|
2016-03-14 11:31
조회: 60,903
추천: 88
재미있는 기능 듬뿍, 인벤 스크립트 상세 가이드여러분의 매력적인 인장을 한 단계 업그레이드시켜 줄, 인벤 스크립트를 준비하였습니다.
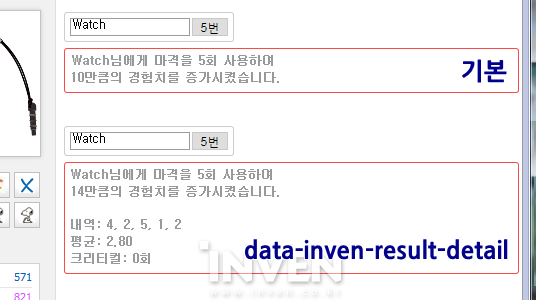
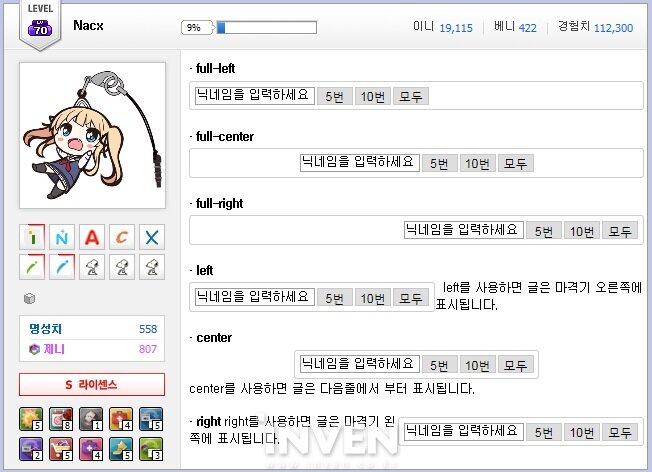
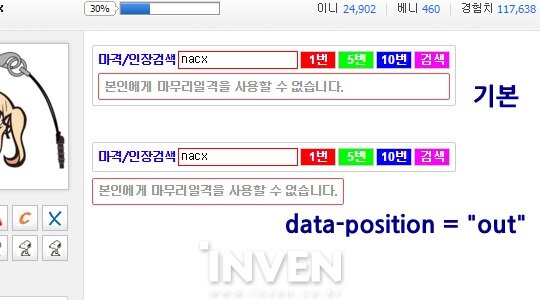
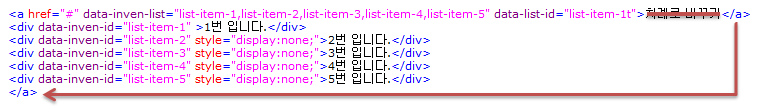
간단하게는 인장을 접거나 펼치는 기능, 오락 요소로 사용할 수 있는 무작위 출력 기능 마우스를 올리거나 떠날 때 반응하는 페이지, 인장에 많은 내용을 효과적으로 분리해줄 탭 기능 거기다 단 한 줄의 코드로 만들 수 있는 강력하고 편리한 마무리 일격 기능까지! 다양한 기능을 사용하여 자신만의 매력적인 인장을 만들어 보세요. 본 가이드는 HTML과 CSS에 대해 어느 정도 기초지식을 가지고 있는 유저를 대상으로 작성되었습니다. 관련 지식이 없거나, 복사/붙여넣기만으로도 기능을 이용하고 싶으신 분은 바로 아래의 링크를 이용해 주세요. [링크] ☞ 복사/붙여넣기로 완성하는 인벤 스크립트 초보자 가이드 바로 가기 □ 목차 - 이름 정하기 - 기본적인 동작, 접고/펼치기(토글) - 숨기기와 표시하기 - 동시에 사용하기 - 순서대로 표시하기 - 무작위로 표시하기 - 마우스로 클릭 했을 때, 마우스를 올렸을 때, 마우스가 떠났을 때 - 툴팁 - 마무리 일격/인장 검색기 - 마무리 일격/인장 검색기 꾸미기 - 탭 기능 - div와 span ■ 이름 정하기 인장에 들어있는 이미지들을 접고 펼치기 위해서는, 우선 어디서부터 어디까지 접고 펼치는 부분인지를 정할 필요가 있습니다. 단순화하자면 아래와 같습니다. <인장> 인장 이미지 1, 이미지 2, 이미지 3 </인장> <인장>과 </인장> 사이에 들어가 있는 내용이 접고 펼치는 범위라는 표시입니다. 이렇게 표식을 갖춘 언어를 HTML이라고 부르고, 지켜 줘야 할 문법을 가지고 있습니다. <인장>, </인장> 대신에 <div> </div>를 사용해 주면 됩니다. <div>, </div>는 하나의 상자라고 생각하시면 편합니다. 들어가는 내용은 상자의 내용물이 되겠네요. <div> 인장 이미지 1, 이미지 2, 이미지 3 </div> 그런데 상자가 많아진다면, 뚜껑을 열지 않고는 내용물을 알 수 없습니다. 그리고 어떤 상자(인장)를 열어야 할 때, 그것이 어떤 상자인지 구분할 수도 없습니다. 그래서 상자 겉에 이름표를 붙여주게 됩니다. 이름표를 붙인다면 상자를 굳이 열지 않고도 내용물을 예상할 수 있겠네요. 이름표는 앞쪽에 적힌 div 뒤로 data-inven-id="이름" 을 붙여서 달아 줄 수 있습니다. 인장이 들어간 상자는 인장의 영어 단어인 seal이라는 이름을 붙여 보겠습니다. <div data-inven-id="seal"> 인장 이미지 1, 이미지 2, 이미지 3 </div> 이름으로 사용할 수 있는 글자는 오직 영문, 숫자, _(밑줄), - (마이너스)입니다. 한글이나 특수 문자를 사용하면 작동하지 않습니다. 웹 페이지 내의 인장과 같은 '요소(element)'로 하여금 어떠한 동작이나 반응을 하도록 만들기 위해서는, 무엇보다 앞서 이름을 붙여 주어야 합니다. ■ 기본적인 동작, 접고/펼치기(토글) 이름이 정해졌다면, 이제는 이름을 가진 요소에 어떠한 동작을 하도록 지정해 줄 수 있습니다. 가장 흔하게 쓰는 기능은 토글이 있습니다. 토글은 한번 클릭하면 접히고, 한 번 더 클릭하면 펼쳐지는, 흔히 인장을 접고 펼치는 기능입니다. 우선은 누를 수 있는 버튼을 만들어 줄 필요가 있습니다. 마우스로 클릭할 수 있는 문자는, 원하는 문구를 <a href="#">와 </a>로 감싸주면 됩니다. 이 사이에 문자 대신 이미지를 넣는다면, 이미지를 클릭해서 인장을 접고 펼칠 수도 있습니다. <a href="#"> 인장 접고/펼치기 </a> <div data-inven-id="seal"> 인장 이미지 1, 이미지 2, 이미지 3 </div> 아직 '인장 접고/펼치기'를 눌러도 반응이 없습니다. 누를 수 있게는 만들었지만, 어떤 반응을 할지 정해주지 않았기 때문입니다. <a href="#"> 뒤에 어떤 동작을 할지 정해 주면 됩니다. 토글 동작은 data-inven-toggle="토글 할 대상의 이름"을 적어주면 됩니다. 토글의 대상은 인장(seal)이니깐, 이름에는 seal을 넣어 줍니다. □ 예시 <a href="#" data-inven-toggle="seal"> 인장 접고/펼치기 </a> <div data-inven-id="seal"> 인장 이미지 1, 이미지 2, 이미지 3 </div> 인장 접고/펼치기 (◀ 클릭) 인장 이미지 1, 이미지 2, 이미지 3 '인장 접고/펼치기'를 클릭하면 인장이 접히고 펼쳐지는 것을 확인할 수 있습니다. 인장이 처음부터 펼쳐져 있는 것을 보니 좋아 보이지는 않네요. 인장은 처음부터 접혀 있고, 펼치고/접기를 눌렀을 때 비로소 펼쳐지는 것이 좋아 보입니다. 이건 인장이 들어있는 상자를 손볼 필요가 있겠네요. 상자의 스타일을 처음부터 보이지 않도록 추가해 줍니다. 상자에 이름 뒤에 스타일(style="display:none;")을 추가해 줍시다. □ 예시 <a href="#" data-inven-toggle="seal"> 인장 펼치고/접기 </a> <div data-inven-id="seal" style="display:none;"> 인장 이미지 1, 이미지 2, 이미지 3 </div> 인장 펼치고/접기 (◀ 클릭) 이제 인장은 처음에는 보이지 않고, '인장 펼치고/접기'를 클릭하면 보이도록 변경 되었습니다. ■ 숨기기와 표시하기 토글 기능에서 보았던 두 가지 동작 '접고', '펼치기'를 따로 설정할 수도 있습니다. 편리한 토글 기능이 있는데 굳이 나눠서 복잡하게 볼 필요가 있느냐는 질문도 할 수 있지만, 기능이 분리되었을 때 할 수 있는 매력적인 기능들은 더욱 많습니다. 일단 토글에서의 접기에 해당하는 '숨기기(hide)'를 살펴보겠습니다. 방법은 간단합니다. 위에서 toggle이라는 동작을 hide로 바꿔 주기만 하면 됩니다. □ 예시 <a href="#" data-inven-hide="seal"> 인장 숨기기</a> <div data-inven-id="seal"> 인장 이미지 1, 이미지 2, 이미지 3 </div> 인장 숨기기(◀ 클릭) 인장 이미지 1, 이미지 2, 이미지 3 '인장 숨기기'를 클릭하면 인장이 사라지는 것을 볼 수 있습니다. 토글에서 펼치기에 해당하는 '표시하기(show)'도 toggle에서 show로 바꿔 주면 끝입니다. 대신 이미 보이는 항목을 다시 보이게 하는 건 이상하니깐, 인장 상자의 스타일은 처음에는 안 보이도록 (style="display:none;") 설정해 놓겠습니다. □ 예시 <a href="#" data-inven-show="seal"> 인장 표시하기</a> <div data-inven-id="seal" style="display:none;"> 인장 이미지 1, 이미지 2, 이미지 3 </div> 인장 표시하기(◀ 클릭) '인장 표시하기'를 클릭하면 보이지 않던 인장이 표시되는 것을 확인할 수 있습니다. 토글 기능만으로 인장을 접고 펼친다면, 인장을 보는 도중 인장을 접고 싶을 땐, 토글 버튼이있는 맨 위까지 돌아가야 합니다. 여기서 인장 이미지들에 숨기기 기능을 넣어 놓는다면, 이미지를 클릭해도 인장이 접히도록 할 수 있습니다. □ 예시 <a href="#" data-inven-toggle="seal"> 인장 펼치고/접기 </a> <div data-inven-id="seal" style="display:none;"> <a href="#" data-inven-hide="seal"> 인장 이미지 1, 이미지 2, 이미지 3 </a> </div> 인장 펼치고/접기 (◀ 클릭) 여담이지만, 이미지에 붙어 있는 hide대신, toggle을 써도 똑같은 효과를 볼 수 있습니다. 혹시 왜 저기에 toggle을 쓰면 안 될까? 같은 고민을 하셨다면, 써도 됩니다. 아무런 문제 없습니다. ■ 동시에 사용하기 한 번에 클릭으로 두 종류 이상의 동작을 동시에 사용할 수도 있습니다. 그리고 두 개 이상의 상자에 동시에 동작을 지시할 수도 있고요. 한 번의 클릭으로 위에서 사용한 3개의 기능(toggle, show, hide)을 동시에 작동되게 해 보겠습니다. 4개 인장 상자가 있고, 각각 이름을 seal_1, seal_2, seal_3, seal_4라고 정해 보았습니다. 같은 동작을 여러 개의 요소에 지시할 때는, 이름을 ',(쉼표)'로 연결해 줍니다. (seal_1, seal_2, ...) 다른 동작을 한 줄에 적어 놓으면 보기 힘드니, 여러 줄로 나눠서 동작을 적었습니다. 이렇게 해도 작동에는 이상이 없습니다. □ 예시 <a href="#" data-inven-toggle="seal_1, seal_2" data-inven-show="seal_3" data-inven-hide="seal_4"> seal_1~4 상자에 동시에 명령을 내리겠습니다. </a> <div data-inven-id="seal_1">seal_1은 토글 되어 사라집니다. </div> <div data-inven-id="seal_2" style="display:none;">seal_2는 토글 되어 나타납니다. </div> <div data-inven-id="seal_3" style="display:none;">seal_3은 나타납니다. </div> <div data-inven-id="seal_4">seal_4는 사라집니다. </div> 한 번의 클릭으로 3가지 동작, 4가지 요소가 변하는 것을 볼 수 있습니다. 간단한 기능이지만 응용하는 방법은 무궁무진합니다. 모든 것을 다 다루기에 지면이 좁은 관계로 하나의 예시를 들어보겠습니다. '인장 보이기'를 누르면 '인장 숨기기'로 바뀌면서 인장이 출력되고, '인장 숨기기'를 누르면 다시 '인장 보이기' 변하면서 인장이 숨겨지는 기능입니다. □ 예시 <div data-inven-id="seal_show"> <a href="#" data-inven-show="seal" data-inven-hide="seal_show"> 인장 보이기 </a> </div> <div data-inven-id="seal" style="display:none;"> <a href="#" data-inven-show="seal_show" data-inven-hide="seal"> 인장 숨기기 </a> <br> <!--<br>은 엔터와 같은 역할을 합니다.--> 인장 이미지 1, 이미지 2, 이미지 3 </div> 인장 보이기 (◀ 클릭) ■ 순서대로 표시하기 인장을 여러 장에 걸친 페이지처럼 구성하는 것도 가능합니다.웹 프로그래밍 경험이 있는 유저라면, 위의 숨기기 보이기 기능을 이용해서도 만들 수 있지만, 인벤 스크립트는 조금 더 편리한 방법을 제공합니다. 마치 책장을 넘기듯, 순서대로 출력될 내용을 각각 <div></div> 상자로 감싸고 이름을 정해 줍니다. 예시로는 이름을 'list-item-1'~'list-item-5'로 정해 봤습니다. 그리고 data-inven-list="출력될 상자의 이름들", data-list-id="첫 상자의 이름"을 각각 정해주면 됩니다. □ 예시 <a href="#" data-inven-list="list-item-1,list-item-2,list-item-3,list-item-4,list-item-5" data-list-id="list-item-1">차례로 바꾸기</a> <div data-inven-id="list-item-1" >1번 입니다.</div> <div data-inven-id="list-item-2" style="display:none;">2번 입니다.</div> <div data-inven-id="list-item-3" style="display:none;">3번 입니다.</div> <div data-inven-id="list-item-4" style="display:none;">4번 입니다.</div> <div data-inven-id="list-item-5" style="display:none;">5번 입니다.</div> 차례로 바꾸기(◀ 클릭) 1번 입니다. 오직 </a>의 위치만 바꿔 준다면, 그림이나 들어가는 내용을 클릭할 때마다 순서대로 변하도록 만들 수도 있습니다. 굳이 "차례로 바꾸기" 누를 필요는 없으니, 지워주도록 하겠습니다. □ 예시 ■ 무작위로 표시하기 위에서 살펴본 리스트 기능을 마치 주사위나 랜덤 인장과 같이, 페이지를 열거나 클릭할 때마다 다른 값이 나타나도록 할 수도 있습니다. 무작위 하게 출력될 내용을 각각 <div></div> 상자로 감싸고 이름을 정해 줍니다. 그리고 data-inven-random="출력될 상자의 이름들"을 ',(쉼표)'를 사용해 입력해 주면 됩니다. 모두 출력되어 있으면 이상하니깐, 최초 스타일은 숨김(style="display:none;")으로 해 주세요. data-inven-random 뒤에 들어간 항목 중 하나가 무작위로 출력될 것입니다. 그리고 클릭할 때마다 변경이 되겠죠. 순서대로 출력되는 것과 마찬가지로, 의 위치만 변경해 주면 내용을 클릭할 때마다 무작위로 변경되게 만들 수 있습니다. □ 예시 <a href="#" data-inven-random="random1,random2,random3,random4,random5"> 클릭 할 때 마다, random1~5에 적혀 있는 항목이 무작위로 표시됩니다. </a> <div data-inven-id="random1" style="display:none;"> 랜덤 1 </div> <div data-inven-id="random2" style="display:none;"> 랜덤 2 </div> <div data-inven-id="random3" style="display:none;"> 랜덤 3 </div> <div data-inven-id="random4" style="display:none;"> 랜덤 4 </div> <div data-inven-id="random5" style="display:none;"> 랜덤 5 </div> ■ 마우스로 클릭했을 때, 마우스를 올렸을 때, 마우스가 떠났을 때 마우스로 클릭했을 때(click), 마우스를 올렸을 때(mouseover), 마우스가 대상을 떠났을 때(mouseout)의 세 가지 경우에 따라서 스타일(CSS)이 변하도록 할 수 있습니다. CSS는 웹 페이지에서 표시되는 각종 스타일을 지시하는 문서입니다. 글자의 크기, 색상, 폰트 종류에서부터, 위에서 사용한 <div> 상자의 표시 여부, 사이즈, 배경 색상, 이미지 크기 등. 디자인과 관련된 요소는 거의 모든 것이 CSS를 작성해서 만들어 낼 수 있습니다. 여기에서 CSS를 다루는 것은 범주를 벗어나기 쉽기에, 최소한의 내용만 다루도록 하겠습니다. 기본 형태는 위에서 사용했던, toggle, show, hide와 비슷하지만, 위에서는 상자가 열리고 닫히는 동작이었다면, 이번에는 상자의 색상이 변하거나 크기가 변하는 스타일을 조절할 수 있습니다. data-inven-click-css - 마우스를 클릭했을 때, 스타일에 변화를 줍니다. data-inven-over-css - 마우스를 올렸을 때, 스타일에 변화를 줍니다. data-inven-out-css - 마우스가 대상을 떠났을 때, 스타일에 변화를 줍니다. 스타일을 입력할 때는 괄호나 ' 따옴표가 조금 많이 들어가니 조심해야 합니다. "{'상자의 이름':{'변경할 스타일':'값', '변경할 스타일':'값'}}" 예시로는 클릭하였을 때, 글자의 색상(color), 사이즈(fontsize), 굵기(fontweight)를 조절해 보겠습니다. □ 예시 <a href="#" data-inven-click-css= "{ 'target1':{'color':'red','fontWeight':'bold'}, 'target2':{'color':'blue','fontSize':'15px'} }" > 클릭하면 target1,2 의 글자의 색과 굵기, 사이즈가 변경됩니다. </a> <div data-inven-id="target1">글자색은 빨간색으로, 굵기는 굵게 변합니다. </div> <div data-inven-id="target2">글자색은 파란색으로, 사이즈는 15px로 변합니다. </div> 색상은 red, blue와 같이 알려진 영문명을 사용하거나, #f00, #ff0000 와 같은 색상 코드를 이용할 수 있습니다. 원하는 색상의 색상 코드는 검색을 이용하면 쉽게 찾을 수 있습니다. 스타일을 바꾸는 대상이 자기 자신일 경우는, 이름 부분에 '_SELF_'를 입력해도 이름을 직접 입력한 것과 같은 효과를 얻을 수 있습니다. 스타일을 작성하는 부분에 대괄호 []를 사용하여 여러 개의 스타일을 넣게 되면, 지정한 동작이 반복될 때마다 입력된 순서대로 스타일이 변하게 됩니다. 예시로, 마우스를 올릴 때마다 색상이 변하는 예시를 살펴보겠습니다. 마우스를 올리는 경우는 data-inven-over-css를 사용해 주면 됩니다. □ 예시 <a href="#" data-inven-over-css= "{'target1': [ {'color':'#ff0000'}, {'color':'#ffff00'}, {'color':'#00ff00'}, {'color':'#00ffff'}, {'color':'#0000ff'} ] }" >이곳에 마우스를 올릴 때마다</a> <div data-inven-id="target1">이 부분의 색상이 변경됩니다. </div> 이곳에 마우스를 올릴 때마다(◀ 마우스 올리기) 이 부분의 색상이 변경됩니다. 마우스를 올리거나, 떠나거나, 클릭했을 때를 동시에 지정해 주는 것도 가능합니다. 이번에는 마우스를 올릴 때, 위와 같이 색이 변하지만, 마우스가 떠나면 다시 검은색으로 돌아오도록 해 보겠습니다. □ 예시 <a href="#" data-inven-over-css= "{'target1': [ {'color':'#ff0000'}, {'color':'#ffff00'}, {'color':'#00ff00'}, {'color':'#00ffff'}, {'color':'#0000ff'} ] }" data-inven-out-css= "{'target1': [ {'color':'#000000'}, {'color':'#000000'}, {'color':'#000000'}, {'color':'#000000'}, {'color':'#000000'} ] }" >마우스를 올리거나, 떠날 때마다</a> <div data-inven-id="target1">이 부분의 색상이 변경됩니다. </div> 마우스를 올리거나, 떠날 때마다 (◀마우스 올리기) 이 부분의 색상이 변경됩니다. 위의 toggle을 설명할 때, 상자를 보이지 않게 하는 스타일(style="display:none;")도 CSS라고 했습니다. 이를 사용하면, 상자를 숨기고 보이고 하는 기능들도 data-inven-click-css, data-inven-over-css, data-inven-out-css를 이용해서 구현할 수도 있습니다. 더 편리한 방법을 이용하면 되니 굳이 이렇게 만들 필요는 없지만요. 참고로 상자를 보이게 하는 스타일은 "display:block;" 입니다. ■ 툴팁 기능 마우스를 이미지나 글 위에 올렸을 때, 주석이나 짧은 설명을 표시해 줄 수도 있습니다. 이 경우는 data-inven-tooltip 뒤에 "대상 이름"이 아니라, "툴팁에 뜰 내용"을 입력해 주는 것이 조금 다릅니다. 툴팁에는 오직 문장만 들어갈 수 있습니다. html을 입력하면 그대로 출력되니 주의하세요. □ 예시 <a href="#" data-inven-tooltip="여기에 적어 놓은 내용이 툴팁으로 표시됩니다.">마우스를 올리면 툴팁이 뜹니다. </a> 마우스를 올리면 툴팁이 뜹니다. (◀ 마우스 올리기) 기본으로는 노란 배경에 검은 글씨 툴팁이지만, 글자 색상, 배경 색상, 테두리 색상을 변경할 수 있습니다. #ff0000(색상 코드) 형태로 넣어야 합니다. □ 예시 <a href="#" data-inven-tooltip="#ff0000;이렇게 하면 글자 색상이 변합니다." >툴팁 (2) </a> <a href="#" data-inven-tooltip="#ff0000;#000000;이렇게 하면 글자 색상과 배경 색상이 변합니다." >툴팁 (3) </a> <a href="#" data-inven-tooltip="#ff0000;#000000;#00ffff;이렇게 하면 글자 색상, 배경 색상, 테두리 색상이 변합니다." >툴팁 (4) </a> <a href="#" data-inven-tooltip=";;#00ffff;이렇게 하면 글자 색상, 배경 색상을 생략하고 테두리 색상이 변합니다." >툴팁 (5) </a> ■ 마무리 일격/인장 검색기 마무리 일격, 인장 검색 기능을 만들 수 있습니다. 지금까지와는 조금 구성이 다릅니다. <div> 상자 안에 data-inven-action을 적어 놓은 뒤, 이름 대신에 필요한 기능의 이름을 선택해서 넣으시면 됩니다. 넣을 수 있는 기능은 아래와 같고, ',(쉼표)'를 사용하여, 복수의 기능을 넣는 것도 가능합니다. 그리고 기능은 입력한 순서대로 출력되어 집니다. 원하는 대로 배치하시면 됩니다. last-attack-1 : 마무리 일격 한 번 실행 last-attack-5 : 마무리 일격 5번 실행 last-attack-10 : 마무리 일격 10번 실행 last-attack-20 : 마무리 일격 20번 실행 last-attack-all : 마무리 일격 모두 소진하여 실행 search-profile : 인장 검색 (새 창에서 인장 열기) send-note : 쪽지 보내기 설명은 어려워 보이지만, 단 한 줄로 굉장히 쉽게 구성이 됩니다. 예시에서는 "검색, 5번, 모두, 쪽지" 4가지 버튼을 넣어 보겠습니다. 각각 search-profile,last-attack-5,last-attack-all,send-note입니다. □ 예시 ■ 마격/인장 검색기 꾸미기 위의 단 한 줄을 이용해서 손쉽게 마격/인장 검색기를 만들 수도 있지만, 자신의 인장 디자인이나 스타일에 맞춰 주는 것도 가능합니다. data-inven-label : 닉네임을 입력하는 곳 앞에 표시될 문구 data-inven-nick-default : 닉네임을 입력하는 곳에 기본으로 입력될 문구 data-no-tooltip : 닉네임를 입력하는 곳 위에 마우스를 올리면, "검색/마격할 대상의 닉네임을 입력하여 주십시오. 라는 툴팁을 표시되지 않도록 합니다. 뒤에 별도의 내용을 붙이지 않아도 됩니다. data-inven-result-detail : 마무리 일격 결과를 자세하게 표시합니다. 마찬가지로 뒤에 별도의 내용을 붙일 필요는 없습니다. data-inven-align : 마격/인장 검색기의 정렬 위치를 지정할 수 있습니다. 여기에는 full-left, full-center, full-right, left, center, right의 값을 넣어 주면 됩니다. 어떻게 되는지는 바로 아래를 참조해 주세요. □ 예시 - 기본 <div data-inven-action="last-attack-5,last-attack-10,last-attack-all"></div> - 라벨 추가 : 마격을 날려주세요! <div data-inven-action="last-attack-5,last-attack-10,last-attack-all" data-inven-label="마격을 날려주세요!"></div> - 기본 닉네임 추가 : Nacx <div data-inven-action="last-attack-5,last-attack-10,last-attack-all" data-inven-label="마격을 날려주세요!" data-inven-nick-default="Nacx"></div> - 툴팁은 안뜨도록 변경 <div data-inven-action="last-attack-5,last-attack-10,last-attack-all" data-inven-label="마격을 날려주세요!" data-inven-nick-default="Nacx" data-no-tooltip></div> - 마무리 일격을 자세하게 출력 <div data-inven-action="last-attack-5" data-inven-result-detail ></div>  - 정렬을 설정 <div data-inven-action="last-attack-5,last-attack-10,last-attack-all" data-inven-align ="정렬 종류"></div>  스타일(CSS)을 사용해 더욱 자세하게 정해 줄 수도 있습니다. 이때에는 위의 마격/인장 검색기 <div>와 </div> 사이에 아래와 같은 형태로 입력해 줍니다. <span data-inven-attr-for="스타일을 정해줄 요소" style="스타일"></span> 스타일을 지정해 줄 요소들을 아래와 같습니다.  이미지에 적혀 있지 않은 요소들로는 last-attack-20, last-attack-all 2가지가 더 있습니다. 스타일을 정하는 방식은 last-attack-1 이나 last-attack-5 와 동일하죠. 'action-result'의 경우는 약간 특이한 부분입니다. 스타일을 정해주지 않으면 팝업 창이 뜨게 되지만, 스타일을 정해주면 바로 아래에 표시되게 됩니다. 그리고 표시된 내용은 5초 후에 사라집니다. 뒤에 data-remain-result를 붙여주면 결과가 사라지지 않게도 설정할 수도 있습니다. 아래와 같이 적을 수 있습니다. <span data-inven-attr-for="action-result" data-remain-result></span> 그리고 action-result에는 추가로 data-position을 설정할 수 있습니다. 입력하지 않으면 기본 마무리일격 기능의 안쪽에 결과가 표시되지만, data-position="out"을 입력해 주면, 마무리 일격의 결과가 마무리일격 기능 상자 밖에 표시됩니다. <span data-inven-attr-for="action-result" data-position="out"></span>  위에서 사용했던 가장 단순한 마격/인장 검색기에서 입력 칸과 검색 버튼의 스타일을 바꿔 보겠습니다. □ 예시 <div data-inven-action="search-profile,last-attack-5,last-attack-all"> <span data-inven-attr-for="input" style="border-color: red;"></span> <span data-inven-attr-for="search-profile" style="background-color: #f0f; color: #fff; font-weight: bold;"></span> </div> 조금 코드 작성을 편하게 하기 위해, <span></span>으로 스타일을 지정해준 항목은 data-inven-action 뒤에 적지 않아도 됩니다. 위의 경우는 "search-profile"의 스타일을 지정해 주었으니, data-inven-action에서 search-profile은 적지 않아도 됩니다. 만약, 모든 항목의 스타일을 지정해 준다면? data-inven-action만 적어도 됩니다. 위에서 사용했던 모든 기능의 스타일을 바꿔 보면 아래와 같습니다. □ 예시 <div data-inven-action data-inven-label="마격/인장 검색"> <span data-inven-attr-for="label" style="font-weight: bold; color: blue;"></span> <span data-inven-attr-for="input" style="border-color: red;"></span> <span data-inven-attr-for="last-attack-1" style="background-color: #f00; color: #fff; font-weight: bold;"> </span> <span data-inven-attr-for="last-attack-5" style="background-color: #0f0; color: #fff; font-weight: bold;"> </span> <span data-inven-attr-for="last-attack-10" style="background-color: #00f; color: #fff; font-weight: bold;"> </span> <span data-inven-attr-for="search-profile" style="background-color: #f0f; color: #fff; font-weight: bold;"> </span> <span data-inven-attr-for="action-result" data-position ="out" style="border-color: #fa4a4a; color: #999; font-weight: bold;"> </span> </div> 마무리 일격 기능 속에 들어 있는 버튼에도, 마우스가 올라가거나, 버튼에서 마우스가 떠날 때 스타일이 변하도록 할 수 있습니다. data-inven-attr-for의 뒤에, 위에서 사용했던 data-inven-over-css(마우스가 버튼 위로 올라 왔을 때)와 data-inven-out-css(마우스가 버튼에서 떠났을 때)를 똑같이 이용해 주면 됩니다. data-inven-attr-for="last-attack-all"과 같이 하나의 버튼에 지정하는 방법 외에도, 모든 버튼에 일괄적으로 적용할 때는 data-inven-attr-for="button"을 이용하여, 모든 버튼에 같은 스타일을 정할 수 있습니다. □ 예시 <div data-inven-action="search-profile,last-attack-10,last-attack-all"> <span data-inven-attr-for="button" style="color:yellow; background-color:pink;" data-inven-over-css="{'_SELF_':{'color':'#000000','backgroundColor':'#ffffff' }}" data-inven-out-css="{'_SELF_':{'color':'yellow','backgroundColor':'pink' }}"> </span> </div> 마지막으로, 버튼에 들어가 있는 내용을 변경할 수도 있습니다. data-inven-attr-for 속에 data-inven-text를 사용해서 원하는 내용을 적어주시면, 버튼의 이름이 변경되게 됩니다. 주의할 점은, 버튼의 가로사이즈가 고정되어 있어서, 추가로 가로 폭의 스타일(style="width:auto;")을 정해줄 필요가 있습니다. □ 예시 <div data-inven-action> <span data-inven-attr-for="search-profile" data-inven-text="인장 검색해보기" style="width: auto;"></span> <span data-inven-attr-for="last-attack-10" data-inven-text="All-in!" style="width: auto;"></span> </div> ■ 탭 기능 탭 기능은 인장을 세밀하게 꾸미고자 하는 유저를 위해 추가되었습니다. 위에서 사용한 show, hidden 기능과 여러 차례 사용하면, 탭과 같은 기능을 만들 수 있지만, 매우 복잡합니다. 그와 비교하여, 탭 기능을 이용하는 편이 훨씬 편하게 탭 구조의 인장을 만들 수 있습니다. 탭 기능을 이용하기 위해 들어가는 내용이 조금 많은 관계로, 우선 어떤 모양을 가졌는지 확인해 보겠습니다. <div data-inven-tabs> <!-- 탭 버튼 부분 --> <div data-inven-tab-for="대상 탭 이름" data-inven-selected-css="탭이 선택되었을 때의 스타일" data-inven-unselected-css="탭이 선택되지 않았을 때의 스타일"> 탭 버튼 이름 </div> <!-- 탭 내용 부분 --> <div data-inven-tab-id="탭 이름"> 탭의 내용 </div> </div> 탭 기능은 전체를 감싸는 'data-inven-tabs' 박스로 구성되어 있습니다. 그리고 그 아래의 '버튼'과 '내용'으로 나뉘어있습니다. 탭을 추가하고 싶을 때는 버튼 부분과 탭 내용 부분에 원하는 만큼 추가해 주시면 됩니다. 위 모양에서 최소한의 내용만 채워서 다시 보도록 하겠습니다. 3개의 탭으로 구성하고, 각 탭을 클릭하면 탭 버튼은 굵게 변하도록 하겠습니다. □ 예시 <div data-inven-tabs> <!-- 탭 버튼 부분 --> <div data-inven-tab-for="tab_1" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}"> 탭 버튼 1 </div> <div data-inven-tab-for="tab_2" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}"> 탭 버튼 2 </div> <div data-inven-tab-for="tab_3" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}"> 탭 버튼 3 </div> <!-- 탭 내용 부분 --> <div data-inven-tab-id="tab_1"> 탭 1번 내용입니다. </div> <div data-inven-tab-id="tab_2"> 탭 2번 내용입니다. </div> <div data-inven-tab-id="tab_3"> 탭 3번 내용입니다. </div> </div> 탭 버튼 1 탭 버튼 2 탭 버튼 3 탭 1번 내용입니다. 탭 2번 내용입니다. 탭 3번 내용입니다. 여기에서 스타일을 적용하는 대상에 '_SELF_'가 적혀있는 것을 볼 수 있습니다. _SELF_는 자기 자신의 스타일을 변경한다는 의미입니다. 반드시 _SELF_가 들어갈 필요는 없습니다. 자신의 이름(id)을 정해 주었다면, 이름을 넣어도 똑같이 반응합니다. 또는 다른 대상의 스타일을 바꾸는 것도 가능합니다. 탭 버튼 1~3을 클릭할 때마다, 탭 내용이 변경되는 것을 볼 수 있습니다. 기능상으로는 탭이긴 하지만 모양은 탭처럼 보이지 않습니다. 스타일을 조금 넣어 보겠습니다. 탭 버튼에 테두리 선(border:1px solid)을 넣어주고, 가로길이는 60px(width:60px), 버튼들은 한 줄에(float:left) 넣어 보겠습니다. 그리고 상자와 문장이 너무 붙어 있는 것도 모양새가 좋지 않으니, 안쪽에 약간의 여백(padding: .4em;) 도 넣겠습니다. style="border:1px solid; padding: .4em; width:60px; float:left;" 탭 내용도 색상이 들어간 상자로 바꿔주어, 구분 되도록 하겠습니다. 각각 빨간색, 파란색, 녹색의 상자로 만들고, 버튼과 같이 여백을 추가하겠습니다. □ 예시 <div data-inven-tabs> <!-- 탭 버튼 부분 --> <div data-inven-tab-for="tab_1" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; width:60px; padding: .4em; float:left;"> 탭 버튼 1 </div> <div data-inven-tab-for="tab_2" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; width:60px; padding: .4em; float:left;"> 탭 버튼 2 </div> <div data-inven-tab-for="tab_3" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; width:60px; padding: .4em; float:left;"> 탭 버튼 3 </div> <div style="clear: left;"></div> <!-- 탭 내용 부분 --> <div data-inven-tab-id="tab_1" style="border: 1px solid red; padding: .4em;">탭 1번 내용입니다.</div> <div data-inven-tab-id="tab_2" style="border: 1px solid blue; padding: .4em;">탭 2번 내용입니다.</div> <div data-inven-tab-id="tab_3" style="border: 1px solid green; padding: .4em;">탭 3번 내용입니다.</div> </div> 탭 버튼 1 탭 버튼 2 탭 버튼 3 탭 1번 내용입니다. 탭 2번 내용입니다. 탭 3번 내용입니다. 추가로 넣을 수 있는 기능들도 있습니다. 처음의 탭 상자에는 아래와 같은 설정을 추가할 수 있습니다. data-inven-tab-selected : 처음으로 선택되어 있을 탭을 지정할 수 있습니다. 위와 같이 선택하지 않으면 가장 첫 번째 탭이 활성화됩니다. data-inven-tab-multi : 위 예시에서는 하나의 탭만 열 수 있지만, 이 문구를 넣게 되면 동시에 여러 개의 탭을 열 수 있습니다. 마치 모든 탭에 토글 기능을 넣었다고 생각하시면 됩니다. 예시로 3번째 탭은 처음부터 활성화되어 있으며, 동시에 여러 개의 탭을 열 수 있도록 해보겠습니다. □ 예시 <div data-inven-tabs data-inven-tab-selected="tab_3" data-inven-tab-multi> <!-- 탭 버튼 부분 --> <div data-inven-tab-for="tab_1" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; width:60px; padding: .4em; float:left;"> 탭 버튼 1 </div> <div data-inven-tab-for="tab_2" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; width:60px; padding: .4em; float:left;"> 탭 버튼 2 </div> <div data-inven-tab-for="tab_3" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; width:60px; padding: .4em; float:left;"> 탭 버튼 3 </div> <div style="clear: left;"></div> <!-- 탭 내용 부분 --> <div data-inven-tab-id="tab_1" style="border: 1px solid red; padding: .4em;">탭 1번 내용입니다.</div> <div data-inven-tab-id="tab_2" style="border: 1px solid blue; padding: .4em;">탭 2번 내용입니다.</div> <div data-inven-tab-id="tab_3" style="border: 1px solid green; padding: .4em;">탭 3번 내용입니다.</div> </div> 탭 버튼 1 탭 버튼 2 탭 버튼 3 탭 1번 내용입니다. 탭 2번 내용입니다. 탭 3번 내용입니다. ■ div와 span 조금 더 유연한 인장을 만들기 위해 div 와 비슷한 span이라는 요소를 알아보겠습니다. div는 상자라는 비유를 많이 했습니다. 그것과 비교하면 span은 포장지라고 볼 수 있습니다. 상자의 경우, 안에 들어가는 내용물의 모양이나 크기는 상자를 열어보기 전까지는 알 수 없습니다. 반면 포장지의 경우는 내용물의 모양이나 크기를 어느 정도 알 수 있습니다. 상자는 쌓기에 좋지만, 포장지로 포장한 물건은 쌓아 올리기에는 적합하지 않습니다. 대신 진열할 때는 상자보다 좋습니다. □ 예시 <div>div 내용물1</div> <div>div 내용물2</div> <div>div 내용물3</div> <span>span 내용물1</span> <span>span 내용물2</span> <span>span 내용물3</span> div 내용물1 div 내용물2 div 내용물3 span 내용물1span 내용물2span 내용물3 div를 사용한 경우, 내용물이 모두 줄이 바뀌면서 표시되는 것을 볼 수 있습니다. span을 사용하면 div와는 다르게 한줄에서 표시되는 것을 볼 수 있습니다. 상품을 진열해 놓듯 한줄에 넣고 싶다면 span 을, 상자를 쌓듯 구역을 나누고 싶다면 div를 쓰면 좋습니다. 앞서 사용한 모든 인벤 스크립트의 div는 span으로 교체가 가능합니다. - span의 사용 예를 들어 본다면, 토글 기능을 글 도중에 삽입하는 간단한 기능에서 부터, <a href="#" data-inven-toggle="toggleing">토글 기능</a><span data-inven-id="toggleing" style="display:none;">(data-inven-toggle)</span>을 글 도중에 삽입하는 간단한 기능 - 당신의 오늘 강화 운세는 ""입니다. (단, 운세는 운세일 뿐, 결과에 대해서는 절대 책임지지 않습니다) 당신의 오늘 <a href="#" data-inven-random="luck1,luck2,luck3,luck4">강화 운세</a>는 " <span data-inven-id="luck1" style="display:none;">실패할 수밖에 없는 운명</span> <span data-inven-id="luck2" style="display:none;">뭐, 그럭저럭</span> <span data-inven-id="luck3" style="display:none;">그래도 본전은 뽑을 수준</span> <span data-inven-id="luck4" style="display:none;">신이 내린 강화의 날</span> "입니다. <span data-inven-id="luck4" style="display:none;">안 지르고 뭐 하세요? 어서 지르러 가세요!</span><br> <font color="red">(단, 운세는 운세일 뿐, 결과에 대해서는 절대 책임지지 않습니다)</font> 탭 기능도 span을 사용하면 좀 더 쉽게 구성할 수도 있습니다. 탭을 한 줄에 집어넣기 위해 width, float을 사용할 필요도 없습니다. □ 예시 <div data-inven-tabs> <!-- 탭 버튼 부분 --> <span data-inven-tab-for="tab_1" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; padding: .4em;"> 탭 버튼 1 </span> <span data-inven-tab-for="tab_2" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; padding: .4em;"> 탭 버튼 2 </span> <span data-inven-tab-for="tab_3" data-inven-selected-css="{'_SELF_':{'fontWeight':'bold'}}" data-inven-unselected-css="{'_SELF_':{'fontWeight':'normal'}}" style="border:1px solid; padding: .4em;"> 탭 버튼 3 </span> <br><br> <!-- 탭 내용 부분 --> <div data-inven-tab-id="tab_1" style="border: 1px solid red; padding: .4em;">탭 1번 내용입니다.</div> <div data-inven-tab-id="tab_2" style="border: 1px solid blue; padding: .4em;">탭 2번 내용입니다.</div> <div data-inven-tab-id="tab_3" style="border: 1px solid green; padding: .4em;">탭 3번 내용입니다.</div> </div> 탭 버튼 1 탭 버튼 2 탭 버튼 3 탭 1번 내용입니다. 탭 2번 내용입니다. 탭 3번 내용입니다. 때에 따라서는 div가 span보다 좋을 수 있습니다. 물론 반대의 경우도 있습니다. 기억할 필요가 있는 건, 한 줄에 같이 표시된다면 span을 각 항목이 분리돼서 표시되어야 한다면 div를 사용하면 된다는 정도입니다.
EXP
1,006,217
(98%)
/ 1,008,001
초 인벤인
안녕하세요. 감사합니다. |


 Luccy
Luccy 







