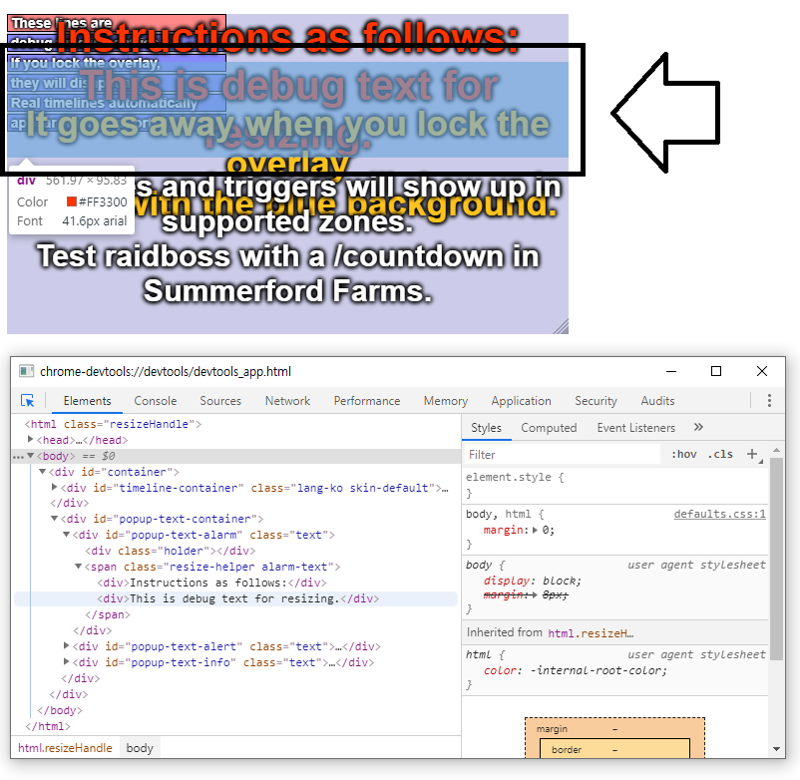
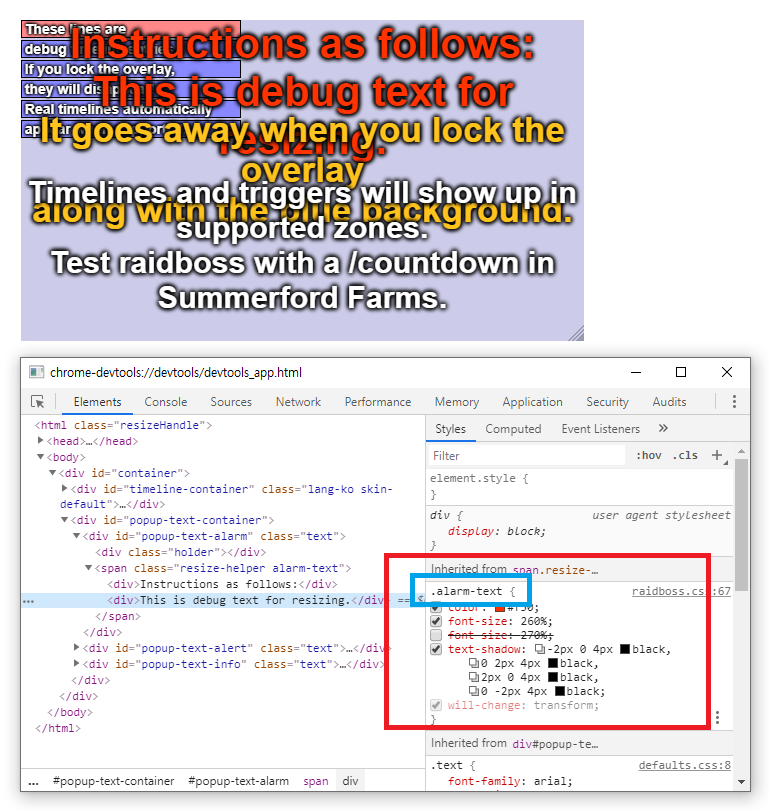
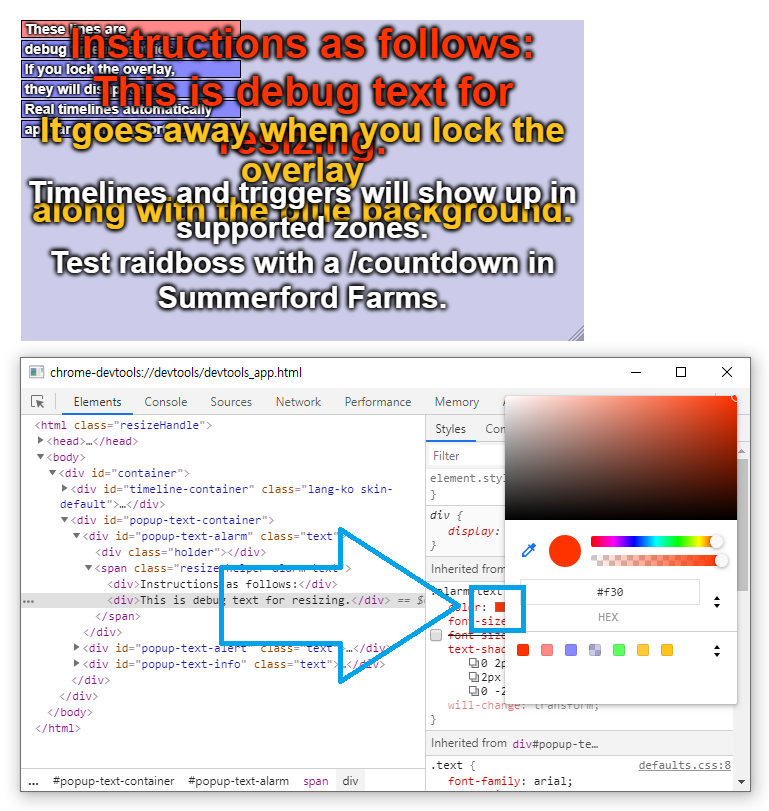
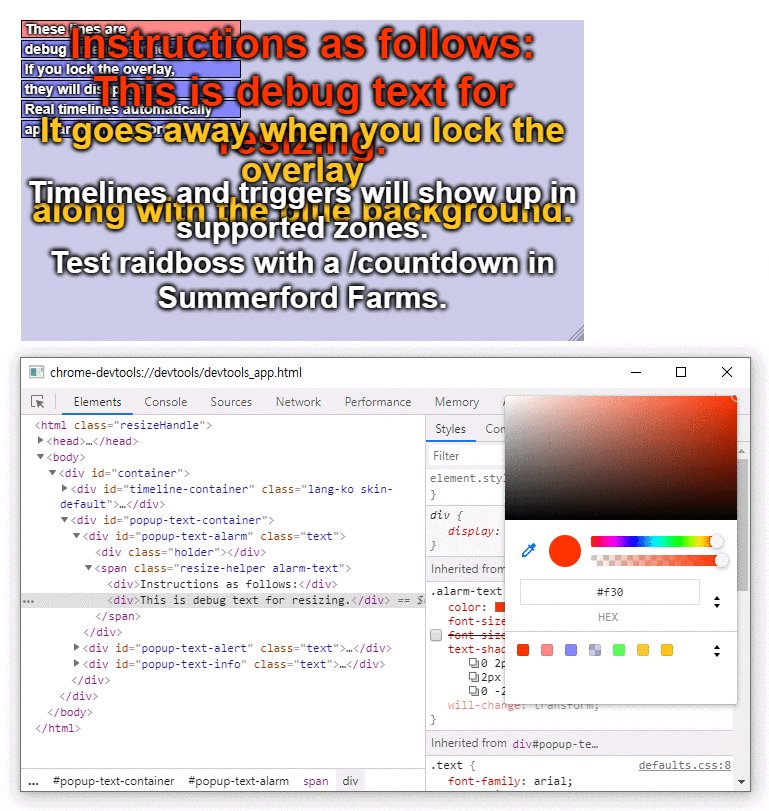
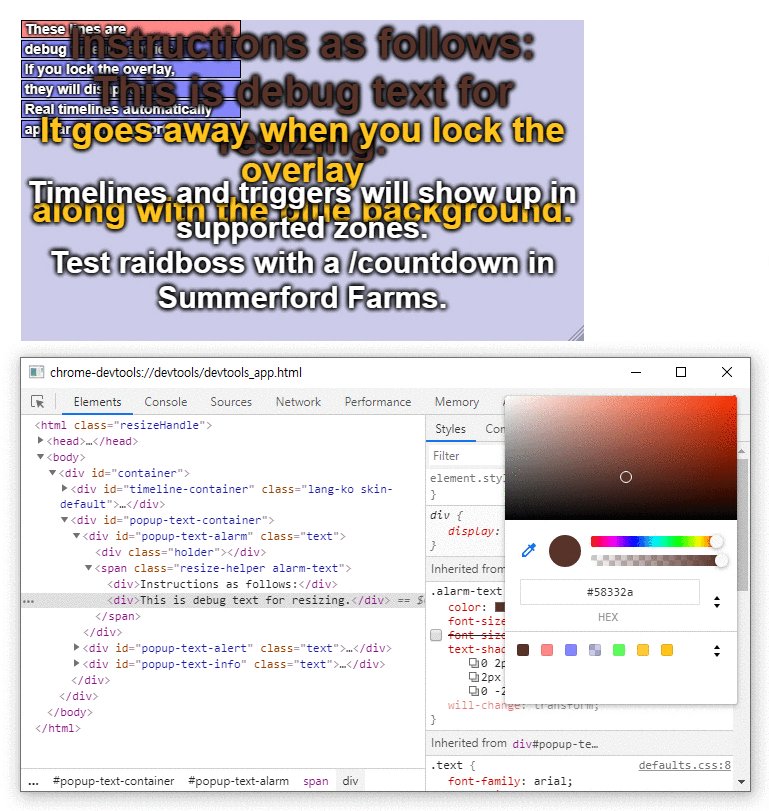
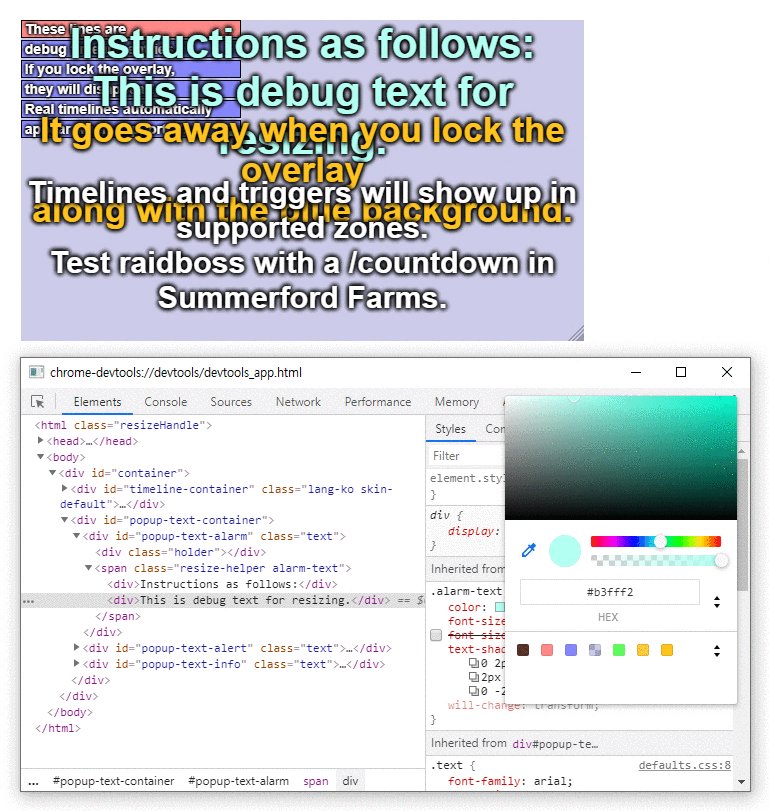
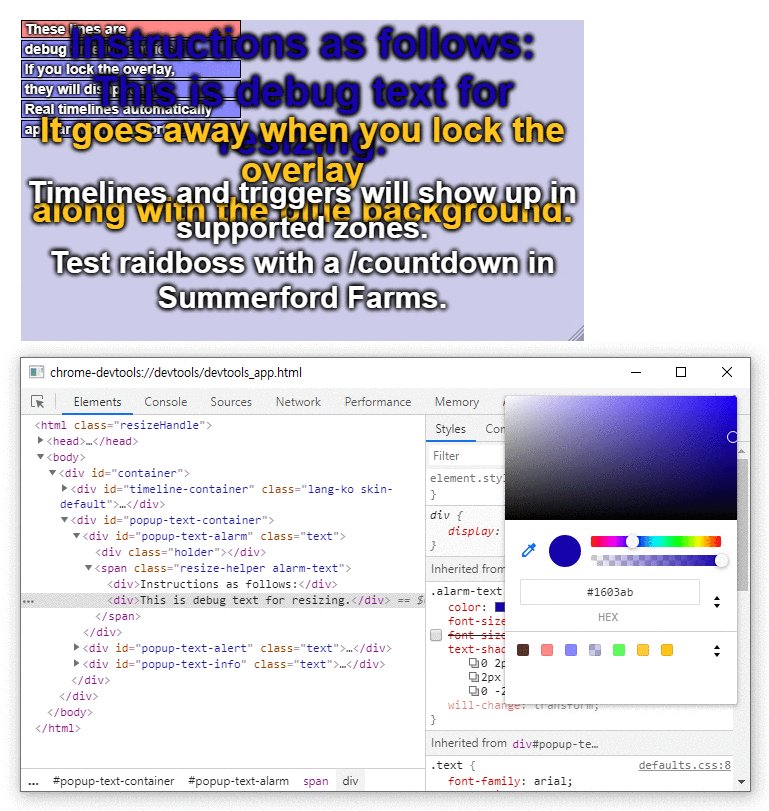
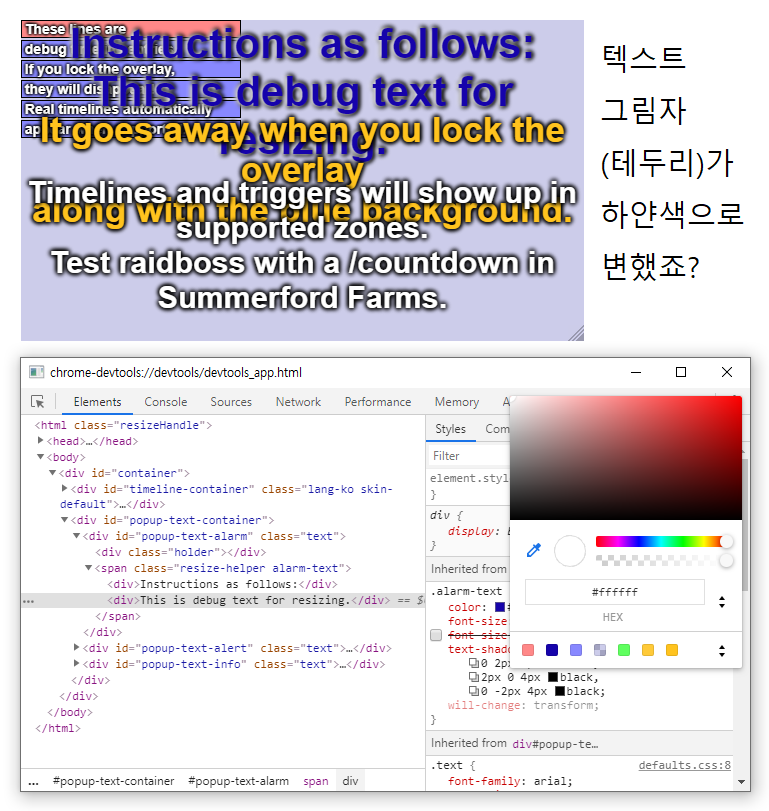
cactbot л Ҳмқҙл“ңліҙмҠӨ м»ӨмҠӨн…Җ к°Җмқҙл“ңcactbot л Ҳмқҙл“ңліҙмҠӨ мҳӨлІ„л Ҳмқҙ л””мһҗмқём—җ л¶Ҳл§Ңмқҙ мһҲмңјмӢңлӢӨкө¬мҡ”? м§Ғм ‘ мҲҳм •н• мҲҳ мһҲмҠөлӢҲлӢӨ! мӣ№н”„лЎңк·ёлһҳл°Қмқ„ м•Ңл©ҙ лҚ” л§Һмқҙ л°”кҝҖ мҲҳ мһҲм§Җл§Ң, лҲ„кө¬лӮҳ мүҪкІҢ н• мҲҳ мһҲлҠ” мҲҳмӨҖмқё нҸ°нҠё нҒ¬кё°, мғүк№” ліҖкІҪ л¶Җ분л§Ң м•Ңл Өл“ңлҰ¬лҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ. м ҖлҠ” м•ҲлӮҙ л¬ёкө¬к°Җ мҙҲлЎқмғүмқёкІҢ к·№ нӢ°нғҖлӢҲм•„ л°°кІҪмқҙ н’Җмқҙлқј мғүк№”мқҙ кІ№міҗм„ң кұ°мқҳ ліҙмқҙм§Җ м•ҠлҠ” л¬ём ңлҘј н•ҙкІ°н•ҳл Өкі нҸ°нҠёлҘј н•ҳм–ҖмғүмңјлЎң л°”кҝЁмҠөлӢҲлӢӨ. н•ҳм–Җмғү кёҖмһҗ кІү н…Ңл‘җлҰ¬лҠ” кІҖм •мғүмқҙкё° л•Ңл¬ём—җ н•ҳм–Җмғү л°°кІҪмқј л•ҢлӮҳ кІҖм •мғү л°°кІҪмқј л•ҢлӮҳ мһҳ ліҙмһ…лӢҲлӢӨ. лҳҗ, лӘЁлӢҲн„° н•ҙмғҒлҸ„к°Җ QHDлқј FHDм—җ л§һкІҢ л””мһҗмқёлҗң нҸ°нҠё нҒ¬кё°лҠ” м ңкІҢ мЎ°кёҲ мһ‘м•ҳмҠөлӢҲлӢӨ. к·ёлһҳм„ң нӮӨмӣ м–ҙмҡ”.  [2020.11.20 추к°Җ] мөңмӢ м—…лҚ°мқҙнҠёлЎң мқҙ лӮҙмҡ©мқҙ кҪӨ л§һм§Җ м•ҠкІҢ лҗҳм—ҲмҠөлӢҲлӢӨ. лӢӨмқҢ л§ҒнҒ¬лҘј м°ёкі н•ҳм„ёмҡ”. - н”Ңлҹ¬к·ёмқё мһҗмІҙ м»ӨмҠӨн…Җ кё°лҠҘ v0.14.0 л¶Җн„° нҸ°нҠё нҒ¬кё°лҘј н”Ңлҹ¬к·ёмқё мһҗмІҙм—җм„ң мҲҳм •н• мҲҳ мһҲкІҢ лҗҳм—ҲмҠөлӢҲлӢӨ.В нҸ°нҠё нҒ¬кё°л§Ң л°”кҫёмӢңл Өл©ҙ, лӢӨмқҢ мқҙлҜём§Җм—җ лӮҳмҳЁ кіім—җм„ң мҲҳм •н•ҳм„ёмҡ”.  - мҲҳм •н•ҳлҠ” лІ• в‘ cactbot raidboss мҳӨлІ„л Ҳмқҙ нҢҢмқјмқҙ л“Өм–ҙмһҲлҠ” кіім—җ л“Өм–ҙк°Җм„ңВ ( ACTнҸҙлҚ”м—җ л“Өм–ҙк°ҖмӢ лӢӨмқҢ, /Plugins/cactbot/ui/raidboss нҸҙлҚ”лҘј л“Өм–ҙк°Җм„ёмҡ”.) raidboss.css нҢҢмқјмқ„ н…ҚмҠӨнҠё нҢҢмқј нҺём§‘кё°лЎң м—ҪлӢҲлӢӨ. (м—…лҚ°мқҙнҠёлЎң лҢҖмғҒ нҢҢмқјмқҙ ліҖкІҪлҗҳм—ҲмҠөлӢҲлӢӨ. /Plugins/cactbot/user нҸҙлҚ” м•Ҳм—җ raidboss.cssлҘј мғҲлЎң л§Ңл“ңм„ёмҡ”.)  в‘Ў лӢӨмқҢ н…ҚмҠӨнҠёлҘј м°ҫмңјм„ёмҡ”. м—¬кё°к°Җ мҳӨлІ„л Ҳмқҙ н…ҚмҠӨнҠё л””мһҗмқён•ҳлҠ” л¶Җ분мһ…лӢҲлӢӨ.  в‘ў мқҙм ң нҢҢмқјмқ„ мҲҳм •н•©лӢҲлӢӨ. color: ~ л¶Җ분мқҖ н…ҚмҠӨнҠё мғүмғҒмқ„ кІ°м •н•ҳлҠ” кіі  font-size: ~лҠ” нҸ°нҠё нҒ¬кё°лҘј кІ°м •н•ҳлҠ” кіі  /* ~ */ л‘ҳлҹ¬мӢёмқёкұҙ м ңк°Җ мЈјм„қмІҳлҰ¬н•ң кіімһ…лӢҲлӢӨ. (л””мһҗмқём—җ мҳҒн–Ҙмқ„ м „нҳҖ лҜём№ҳм§Җ м•ҠлҠ” л¶Җ분)  в‘Ј мқҙм ң ACTлҘј мӢӨн–үн•ҳл©ҙ, л°ҳмҳҒмқҙ лҗ©лӢҲлӢӨ. (мқҙлҜё мјңм ё мһҲлҠ” кІҪмҡ° мһ¬мӢңмһ‘) ... г…Һг…Һ лҢҖл¶Җ분 RGB мҪ”л“ңлҘј мһҳ лӘЁлҘҙмӢңмЈ ? мқҙм ң лҲ„кө¬лӮҳ мүҪкІҢ, мӢӨмӢңк°„мңјлЎң нҷ•мқён• мҲҳ мһҲлҠ” л°©лІ•мқ„ м•Ңл Өл“ңлҰ¬кІ мҠөлӢҲлӢӨ. - лІҲмҷёнҺё, лӮҙк°Җ мӣҗн•ҳлҠ” л””мһҗмқё м°ҫкё° в‘ ACTм—җм„ң cactbot-raidbossлҘј м„ нғқн•©лӢҲлӢӨ.В мң„м№ҳ мһ кёҲмқ„ н•ҙм ңн•ҙмЈјм„ёмҡ”! л””мһҗмқё л°”лҖҢлҠ” кұё мӢӨмӢңк°„мңјлЎң нҷ•мқён•ҳкё° мң„н•Ёмһ…лӢҲлӢӨ.  в‘Ў м•„лһҳлЎң лӮҙл Өк°Җм„ң к°ңл°ңмһҗ лҸ„кө¬лҘј м—ҪлӢҲлӢӨ.  в‘ў к°ңл°ңмһҗ лҸ„кө¬ мўҢмёЎ мғҒлӢЁм—җ мһҲлҠ” м„ нғқ лІ„нҠјмқ„ лҲ„лҘҙм„ёмҡ”.  в‘Ј мҲҳм •мқ„ мӣҗн•ҳлҠ” л¶Җ분мқ„ м„ нғқн•ҳм„ёмҡ”.  л„ӨлӘЁ м№ёмқ„ мЈјмӢңн•ҳм„ёмҡ”. мқҙ л¶Җ분мқҙ м•„к№Ң мң„м—җм„ң ліҙм—¬л“ңлҰ° нҢҢмқјм—җм„ң ".alarm-text" л¶Җ분мқ„ мқҪм–ҙм„ң к°Җм ёмҳЁ кіімһ…лӢҲлӢӨ.  в‘Ө м—¬кё° л„ӨлӘЁ л¶Җ분мқ„ нҒҙлҰӯн•ҳл©ҙ, мғүк№”мқ„ м„ нғқн•ҳлҠ” м°Ҫмқҙ лӮҳмҳөлӢҲлӢӨ.  в‘Ҙ мӣҗн•ҳлҠ” мғүк№”мқ„ м„ нғқн•ҳм„ёмҡ”. л°”лЎңл°”лЎң мғүк№”мқҙ л°”лҖ”кІҒлӢҲлӢӨ.  мғүк№” м„ нғқм°Ҫ л°”к№Ҙмқ„ нҒҙлҰӯн•ҳл©ҙ м°Ҫмқҙ мӮ¬лқјм§‘лӢҲлӢӨ. "color: #FFFFFF" л¶Җ분мқ„ ліөмӮ¬н•ҙм„ң css нҢҢмқј к°ҷмқҖ л¶Җ분м—җ л¶ҷм—¬л„Јмңјм„ёмҡ”. в‘Ҙ color м•„лһҳ font-size л¶Җ분лҸ„ мҲ«мһҗ%лҘј ліҖкІҪн•ҳмӢңл©ҙ (мҲ«мһҗ м№ё нҒҙлҰӯ нӣ„, л§Ҳмҡ°мҠӨ нң лЎңлҸ„ мҲҳм • к°ҖлҠҘ) нҸ°нҠё нҒ¬кё°лҸ„ ліҖкІҪ к°ҖлҠҘн•©лӢҲлӢӨ. в‘Ұ text-shadow к°Җ н…ҚмҠӨнҠё к·ёлҰјмһҗмһ…лӢҲлӢӨ. м—¬кё°м„ң мҲҳм •н•ҳмӢңкі , нҢҢмқјм—җ к°ҷмқҖ л¶Җ분мқ„ мҲҳм •н•ҳмӢңл©ҙ л°ҳмҳҒлҗ©лӢҲлӢӨ.  м—¬кё°м„ң ліҖкІҪн•ң лӮҙмҡ©мқҖ лӢӨмқҢ мһ¬мӢңмһ‘мӢң мҙҲкё°нҷ”лҗҳлҜҖлЎң, кјӯ! м•„к№Ң мң„м—җм„ң м•Ңл Өл“ңлҰ° нҢҢмқјм—җ м§Ғм ‘ мҲҳм •мқ„ н•ҳм„ёмҡ”.В cactbot м—…лҚ°мқҙнҠёмӢң кіөмӢқ л””мһҗмқёмңјлЎң лҚ®м–ҙм”ҢмӣҢ집лӢҲлӢӨ. мҲҳм •н•ң .css нҢҢмқјмқ„ лӢӨлҘё кіім—җ ліөмӮ¬н•ҙм„ң ліҙкҙҖн•ҳмӢңкё°лҘј 추мІңн•©лӢҲлӢӨ.
EXP
543,802
(10%)
/ 576,001
мҙҲ мқёлІӨмқё
нҢҢмқҙл„җ нҢҗнғҖм§Җ 14 DFAssist мһ„л¬ҙ м°ҫкё° лҸ„мҡ°лҜёВ (мң м§ҖліҙмҲҳ мӨ‘лӢЁ) м ңмһ‘ мҳҒл¬ё л§ӨнҒ¬лЎң ↔ н•ңкёҖ ліҖнҷҳкё° нҢҢнҢҗ мһ…л¬ёмһҗл“Өмқ„ мң„н•ң мҡ©м–ҙ мӮ¬м „ (v4.06) cactbot л Ҳмқҙл“ңліҙмҠӨ м„Өм№ҳ к°Җмқҙл“ң лЎңмҠӨнҠём•„нҒ¬ кІҢнҶ л Ҳмқҙлё”лЈЁліјнҠё@м№ҙм ңлЎңмҠӨВ (мӣҢлЎңл“ң / ilv 1540.00) л…ёнҠёл¶ҒлӢҳмқҙ мӮ¬л§қн•ҳм…ЁмҠөлӢҲлӢӨ. R.I.P лҚ°мҠӨнҒ¬нғ‘мқ„ мғҲлЎң лӘЁм…ЁмҠөлӢҲлӢӨ. CPU : AMD Ryzen R7 3700X ліҙл“ң: MSI B450 GAMING PRO м№ҙліё AC RAM : мӮјм„ұ DDR4 8GB * 2 (2666MHz) SSD : мӮјм„ұ 860 EVO 1TB (SATA) <л§ҲкІ© лӮ лҰ¬кё°> |
|
|










 мңҲлҸ„ce
мңҲлҸ„ce 
