'VR'은 누가 뭐래도 현 IT 업계를 강타하고 있는 최고의 화두 중 하나라 할 수 있다. 영상 출력 장치로서 '모니터'의 집권은 길고도 길었다. 무난한 사각형 패널 속에 출력되는 영상들. 인간의 시각 영역은 완벽한 사각형이 아님에도, 우리는 어느 순간부터 그 사각형의 화면에 너무나 익숙해져 버렸다. 원형 모니터나 육각형 모니터를 상상하기 어렵듯 말이다.
하지만 단순히 '모니터'를 'VR HMD(Head Mounted Display: 두부 장착형 디스플레이)'로 바꾼다고 VR 시대가 열리는 것은 아니다. 모니터로 익숙해진 사각 화면. 인류는 생각보다 많은 부분에서 이 '사각 화면'에 알맞게 적응해 왔다.
가장 생각하기 쉬운 '게임'으로 생각해보자. 보통 게이머들은 게임에서의 'UI'를 생각할 때 비슷한 그림을 그리게 될 것이다. 보기 쉽게 비워진 중앙 영역, 화면 변두리에 수치로 표현된 여러 가지 게임 정보, 그리고 버튼을 누르면 팝업 되는 별도의 창들. 하지만 과연 VR에서 이런 방식의 UI 디자인이 통할까? 라는 의문은 첫 세대 VR 개발진에게 다가온 숙제와도 같았을 거다.
전 세계 게임 개발자들이 모이는 최고의 컨퍼런스 'GDC'. 올해로 30년째를 맞는 GDC2016를 여는 코드가 바로 'VR'이었다. VRDC라는 이름으로 월요일, 화요일을 가득 채운 강연 일정표는 VR이 세계 시장에서 어떤 무게감을 지니고 있는지 여실히 드러내고 있었고, 로비마다 놓인 VR HMD 체험 존과 진가의 보도처럼 걸려 있는 신모델 HMD들이 지나가는 개발자들의 마음을 흔들었다.
GDC2016의 첫 강연이자, VRDC의 첫 강연. 강연의 주제는 바로 'VR을 위한 3D UI'에 대한 내용이었다.
'리호 크롤'은 에스토니아 출신 UI 디자이너로 '크라이엔진'으로 유명한 '크라이텍'에서 일하고 있다. 그는 다양한 게임의 UI를 제작해 왔으며, 최근에는 PS VR과 오큘러스를 위한 VR 게임의 UI를 디자인하고 있는 현직 개발자다. 강단에 선 그는 수줍은 모습으로 인사를 건넨 후, 동유럽 억양이 섞인 영어로 'UI'의 기본부터 차근차근 설명하기 시작했다.

■ 'In World UI - 가장 좋은 UI는 '없는 것'

'게임 속 세상'에 속한 UI.
그가 처음 꺼낸 개념은 바로 '인 월드 UI'에 대한 내용이었다. '인 월드 UI'는 개발자가 별도의 시각적 정보를 제공하지 않고, 게임 내에서 자연스럽게 표현되게 만든 UI를 말한다.
우리가 쉽게 생각하는 MMORPG의 UI는 이런 '인 월드'와는 전혀 동떨어져 있다. 보통 MMORPG에서 '가방'을 연다고 치면, 우리는 덜커덕하는 가방이 열리는 소리와 함께 가지런히 정렬된 가방 시스템 창을 보게 된다. 이는 게이머의 편의에 맞춰 정련된 UI일 뿐, '인 월드'라고 보기는 어렵다.
반면, '데드 스페이스'의 'RIG' UI는 '인 월드 UI'의 좋은 예라 할 수 있다. '데드 스페이스'에서 게이머는 주인공인 '아이작 클라크'의 등 뒤에서 그를 바라보게 되는데, 이때 아이작의 남은 체력이 척추를 따라 늘어선 RIG 디스플레이를 통해 나타난다. 별도의 UI를 구축하지 않고도 자연스럽게 게이머가 주인공의 체력을 파악할 수 있게 만든 것이다.
또한 '오버워치'의 캐릭터인 '솔져76'의 총기 UI도 이런 '인 월드 UI의 일환이라 할 수 있다. '솔져 76'은 25발들이 펄스 라이플을 주 무기로 사용하는데, 이때 남은 탄약 수에 따라 가늠자 부분의 인터페이스가 실시간으로 변화한다. 물론 '오버워치'에는 잔탄 수를 나타내는 별도의 UI가 포함되어 있지만, 게임에 익숙한 유저라면 이 인터페이스가 사라진다 해도 큰 불편함을 느끼지 않을 것이다.
중요한 점은, 이런 '인 월드 UI'가 VR 환경에서의 UI를 구축하는 열쇠가 될 수 있다는 점이다. VR 환경에서는 화면의 변두리에 배치된 UI를 하나하나 읽고 파악하기가 불가능하다. 흩어지는 초점 때문에 숫자를 제대로 읽기도 어려울뿐더러, 게임의 주 정보가 드러나는 화면 중심에서 초점을 돌리게 되면 몰입이 끊기고 자칫 '귀찮다'는 생각을 들게 하기 쉽다.
리호 크롤은 이 점에 주목했다. 그가 말하는 최고의 'VR UI'는 'NO UI', 즉 별도의 UI가 없는, 자연스럽게 세계에 묻어나는 UI였다. 그는 개발 중인 게임의 몇몇 장면을 보여주었다. 그가 개발 중인 게임은 깎아지는 암벽을 등반하는 체험식 게임이었는데, 여기서 그는 암벽 등반용 로프를 고정하는 '카라비너'를 세이브 포인트로 이용했다. 또한, 게이머가 늘 보게 될 캐릭터의 손목에 '시계' 형태의 UI를 만듦으로써, 별도의 UI 창 없이도 게임에 필요한 정보를 습득할 수 있게 디자인했다.

여기서 그는 한가지 요소를 더 강조했다. 모든 UI에 필요한 요소이자, 시각적 디자인 없이 정보를 전달할 수 있는 수단. 바로 '사운드'다. 시각적인 투자가 필요 없다는 점에서 '사운드'는 VR 환경에서 가장 유용하면서 적합한 UI라고 할 수 있다.
■ 'Depth' - 일반적인 3D와는 다른 VR의 필수요소
이어 그는 한가지 개념을 더 언급했다. 바로 '깊이(Depth)'였다.
'깊이'에 대해 말하면서, 그는 대단히 많은 게임에서 볼 수 있는 인터페이스인 '오브젝티브 마커'에 대한 이야기를 시작했다. '오브젝티브 마커'는 3D게임에서 굉장히 흔하게 접하는 UI 중 하나다. 거리와 관계없이 대상의 위치를 표시해주는 이 UI는 FPS 게임이나 3인칭 액션 게임에서 굉장히 많이 쓰이곤 하는 UI인데, 이 UI의 가치 중 하나는 전혀 3D답지 않은 UI임에도 3D환경에 어렵지 않게 대응하곤 한다.

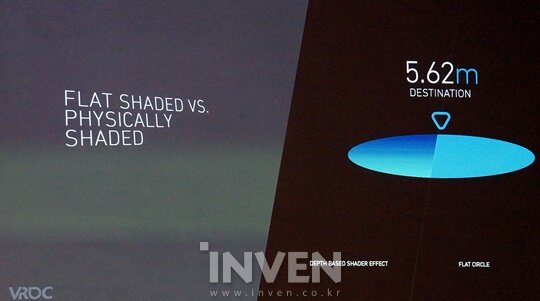
하지만 리호 크롤은 이 '오브젝티브 마커'가 현재의 방식으로 VR 환경에 적용되는 것은 좋지 못하다고 설명했다. 그는 "VR 3D 환경은 기존의 모니터로 구현되는 3D 환경과 완전히 다른 생리 작용을 유발하기 때문에, 3D 환경에 잘 맞는 오브젝티브 마커 또한 깊이의 혼동(Depth Confusion)을 유발할 수 있다."라고 말하며, 이를 VR 환경에 맞춰 새롭게 만들어야 한다고 말했다. 종전의 마커는 거리와 상관없이 같은 크기를 유지한다. 이는 모니터로 바라보는 3D 환경에서 이 정도의 비현실성은 크게 혼동을 유발하지 않기에 가능한 일이다. 하지만 VR 환경에 맞추자면, 거리에 따라 크기가 줄어들게 한다든가 하는 방법으로 깊이의 차이를 만들어내야 큰 괴리감 없이 적용할 수 있다.
나아가 그는 몇몇 게임에서 볼 수 있는 고급 옵션인 '피사계 심도(Field of Depth)'또한 VR 환경에서의 UI 구축에 중요한 역할을 한다고 말했다. '피사계 심도'는 플레이어의 초점에 맞춰 상을 드러내고, 초점 외 오브젝트의 상을 번지게 하는 효과인데, 주로 FPS 게임에서 정조준할 때 주변 시야가 흐려지는 효과로 느낄 수 있다. 이 '피사계 심도'는 VR 환경에서 깊이를 느끼게 하는 좋은 수단 중 하나다.
그 외에도 깊이를 나타내는 방법은 다양하다. 예를 들면 오브젝트와 광원의 상호작용을 좀 더 섬세하게 다듬어 정지형 오브젝트에 동적인 느낌을 준다든가 하는 식으로 말이다. 빛의 위치에 따른 질감의 차이가 없다면, 모든 화면 구성을 '현실'에 맞추는 VR 환경에서 괴리감을 안겨주기 쉽다. 간단한 UI 패널이나 오브젝트라 해도, 여기에 광원에 따른 대비 효과를 준다면 게이머는 더 나은 VR 환경을 경험할 수 있다.

■ 'Menu' - 절차가 아닌, 게임의 시작
'깊이'에 대한 설명까지 마친 그가 마지막으로 꺼낸 주제는 뜻밖에 기술적 팁이 아닌 '메뉴'라는 전과는 다른 영역이었다.
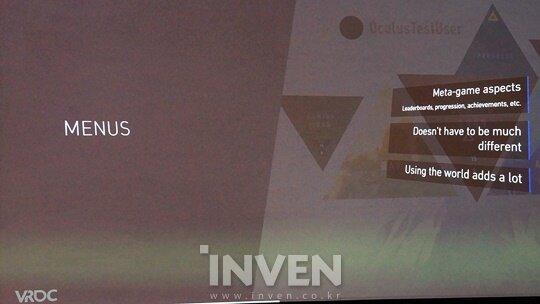
리호 크롤은 VR 게임에서 '메뉴'가 매우 큰 역할을 한다고 말하며, 사실상 VR 게임의 메뉴가 기존의 환경에서 대세를 이루던 게임들과 크게 다를 필요는 없다고 설명했다. 그는 '메뉴'가 그 나름대로 VR 환경을 체험하는 좋은 수단이 될 수 있으며, 이 메뉴를 구성하는 단계에서 VR이 가진 기존의 디스플레이와의 차이점을 대입하기만 하면 훌륭한 메뉴 UI를 구축할 수 있다고 덧붙였다.

이어 그는 앞서 선보인 개발 단계의 암벽 등반 게임을 다시 한번 보여주었다. 게임 내에는 다른 게임에서 볼 수 있는 다양한 메뉴가 그대로 드러나 있었다. 주목할만한 건 '스코어보드'였는데, 자신이 달성한 성취가 게임의 주 소재인 '산'으로 표현되어 높은 성취를 이룰수록 점점 더 높은 산이 눈앞에 펼쳐지게끔 만들어져 있었다. 물론 모니터를 적용한 환경에서도 문제없이 도입 가능한 방법이지만, 이를 VR로 대입하자 더 멋지고, 이상적인 스코어보드가 완성되어 있었다.
여기에 몇 가지 팁이 뒤따랐다. 리호 크롤은 자신이 디자인한 메뉴를 설명하면서 게이머가 다른 무언가를 시도할 때 게임이 끊기는 느낌을 받으면 안 된다고 설명했다. 가령 메뉴의 다음 탭으로 넘어갈 때 전 화면이 페이드 아웃되고, 다음 화면이 페이드 인 되는 연출보다는, 자연스러운 슬라이드가 더 낫다는 뜻이다. 그 외에도 메뉴 공간에서 플레이어가 공중에 뜬 메뉴 패널들을 살펴볼 수 있도록 '베이스'가 될 영역을 설정하고, 이를 벗어나지 않도록 하는 것 또한 좋은 메뉴를 만드는 방법의 하나라 설명했다.
리호 크롤이 말하는 '메뉴'는 으레 게이머들이 생각하는 게임 시작 전 거쳐 가는 단계가 아니었다. 그에게는 '메뉴' 화면으로의 진입이 곧 게임의 시작이요, 게임에 몰입하는 첫 단계였다.
■ 'UI for VR' - 정답으로 향하는 이정표
강연장엔 수없이 많은 개발자가 있었다. 그리고 그들 중 반은 VR을 전문적으로 파고드는 이들이었고, 나머지의 반은 전문적인 UI 디자이너였다. 다들 어디에서건 한가닥 하는 게임 개발자들이요, 남부럽지 않은 프로젝트를 맡고 종사하는 현역 종사자들일 테다. 그런 그들이 다들 조용히 강연에 집중하고 있었다. 흥미로운 건, '리호 크롤'이 말하는 UI 디자인 팁들이 정답이 아닐 수도 있다는 점이었다. VR은 아직 상용화되지 않았고, 게임 또한 게이머들에게 열려 있는 상태가 아니다. 개발자들끼리 아무리 대단하다고 말하고, 혁신적인 방법이라 한다 해도 게이머들이 외면한다면 이는 정답이 아니다. 당장 14일 열린 다른 강연에서, 어떤 연사는 '개발자들 자신에게 익숙한 것이 게이머들에게도 익숙할 거라 착각하면 곤란하다.'라고 말했다.
그럼에도 이들 모두는 리호 크롤의 강연을 주의 깊게 듣고 있었다. 그 누구의 얼굴에서도 비웃거나, 그의 팁을 부정하는 모습은 없었다. 그 모습을 보면서, '어쩌면 이런 행사 하나하나가 이상적인 UI의 구축으로 가는 길이 아닐까?' 하는 생각이 들었다. 그 어떤 형태가 되던 VR 게임은 우리에게 다가올 것이고, 그때가 되어 우리는 이들이 머리를 짜내 만든 디자인의 본질을 보게 될 것이다. 강연 내용을 글로 옮기고 있는 지금도, 그의 강연 내용이 모두 맞는다는 확신은 들지 않는다. 논리적으로 옳았고, 설득력이 있다 하더라도 현실은 가끔 정 반대의 결과를 보여주니 말이다.
하지만 다른 의미에서, 3D VR 환경에서의 UI 제작 팁을 말하는 이 강연은 큰 의미가 있었다. 어떻게 보면 간단해 보일지도 모르는 이러한 팁과 노하우가 모여 결국은 완성에 가까운 UI 디자인을 만들어내는 것이 아니겠는가.